En este artículo, aprendemos cómo configurar los intervalos de números legales en el campo de entrada. Esto ayuda al usuario a ingresar números que siguen el intervalo dado y no permite ningún otro valor durante la validación.
Tenemos que usar el atributo de paso del elemento <input> para configurar los intervalos legales en el campo de entrada. Primero crearemos un formulario que contenga el área de entrada y estableceremos su atributo de paso en el valor requerido. La validación del campo se produciría automáticamente cuando el usuario intente enviar el formulario mostrando un error.
Sintaxis:
<input type="number" step="value">
Ejemplo: En este ejemplo, el atributo de paso se establece en 4, por lo tanto, un usuario puede ingresar valores que están en pasos de 4.
HTML
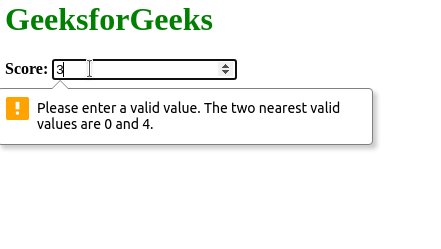
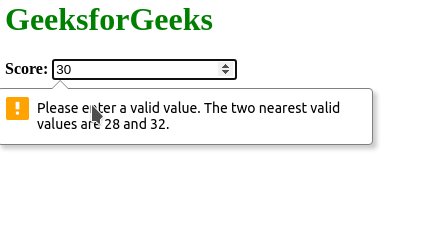
<html> <body> <h1 style="color: green"> GeeksforGeeks </h1> <form action="/"> <label for="score"> <b>Score:</b> </label> <input type="number" name="score" id="score" step="4"> <br><br> <button type="submit"> Continue </button> </form> </body> </html>
Producción:

Publicación traducida automáticamente
Artículo escrito por rahulmahajann y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA