La directiva ng-class-odd en AngularJS se usa para especificar las clases CSS en cada aparición extraña de elementos HTML. Se utiliza para vincular dinámicamente clases en cada elemento HTML impar. Si la expresión dentro de la directiva ng-class-odd devuelve verdadero, solo se agrega la clase; de lo contrario, no se agrega. La directiva ng-repeat es necesaria para que funcione la directiva ng-class-odd. Es compatible con todos los elementos HTML.
Sintaxis:
<element ng-class-odd="expression"> Contents... </element>
Ejemplo: este ejemplo usa la directiva ng-class-odd para seleccionar elementos impares y agregar algo de estilo CSS.
<!DOCTYPE html>
<html>
<head>
<title>ng-class-odd Directive</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/angularjs/1.4.2/angular.min.js">
</script>
<style type="text/css">
.index {
color: white;
background-color: green;
}
</style>
</head>
<body ng-app="app" style="padding:20px">
<h1 style="color:green">GeeksforGeeks</h1>
<h2>ng-class-odd Directive</h2>
<div ng-controller="geek">
<table>
<thead>
<th>sorting techniques:</th>
<tr ng-repeat="i in sort">
<td ng-class-odd="'index'">
{{i.name}}
</td>
</tr>
</thead>
</table>
</div>
<script>
var app = angular.module("app", []);
app.controller('geek', ['$scope', function ($scope) {
$scope.sort = [
{ name: "Merge sort" },
{ name: "Quick sort" },
{ name: "Insertion sort" },
{ name: "Bubble sort" }
];
}]);
</script>
</body>
</html>
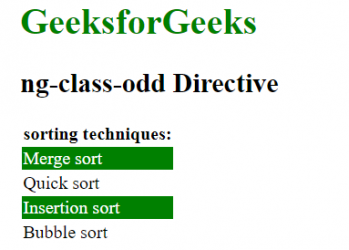
Producción:
Publicación traducida automáticamente
Artículo escrito por Vishal Chaudhary 2 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA