La propiedad event.data se usa para contener los datos opcionales que se pasan a un método de evento. Los datos pasados cuando el controlador que se está ejecutando actualmente está vinculado.
Sintaxis:
event.data
Parámetros:
- evento: Es el parámetro que se utiliza para especificar el nombre del tipo de evento en el selector.
Valor de retorno: este método devuelve un objeto.
Ejemplo: El siguiente ejemplo ilustra el método event.data en jQuery:
<!DOCTYPE html>
<html>
<head>
<title>The event.data property</title>
<script src=
"https://code.jquery.com/jquery-3.3.1.js">
</script>
<script type="text/javascript">
$(document).ready(function() {
$('#ClickMe').on('click', {
msg: 'GFG says hi to',
name: 'John Doe'
}, sayHello);
$('#ClickMe').on('click', {
msg: 'GFG says Hi!!'
}, sayHello);
$('#ClickMe').on('click', sayHello);
function sayHello(event) {
if (event.data == null) {
alert('No name or msg provided');
} else {
alert('Hello ' + event.data.msg +
(event.data.name != null ? ' '
+ event.data.name : ''));
}
}
});
</script>
</head>
<body style="font-family:Arial">
<input id="ClickMe" type="button" value="Click Me" />
</body>
</html>
Salida:
Antes de hacer clic:
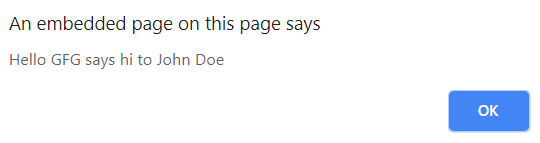
Después de hacer clic en el primer cuadro de alerta:
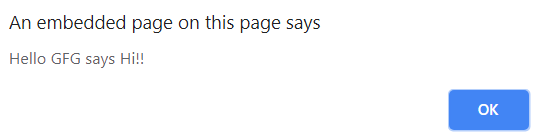
Después de hacer clic en el segundo cuadro de alerta:
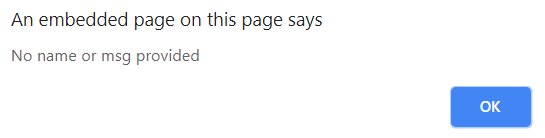
Después de hacer clic en el tercer cuadro de alerta:
Publicación traducida automáticamente
Artículo escrito por AnkitMishra16 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA