Los marcos HTML se utilizan para dividir la ventana del navegador web en varias secciones donde cada sección se puede cargar por separado. Una etiqueta de conjunto de marcos es la colección de marcos en la ventana del navegador.
Creación de marcos: en lugar de usar una etiqueta de cuerpo, use una etiqueta de conjunto de marcos en HTML para usar marcos en el navegador web. Pero esta etiqueta está obsoleta en HTML 5. La etiqueta de conjunto de marcos se usa para definir cómo dividir el navegador. Cada marco está indicado por una etiqueta de marco y básicamente define qué documento HTML se abrirá en el marco. Para definir los marcos horizontales, use el atributo de fila de la etiqueta del marco en el documento HTML y para definir los marcos verticales use el atributo col de la etiqueta del marco en el documento HTML.
Ejemplo:
<!DOCTYPE html> <html> <head> <title>Example of HTML Frames using row attribute</title> </head> <frameset rows = "20%, 60%, 20%"> <frame name = "top" src = "C:/Users/dharam/Desktop/attr1.png" /> <frame name = "main" src = "C:/Users/dharam/Desktop/gradient3.png" /> <frame name = "bottom" src = "C:/Users/dharam/Desktop/col_last.png" /> <noframes> <body>The browser you are working does not support frames.</body> </noframes> </frameset> </html>
Salida: el ejemplo anterior básicamente se usa para crear tres marcos horizontales: superior, medio e inferior usando el atributo de fila de la etiqueta de conjunto de marcos y la etiqueta noframe se usa para aquellos navegadores que no admiten noframe.
Ejemplo: Este ejemplo ilustra el atributo col de la etiqueta de conjunto de marcos.
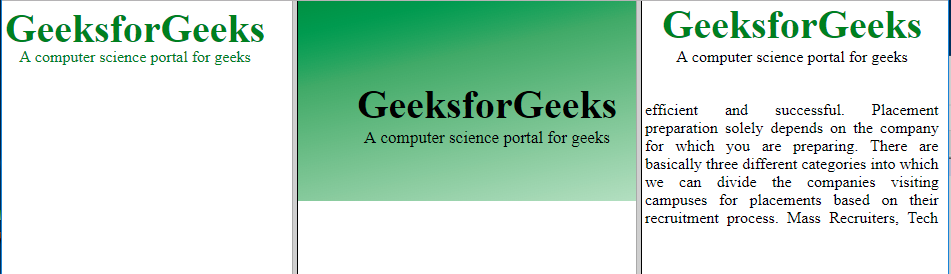
<!DOCTYPE html> <html> <head> <title>Example of HTML Frames Using col Attribute</title> </head> <frameset cols = "30%, 40%, 30%"> <frame name = "top" src = "C:/Users/dharam/Desktop/attr1.png" /> <frame name = "main" src = "C:/Users/dharam/Desktop/gradient3.png" /> <frame name = "bottom" src = "C:/Users/dharam/Desktop/col_last.png" /> <noframes> <body>The browser you are working does not support frames.</body> </noframes> </frameset> </html>
Salida: El ejemplo anterior básicamente se usa para crear tres marcos verticales: izquierda, centro y derecha usando el atributo col de la etiqueta de conjunto de marcos.
Atributos de la etiqueta Frameset:
- cols: el atributo cols se utiliza para crear marcos verticales en el navegador web. Este atributo se usa básicamente para definir el número de columnas y su tamaño dentro de la etiqueta del conjunto de marcos.
El tamaño o el ancho de la columna se establece en el conjunto de marcos de las siguientes maneras:- Usar valor absoluto en píxeles
Ejemplo:<frameset cols = "300, 400, 300">
- Usar valor porcentual
Ejemplo:<frameset cols = "30%, 40%, 30%">
- Utilice valores comodín:
Ejemplo:<frameset cols = "30%, *, 30%">
En el ejemplo anterior, * tomará el porcentaje restante para crear un marco vertical.
- Usar valor absoluto en píxeles
- filas: el atributo de filas se utiliza para crear marcos horizontales en el navegador web. Este atributo se usa para definir el número de filas y su tamaño dentro de la etiqueta del conjunto de marcos.
El tamaño de las filas o la altura de cada fila utiliza las siguientes formas:- Usar valor absoluto en píxeles
Ejemplo:<frameset rows = "300, 400, 300">
- Usar valor porcentual
Ejemplo:<frameset rows = "30%, 40%, 30%">
- Usar valores comodín
Ejemplo:<frameset rows = "30%, *, 30%">
En el ejemplo anterior, * tomará el porcentaje restante para crear un marco horizontal.
- Usar valor absoluto en píxeles
- borde: este atributo de la etiqueta del conjunto de marcos define el ancho del borde de cada marco en píxeles. El valor cero se utiliza sin borde.
Ejemplo:<frameset border="4" frameset>
- frameborder: este atributo de la etiqueta del conjunto de marcos se usa para especificar si el borde tridimensional debe mostrarse entre los marcos o no. Para esto, use dos valores 0 y 1, donde 0 define que no hay borde y el valor 1 significa que sí habrá borde. .
- framespaceing: este atributo de la etiqueta de conjunto de marcos se usa para especificar la cantidad de espacio entre los marcos en un conjunto de marcos. Esto puede tomar cualquier valor entero como parámetro que básicamente denota el valor en píxeles.
Ejemplo:<framespacing="20"> It means there will be 20 pixel spacing between the frames
- nombre: Este atributo se utiliza para dar nombres al marco. Diferencia un cuadro de otro. También se utiliza para indicar en qué marco se debe cargar un documento.
Ejemplo:<frame name = "top" src = "C:/Users/dharam/Desktop/attr1.png" /> <frame name = "main" src = "C:/Users/dharam/Desktop/gradient3.png" /> <frame name = "bottom" src = "C:/Users/dharam/Desktop/col_last.png" />
Aquí usamos tres marcos con nombres como centro izquierdo y derecho.
- src: este atributo en la etiqueta del marco se usa básicamente para definir el archivo fuente que debe cargarse en el marco. El valor de src puede ser cualquier URL.
Ejemplo:<frame name = "left" src = "/html/left.htm" />
En el ejemplo anterior, se deja el nombre del marco y el archivo de origen se cargará desde «/html/left.htm» en el marco.
- marginwidth: este atributo en la etiqueta del marco se usa para especificar el ancho de los espacios en píxeles entre el borde y el contenido del marco izquierdo y derecho.
Ejemplo:<frame marginwidth="20">
- marginheight: este atributo en la etiqueta del marco se usa para especificar la altura de los espacios en píxeles entre el borde y el contenido del marco superior e inferior.
Ejemplo:<frame marginheight="20">
- barra de desplazamiento: para controlar la apariencia de la barra de desplazamiento en el marco, use el atributo de barra de desplazamiento en la etiqueta del marco. Esto se usa básicamente para controlar la apariencia de la barra de desplazamiento. El valor de este atributo puede ser sí, no, automático. Donde el valor no indica que no aparecerá la barra de desplazamiento.
Ejemplo:<frame scrollbar="no">
- Permite al usuario ver múltiples documentos dentro de una sola página web.
- Carga páginas de diferentes servidores en un solo conjunto de marcos.
- Los navegadores más antiguos que no admiten marcos se pueden abordar mediante la etiqueta.
- Los marcos pueden complicar la producción de un sitio web.
- Un usuario no puede marcar ninguna de las páginas web vistas dentro de un marco.
- Es posible que el botón Atrás del navegador no funcione como el usuario espera.
- El uso de demasiados marcos puede generar una gran carga de trabajo en el servidor.
- Muchos navegadores web antiguos no admiten marcos.
- Google Chrome
- explorador de Internet
- Firefox
- Ópera
- Safari
Atributos de la etiqueta del marco:
ventajas:
Desventajas: debido a algunas de sus desventajas, rara vez se usa en un navegador web.
Nota: esta etiqueta no es compatible con HTML5.
Navegador compatible: los navegadores compatibles con la etiqueta <frame> se enumeran a continuación:
CSS es la base de las páginas web, se usa para el desarrollo de páginas web mediante el diseño de sitios web y aplicaciones web. Puede aprender CSS desde cero siguiendo este tutorial de CSS y ejemplos de CSS .
Publicación traducida automáticamente
Artículo escrito por Akashkumar17 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA