Para reemplazar el HTML interno de un div con jquery, se usa la función html() .
Sintaxis:
$(selector).html()
Ejemplo:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>
changing-innerhtml-using-jquery
</title>
<link href=
"https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css"
rel="stylesheet">
<style>
body {
margin-top: 5%;
}
div {
text-align: center;
}
</style>
<script src=
"https://code.jquery.com/jquery-3.4.0.min.js"
type="text/javascript">
</script>
</head>
<body>
<div class="div_1">
<h1>Geeksforgeeks</h1>
<h1 style="color: green">
This is the content inside the div before changing
</h1>
</div>
<div class="div_2">
<button class="btn btn-primary"
type="submit">
Click here for changing innerHTML
</button>
</div>
</body>
<script>
$(document).ready(function() {
$('.btn').click(function() {
$("div.div_1").html(
"<h1><span style='color: green;'>GeeksforGeeks"+
"</span><br>This is the content inside the div"+
" after changing innerHTML</h1>");
})
})
</script>
</html>
Después de cargar la página web, al hacer clic en el botón, el contenido dentro del div será reemplazado por el contenido dado dentro de la función html() .
Producción:
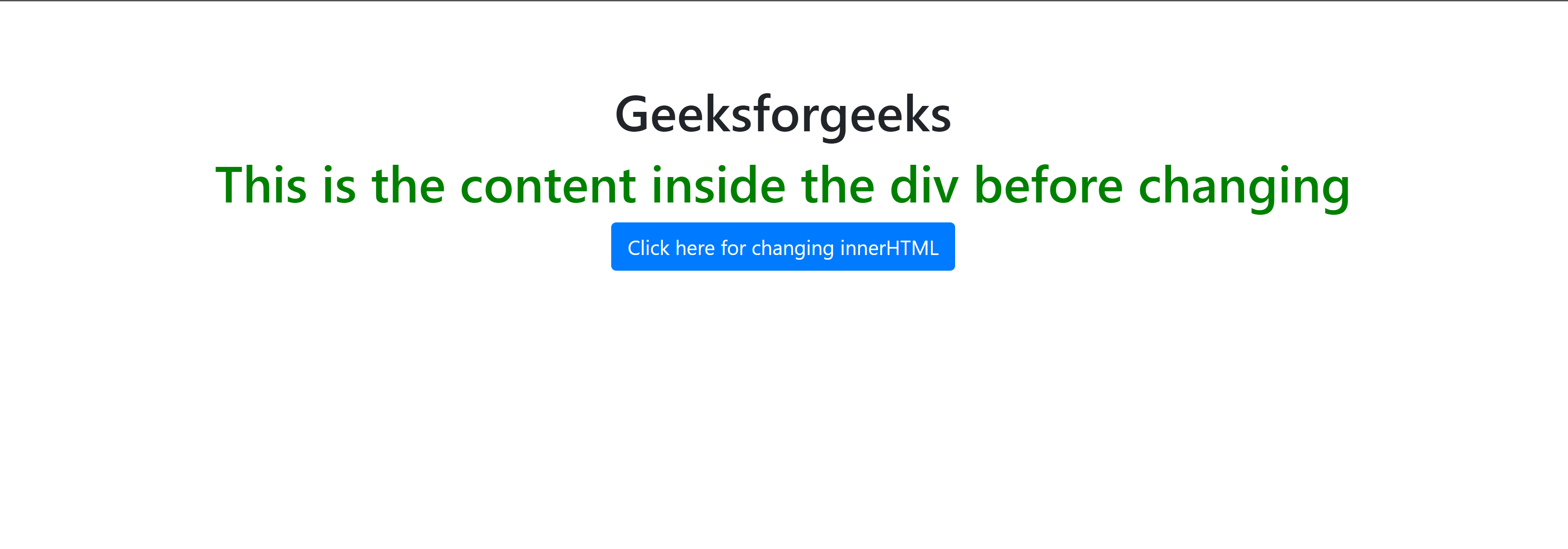
Antes de hacer clic en el botón:
Después de hacer clic en el botón: