Introducción: CSS se utiliza para hacer que el sitio web sea visualmente más atractivo y más legible. Se puede usar para formatear el texto en el sitio web de varias maneras, como color, tamaño de fuente, familia de fuentes, etc. En este artículo, veremos cómo, en el caso de texto subrayado, aumentar la brecha entre texto y subrayar.
Enfoque: El truco que vamos a usar para lograr esto usando la propiedad border-bottom-style y padding-bottom . En lugar de usar la decoración de texto incorporada : subrayar; vamos a crear nuestro propio subrayado usando la propiedad border-bottom-style y luego podemos agregar padding-bottom para alejarlo tanto como queramos.
Sintaxis:
.class_name {
padding-bottom: value;
border-bottom-style: solid;
}
Ejemplo: podemos aumentar la brecha entre el texto y el subrayado usando CSS.
html
<!DOCTYPE html>
<html>
<head>
<title>
How to Set the Gap Between Text
and Underlining using CSS ?
</title>
<style>
.line {
/* Increase this as per requirement */
padding-bottom: 15px;
border-bottom-style: solid;
border-bottom-width: 3.1px;
width: fit-content;
}
.normal-underline {
text-decoration: underline;
}
</style>
</head>
<body>
<h1 class="normal-underline">
GeeksforGeeks: with normal underline
</h1>
<h1 class="line">
GeeksforGeeks: with spaced underline
</h1>
</body>
</html>
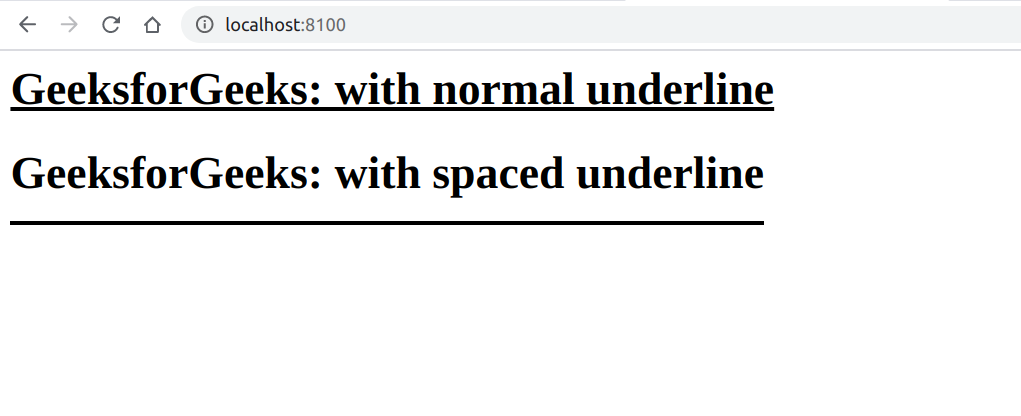
Producción: