React Suite es una biblioteca front-end popular con un conjunto de componentes React que están diseñados para la plataforma intermedia y los productos back-end. El componente de navegación permite al usuario proporcionar una lista de varias formas de menús de navegación. Podemos usar el siguiente enfoque en ReactJS para usar el componente de navegación de React Suite.
Accesorios de navegación:
- activeKey: se utiliza para indicar la tecla activa que corresponde a eventkey en Nav.Item .
- apariencia: Se utiliza para las apariencias de navegación.
- children: Se utiliza para denotar el contenido del componente.
- classPrefix: se utiliza para indicar el prefijo de la clase CSS del componente.
- justificado: Se utiliza para justificar la navegación.
- onSelect: es una función de devolución de llamada que se activa después de la selección.
- Pills : Se utiliza para indicar la navegación de Pills.
- pullRight: Se utiliza para que aparezca a la derecha.
- stacked: Se utiliza para la navegación apilada.
Accesorios de elementos de navegación:
- activo: Se utiliza para indicar el estado de activación.
- children: Se utiliza para denotar el contenido del componente.
- componentClass: se puede usar para el tipo de elemento personalizado para este componente.
- disabled: Se utiliza para deshabilitar el estado.
- href: se utiliza para denotar el hipervínculo.
- icono: Se utiliza para establecer el icono para el componente.
- onSelect: es una función de devolución de llamada que se activa después de la selección de cualquier elemento.
- renderItem: se utiliza para el elemento de representación personalizado.
Creación de la aplicación React e instalación del módulo:
Paso 1: Cree una aplicación React usando el siguiente comando:
npx create-react-app foldername
Paso 2: después de crear la carpeta de su proyecto, es decir , el nombre de la carpeta , acceda a ella con el siguiente comando:
cd foldername
Paso 3: Después de crear la aplicación ReactJS, instale el módulo requerido usando el siguiente comando:
npm install rsuite
Estructura del proyecto: Tendrá el siguiente aspecto.

Estructura del proyecto
Ejemplo 1: ahora escriba el siguiente código en el archivo App.js. Aquí, la aplicación es nuestro componente predeterminado donde hemos escrito nuestro código.
Javascript
import React from 'react'
import 'rsuite/dist/styles/rsuite-default.css';
import { Nav } from 'rsuite';
export default function App() {
return (
<div style={{
display: 'block', width: 700, paddingLeft: 30
}}>
<h4>React Suite Nav Component</h4>
<Nav>
<Nav.Item>Home</Nav.Item>
<Nav.Item>Settings</Nav.Item>
<Nav.Item>Profile</Nav.Item>
<Nav.Item>New</Nav.Item>
<Nav.Item>About</Nav.Item>
</Nav>
</div>
);
}
Paso para ejecutar la aplicación: ejecute la aplicación utilizando el siguiente comando desde el directorio raíz del proyecto:
npm start
Salida: Ahora abra su navegador y vaya a http://localhost:3000/ , verá la siguiente salida:

Ejemplo 2: en este ejemplo, aprenderemos cómo podemos crear una navegación con iconos
Javascript
import React from 'react'
import 'rsuite/dist/rsuite.min.css';
import ExploreIcon from '@rsuite/icons/Explore';
import AdminIcon from '@rsuite/icons/Admin';
import PlusIcon from '@rsuite/icons/Plus';
import SettingIcon from '@rsuite/icons/Setting';
import { Nav } from 'rsuite';
export default function App() {
return (
<div style={{
display: 'block', width: 700, paddingLeft: 30
}}>
<h1 style={{color:'green'}}>GeeksforGeeks</h1>
<h4>React Suite Nav Component</h4>
<Nav>
<Nav.Item icon={<SettingIcon/>}>Settings</Nav.Item>
<Nav.Item icon={<AdminIcon/>}>Profile</Nav.Item>
<Nav.Item icon={<PlusIcon/>}>New</Nav.Item>
<Nav.Item icon={<ExploreIcon/>}>Explore</Nav.Item>
</Nav>
</div>
);
}
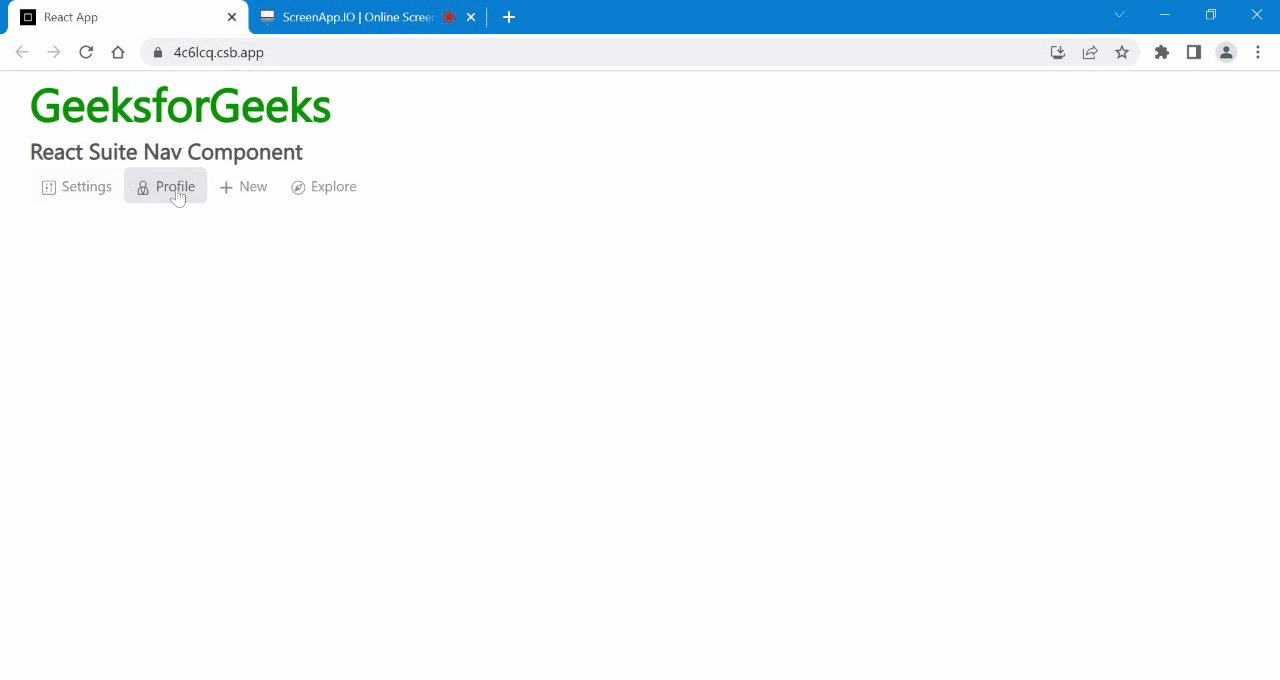
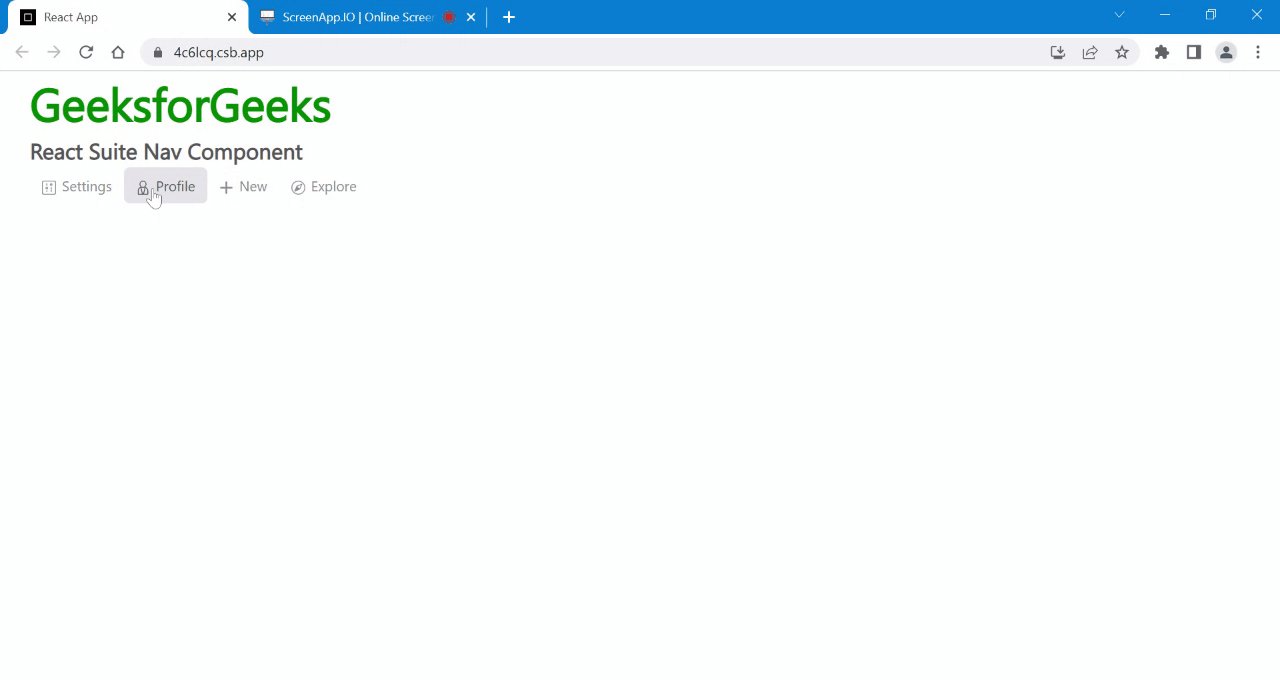
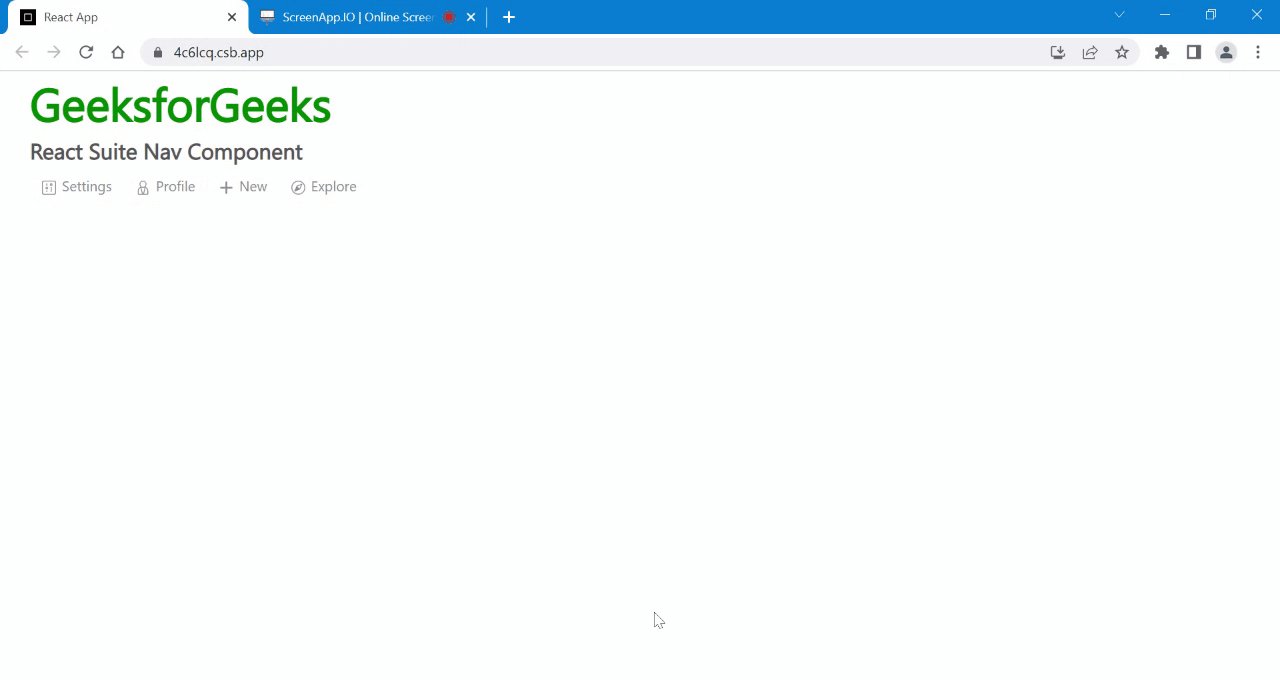
PRODUCCIÓN

Referencia: https://rsuitejs.com/components/nav/
Publicación traducida automáticamente
Artículo escrito por gouravhammad y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA