Datatables es un complemento moderno de jQuery para agregar controles interactivos y avanzados a las tablas HTML de nuestras páginas web. DataTables es un complemento jQuery fácil de usar con muchas opciones disponibles para los cambios personalizados del desarrollador. Las otras características comunes son la paginación, la búsqueda, la clasificación y el ordenamiento de varias columnas.
En este artículo, aprenderemos a usar la API dentro de las devoluciones de llamada. Se muestra un ejemplo muy simple, los desarrolladores pueden agregar funcionalidades según las necesidades de la aplicación.
Los archivos precompilados que se necesitan para implementar son:
-
Enlace CDN de CSS:
https://cdn.datatables.net/1.10.22/css/jquery.dataTables.min.css
-
Enlace CDN JavaScript:
//cdn.datatables.net/1.10.22/js/jquery.dataTables.min.js
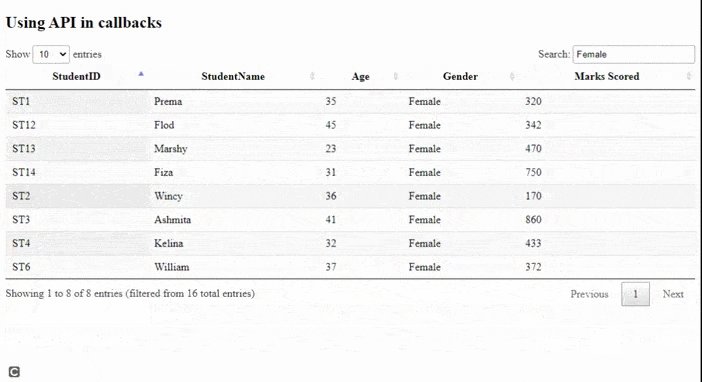
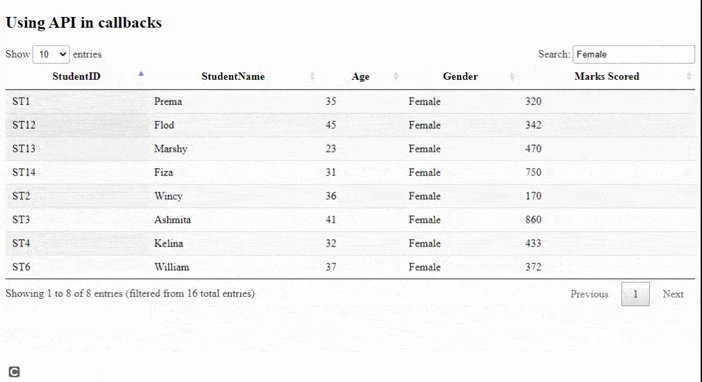
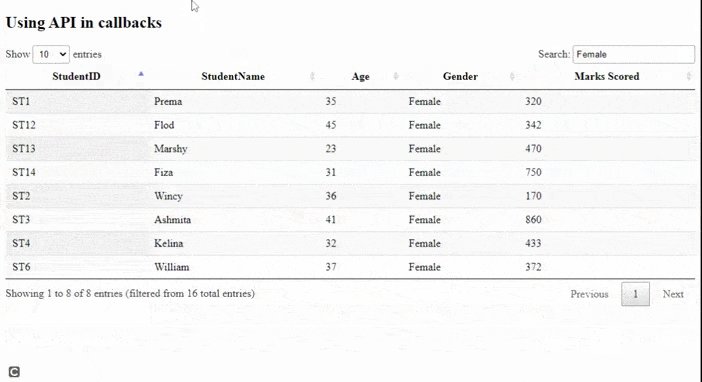
Enfoque: todos los archivos anteriores se incluyen para una mayor implementación que se utiliza para manejar tablas de datos. Se utiliza una tabla de estudiantes simple con sus detalles, como la identificación del estudiante, el nombre, la edad, el sexo y las calificaciones obtenidas . La tabla se inicializa utilizando el complemento jQuery DataTable en la parte JavaScript del código. En el evento de clic, obtiene los Nodes de la celda y dibuja el resultado. El complemento $() .API el
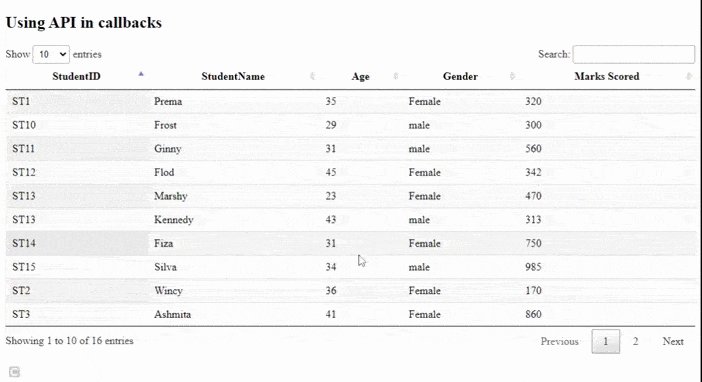
El siguiente ejemplo muestra el uso de la API dentro de las devoluciones de llamada de eventos de clic. Initcomplete (devolución de llamada completa de inicialización) es útil para saber cuándo se inicializa, se carga por completo y se dibuja la tabla de estudiantes. Es útil saberlo para configurar componentes conectados a la tabla.
HTML
<!DOCTYPE html>
<html>
<head>
<!--Datatable plugin CSS file -->
<link
rel="stylesheet"
href=
"https://cdn.datatables.net/1.10.22/css/jquery.dataTables.min.css"/>
<!--jQuery library file -->
<script
type="text/javascript"
src="https://code.jquery.com/jquery-3.5.1.js">
</script>
<!--Datatable plugin JS library file -->
<script
type="text/javascript"
src=
"https://cdn.datatables.net/1.10.22/js/jquery.dataTables.min.js">
</script>
</head>
<body>
<h2>Using API in callbacks</h2>
<!--HTML tables with student data-->
<table id="tableID" class="display"
style="width: 100%">
<thead>
<tr>
<th>StudentID</th>
<th>StudentName</th>
<th>Age</th>
<th>Gender</th>
<th>Marks Scored</th>
</tr>
</thead>
<tbody>
<tr>
<td>ST1</td>
<td>Prema</td>
<td>35</td>
<td>Female</td>
<td>320</td>
</tr>
<tr>
<td>ST2</td>
<td>Wincy</td>
<td>36</td>
<td>Female</td>
<td>170</td>
</tr>
<tr>
<td>ST3</td>
<td>Ashmita</td>
<td>41</td>
<td>Female</td>
<td>860</td>
</tr>
<tr>
<td>ST4</td>
<td>Kelina</td>
<td>32</td>
<td>Female</td>
<td>433</td>
</tr>
<tr>
<td>ST5</td>
<td>Satvik</td>
<td>41</td>
<td>male</td>
<td>162</td>
</tr>
<tr>
<td>ST6</td>
<td>William</td>
<td>37</td>
<td>Female</td>
<td>372</td>
</tr>
<tr>
<td>ST7</td>
<td>Chandan</td>
<td>31</td>
<td>male</td>
<td>375</td>
</tr>
<tr>
<td>ST8</td>
<td>David</td>
<td>45</td>
<td>male</td>
<td>327</td>
</tr>
<tr>
<td>ST9</td>
<td>Harry</td>
<td>29</td>
<td>male</td>
<td>205</td>
</tr>
<tr>
<td>ST10</td>
<td>Frost</td>
<td>29</td>
<td>male</td>
<td>300</td>
</tr>
<tr>
<td>ST11</td>
<td>Ginny</td>
<td>31</td>
<td>male</td>
<td>560</td>
</tr>
<tr>
<td>ST12</td>
<td>Flod</td>
<td>45</td>
<td>Female</td>
<td>342</td>
</tr>
<tr>
<td>ST13</td>
<td>Marshy</td>
<td>23</td>
<td>Female</td>
<td>470</td>
</tr>
<tr>
<td>ST13</td>
<td>Kennedy</td>
<td>43</td>
<td>male</td>
<td>313</td>
</tr>
<tr>
<td>ST14</td>
<td>Fiza</td>
<td>31</td>
<td>Female</td>
<td>750</td>
</tr>
<tr>
<td>ST15</td>
<td>Silva</td>
<td>34</td>
<td>male</td>
<td>985</td>
</tr>
</tbody>
</table>
<script>
<!--Initialization of datatables -->
$(document).ready(function () {
$("#tableID").DataTable({
initComplete: function () {
// Getting API instance
var api = this.api();
// On click event, get cell nodes
api.$("td").click(function () {
api.search(this.innerHTML).draw();
});
},
});
});
</script>
</body>
</html>

Antes de la devolución de llamada

Publicación traducida automáticamente
Artículo escrito por geetanjali16 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA