jQuery es una biblioteca JavaScript de código abierto que simplifica las interacciones entre un documento HTML/CSS, o más precisamente, el Modelo de objetos del documento (DOM) y JavaScript. Al elaborar los términos, simplifica el recorrido y la manipulación de documentos HTML, el manejo de eventos del navegador, las animaciones DOM, las interacciones Ajax y el desarrollo de JavaScript entre navegadores.
Hay dos formas de seleccionar varios elementos mediante selectores:
- seleccionador de elementos
- * seleccionador
Sintaxis:
- Para el selector de elementos:
$("element1, element2, element3, ...")
- Para * selector:
$("*")
Parámetro:
- elemento: Este parámetro es necesario para especificar los elementos a seleccionar.
Ejemplo 1: Uso del selector de elementos .
HTML
<!DOCTYPE html>
<html>
<head>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script>
$(document).ready(function () {
$("h2, div, span").css(
"background-color", "green");
});
</script>
</head>
<body>
<center>
<h1>Welcome to GeeksforGeeks</h1>
<h2>Geeks1</h2>
<div>Geeks2</div>
<p>Geeks3</p>
<p><span>Geeks4</p>
</center>
</body>
</html>
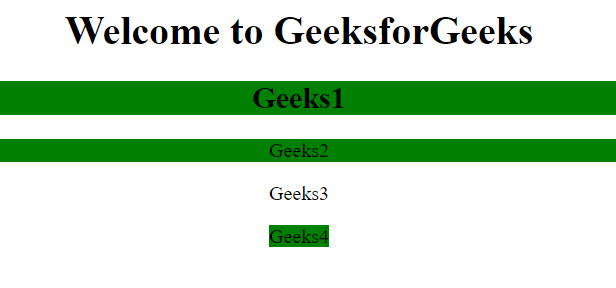
Producción:

Ejemplo 2: Uso del selector * .
HTML
<!DOCTYPE html>
<html>
<head>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script>
$(document).ready(function () {
$("*").css(
"background-color", "green");
});
</script>
</head>
<body>
<center>
<h1>Welcome to GeeksforGeeks</h1>
<h2>Geeks1</h2>
<div>Geeks2</div>
<p>Geeks3</p>
<p><span>Geeks4</p>
</center>
</body>
</html>
Producción:

Navegadores compatibles:
- Google Chrome 90.0+
- Internet Explorer 9.0
- Firefox 3.6
- Safari 4.0
- Ópera 10.5
Publicación traducida automáticamente
Artículo escrito por rathbhupendra y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA