El selector :fuera de rango se usa para seleccionar los elementos que se encuentran fuera del rango dado. Este selector solo funciona para elementos de entrada con atributo máximo y mínimo.
Aplicación de ejemplo: las calificaciones de un estudiante deben ser de 0 a 100. Si un instructor intenta ingresar fuera del rango, podemos resaltar el valor fuera del rango.
Sintaxis:
:out-of-range {
// CSS property
}
Ejemplo:
HTML
<!DOCTYPE html>
<html>
<head>
<title>out of range selector</title>
<style>
h1 {
color:green;
}
input:out-of-range {
border: 1px solid black;
background-color:green;
}
body {
text-align:center;
}
</style>
</head>
<body>
<h1>GeeksForGeeks</h1>
<h2>:out-of-range Selector</h2>
<!-- If selected number is out of given range then
the CSS property of input elements will change. -->
Selected Number: <input type="number" min="5" max="25">
</body>
</html>
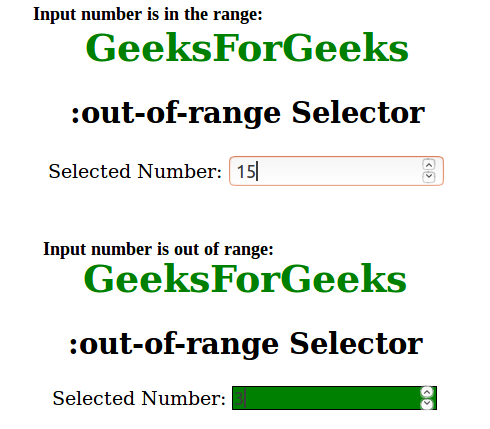
Producción:

Navegadores compatibles: los navegadores compatibles con :selector fuera de rango se enumeran a continuación:
- Apple Safari 10.1
- Google Chrome 53.0
- Firefox 50.0
- Ópera 40.0
- Internet Explorer 13.0
Publicación traducida automáticamente
Artículo escrito por ManasChhabra2 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA