Podemos usar el siguiente enfoque en ReactJS para borrar datos de caché completos. Podemos borrar los datos de caché completos del navegador según los requisitos del usuario. ese navegador
para borrar los datos de caché completos en ReactJS. Hemos creado nuestra función clearCacheData que borra todos los datos de caché del navegador. Cuando hacemos clic en el botón, la función se activa y todos los cachés se eliminan del navegador y vemos una ventana emergente de alerta.
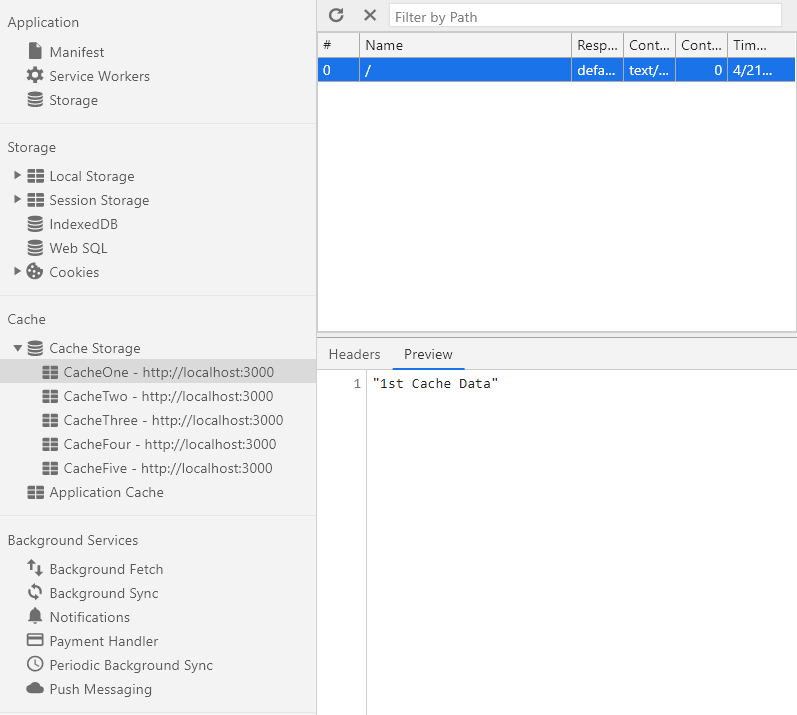
En el siguiente ejemplo, tenemos 5 cachés almacenados en el navegador llamados CacheOne, CacheTwo, CacheThree, CacheFour y CacheFive como se muestra a continuación, y borramos el caché completo usando nuestra función definida.

Creando la aplicación React:
-
Paso 1: Cree una aplicación React usando el siguiente comando:
npx create-react-app foldername
-
Paso 2: después de crear la carpeta de su proyecto, es decir , el nombre de la carpeta , acceda a ella con el siguiente comando:
cd foldername
Estructura del proyecto: Tendrá el siguiente aspecto.

Estructura del proyecto
Ejemplo: ahora escriba el siguiente código en el archivo App.js. Aquí, la aplicación es nuestro componente predeterminado donde hemos escrito nuestro código.
App.js
import * as React from 'react';
export default function App() {
// Function to clear complete cache data
const clearCacheData = () => {
caches.keys().then((names) => {
names.forEach((name) => {
caches.delete(name);
});
});
alert('Complete Cache Cleared')
};
return (
<div style={{ height: 500, width: '80%' }}>
<h4>How to clear complete cache data in ReactJS?</h4>
<button onClick={() => clearCacheData()} >
Clear Cache Data</button>
</div>
);
}
Paso para ejecutar la aplicación: ejecute la aplicación utilizando el siguiente comando desde el directorio raíz del proyecto:
npm start
Salida: Ahora abra su navegador y vaya a http://localhost:3000/ , verá la siguiente salida:

Publicación traducida automáticamente
Artículo escrito por gouravhammad y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA