Introducción:
podemos resolver esto usando la directiva *ngFor y el enlace de atributos para enlazar el color de fondo.
- Acercarse:
- Usando la directiva *ngFor iterar a través de una lista de elementos en el archivo .html.
- Al usar el enlace de atributos, enlace el color de fondo para cada elemento de la lista.
- De forma predeterminada, use una array que consta de un valor booleano falso en el archivo .ts.
- Use un controlador de eventos al hacer clic para alternar el color de fondo del elemento en la lista.
- Una vez que se realiza la implementación, sirva el proyecto usando el siguiente comando.
ng serve --open
Implementación por código:
app.component.html:
<ul>
<li (click)="changeColor[i]=!changeColor[i]"
// we are toggling the background
// colour on click event handler
[style.background-color] = "changeColor[i] ? 'red' : 'green'"
*ngFor="let item of list ; let i = index">
{{item.name}}
</li>
</ul>
aplicación.componente.ts:
import { Component } from '@angular/core';
@Component({
selector: 'my-app',
templateUrl: './app.component.html',
styleUrls: [ './app.component.css' ]
})
export class AppComponent {
changeColor= [false, false, false];
list = [
{ name : 'GeeksForGeeks' },
{ name : 'Google' },
{ name : 'HackerRank'}
];
}
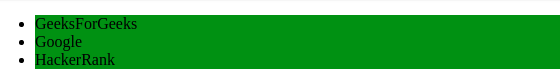
Salida: Antes de hacer clic en cualquier elemento:

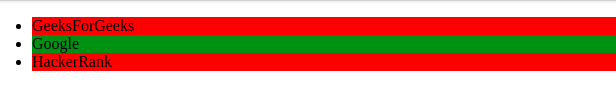
Después de hacer clic en cualquier elemento:

Publicación traducida automáticamente
Artículo escrito por bunnyram19 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA