Navegación del curso

En el último artículo, comenzamos a construir la sección principal del sitio web y hemos completado la primera sección. Pasemos ahora a la sección 2 de Contenido principal.
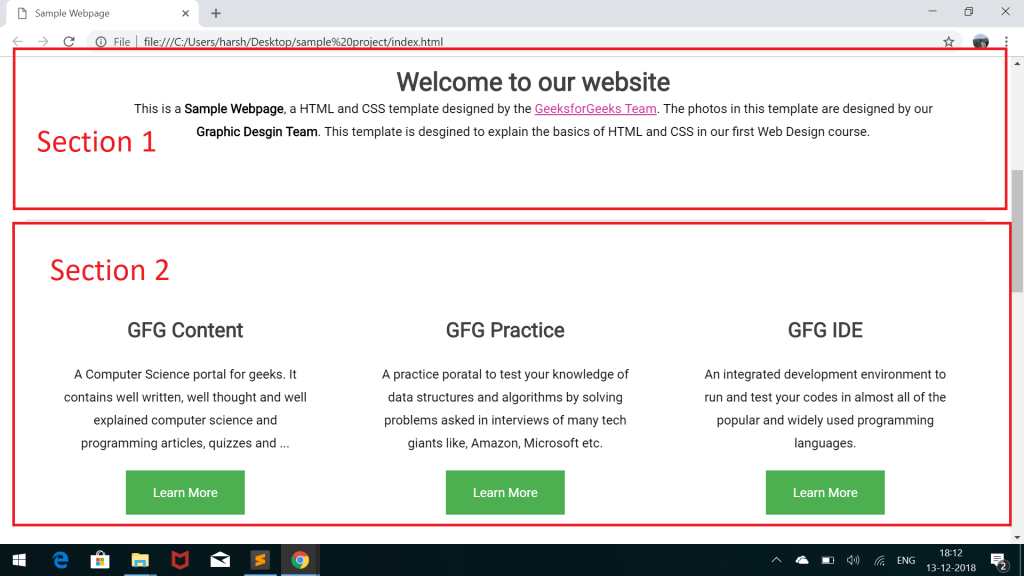
Puede ver la Sección 2 del Contenido principal en la siguiente imagen:

Si observa con atención, puede decir que la sección 2 se divide en tres columnas, como se muestra a continuación:

Esto también se conoce como diseño de 3 columnas en la terminología del desarrollo web.
Comencemos a escribir HTML para la Sección 2 de nuestro sitio web, siga los pasos a continuación:
- Declare un div padre con una clase llamada fila .
- Declare tres div dentro de la fila principal div para que contengan tres columnas y asígneles id como columna1, columna2 y columna3 respectivamente.
- Para cada columna :
- Declare un div con class = «column-title». Para el título de la columna.
- Declarar un elemento de párrafo p para la descripción del contenido.
- Declare una etiqueta de anclaje <a> para agregar un enlace externo que se diseñará como un botón más adelante.
A continuación se muestra el código HTML completo de la Sección 2 del Contenido principal:
HTML
<!-- Section 2 of Main content --> <section class="container" id="section-2"> <div class="row"> <div id="column1"> <div class="column-title"> <h2>GFG Content</h2> </div> <p> A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and ... </p> <a href="https://www.geeksforgeeks.org" target="_blank" class="button"> Learn More </a> </div> <div id="column2"> <div class="column-title"> <h2>GFG Practice</h2> </div> <p> A practice poratal to test your knowledge of data structures and algorithms by solving problems asked in interviews of many tech giants like, Amazon, Microsoft etc. </p> <a href="https://practice.geeksforgeeks.org" target="_blank" class="button"> Learn More </a> </div> <div id="column3"> <div class="column-title"> <h2>GFG IDE</h2> </div> <p> An integrated development environment to run and test your codes in almost all of the popular and widely used programming languages. </p> <a href="https://ide.geeksforgeeks.org" target="_blank" class="button"> Learn More </a> </div> </div> </section>
Si ejecuta index.html en su navegador, podrá ver algo como se muestra a continuación:

Este no donde se parece a nuestra Sección 2 final en el Contenido principal. Comencemos a agregarle estilos.
- Agregar estilos básicos para el diseño : en primer lugar, establezca el desbordamiento en oculto y agregue todos los márgenes y rellenos necesarios. Lo siguiente es dar el borde delgado de 1 px en la parte superior de la sección para separarlo de la sección anterior y alinear todo el texto dentro de él al centro.
Agregue el siguiente código CSS a su estilo.css:
CSS
#section-2{
overflow: hidden;
margin-top: 5em;
padding-top: 1em;
border-top: 1px solid rgba(0, 0, 0, 0.2);
text-align: center;
}
- Alineación de columnas en línea : el siguiente paso es alinear todas las columnas en una sola línea, una tras otra. Para hacer esto, agregue el siguiente código CSS a su archivo style.css:
CSS
.row #column1,
.row #column2,
.row #column3{
float: left;
width: 320px;
padding: 80px 40px 80px 40px;
}
- Aplicar estilo al título de las columnas : Lo siguiente que se debe hacer es aplicar estilo al título de las columnas. Para darles tamaños de fuente y pesos apropiados además de los valores predeterminados. Agregue el siguiente código CSS a su archivo style.css:
CSS
.column-title h2{
margin: 1em 0em;
font-size: 1.6em;
font-weight: 700;
}
Una vez que haya agregado los estilos anteriores con éxito, su Sección 2 ahora se verá como se muestra a continuación:

Se ve bien ahora aparte de los botones en la parte inferior. Los botones siguen apareciendo como enlaces simples. Hagamos que se vean bien agregando algo de CSS.
Dar estilo a los botones
Para que los botones se vean bien, haga lo siguiente:
- Eliminar la decoración de texto.
- Alinea el texto al centro.
- Establezca la propiedad de visualización en «bloque en línea».
- Establezca el tamaño de fuente, el color y el color de fondo apropiados para el botón.
- Agregue rellenos y márgenes.
- Establezca la propiedad del cursor en puntero para que cada vez que el usuario se desplace sobre el botón, el puntero del mouse se transforme en una bonita mano que representa un puntero.
- Use el selector :hover para agregar estilos cada vez que el usuario pase el mouse sobre el botón.
A continuación se muestra el código CSS completo para la clase «botón» que debe agregar en su archivo style.css:
CSS
.button {
text-decoration: none;
text-align: center;
display: inline-block;
font-size: 16px;
background-color: #4CAF50;
color: white;
border: 2px solid #4CAF50;
padding: 16px 32px;
margin: 4px 2px;
-webkit-transition-duration: 0.4s; /* Safari */
transition-duration: 0.4s;
cursor: pointer;
}
.button:hover {
background-color: white;
color: #4CAF50;
}
Ahora, la Sección 2 de nuestro sitio web está completa y se verá como se muestra a continuación:

Navegador compatible:
- Google Chrome
- Borde de Microsoft
- Firefox
- Ópera
- Safari
Publicación traducida automáticamente
Artículo escrito por harsh.agarwal0 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA