En este artículo, agregaremos texto a todos los elementos de párrafo usando jQuery. Para agregar texto a todos los elementos del párrafo, usamos los métodos append() y document.createTextNode() .
El método jQuery append() se usa para insertar algún contenido al final de los elementos seleccionados.
Sintaxis:
$(selector).append( content, function(index, html) )
Ejemplo:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<!-- Import jQuery cdn library -->
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script>
$(document).ready(function () {
$("button").click(function () {
$("p").append(document
.createTextNode(" GeeksforGeeks"));
});
});
</script>
</head>
<body style="text-align: center;">
<h1 style="color: green;">
GeeksforGeeks
</h1>
<h3>
How to append some text to
all paragraphs using jQuery?
</h3>
<p>
Computer Science Portal
</p>
<p>Welcome</p>
<button>Click Here!</button>
</body>
</html>
Producción:
Antes de hacer clic en el botón:
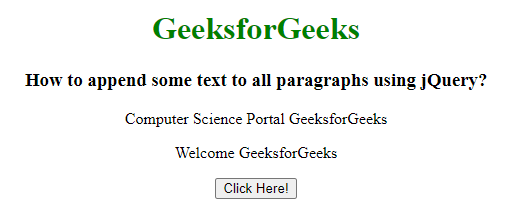
Después de hacer clic en el botón: