En una aplicación web común, las credenciales utilizadas para autenticar a un usuario solo se transmitirán durante la solicitud de inicio de sesión. Passport establecerá una sesión de inicio de sesión persistente después de una autenticación exitosa. Esta sesión se mantiene a través de una cookie en el navegador del usuario.
Sin embargo, en algunos casos, no se requiere soporte de sesión. Por ejemplo, el suministro de servidores API requiere credenciales con cada solicitud para ser autenticado. En este escenario, puede deshabilitar el soporte de sesión. Debe establecer la opción de sesión en false .
app.post('/auth',
passport.authenticate('local-signin', {
successRedirect : '/dashboard',
failureRedirect : '/login',
session: false
})
)
Alternativamente, se puede proporcionar una devolución de llamada personalizada para permitir que la aplicación maneje el éxito o el fracaso.
app.get('/auth', function(req, res, next) {
passport.authenticate('local', function(err, user, info) {
// your logic to how you serve your user
})(req, res, next);
});
En el ejemplo anterior, se llama a pasaporte.authenticate() desde dentro del controlador de ruta, en lugar de usarse como middleware de ruta. Esto le da acceso a la devolución de llamada a los objetos req y res y al siguiente método hasta el cierre.
Ejemplo: en una aplicación web típica, el usuario será redirigido a la página de inicio de sesión después de registrarse. Entonces, aquí no necesitamos crear una sesión después del nuevo registro. Veamos la implementación.
Configuración del proyecto: cree un nuevo proyecto de NodeJS y asígnele el nombre Auth .
mkdir Auth && cd Auth npm init -y
Instalar dependencias:
- Podemos usar el middleware del analizador de cuerpos para analizar los cuerpos de las requests.
npm i express body-parser
- Podemos utilizar cualquier motor de plantillas, en nuestro caso es ejs .
npm i ejs
- Podemos crear una identificación de usuario única usando el módulo uuid .
npm i uuid
- En lugar de almacenar directamente las contraseñas ingresadas por el usuario, almacenamos el hash de la contraseña del usuario. Podemos generar el hash de la contraseña usando el módulo bcrypt .
npm i bcrypt
- Necesitamos instalar el módulo de pasaporte para usar su funcionalidad
npm i passport
- Passport ofrece muchas estrategias, aquí vamos a utilizar la estrategia de pasaporte local .
npm i passport-local
Estructura del proyecto: Se verá así.

- pasaporte-config.js: este es el archivo de configuración del pasaporte.
- register.ejs: Esta es la vista de la página de registro.
- index.js: este archivo de configuración del servidor principal.
register.ejs
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.container{
position: relative;
width: 400px;
padding: 8px;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
box-shadow: black 0 0 14px 8px;
}
label{
font-size: 17px;
display: block;
}
input{
display: block;
margin: 4px;
padding: 4px 8px;
height: 31px;
width: 350px;
font-size: 22px;
}
.btn-submit{
border-radius: 2px;
padding: 10px 17px;
background-color: green;
border: none;
color: white;
font-weight: bold;
cursor: pointer;
width: 120px;
height: 44px;
}
.btn-submit:hover{
opacity: 0.8;
}
.brand{
text-align: center;
color: #c2bfbf;
}
</style>
</head>
<body>
<div class="container">
<h1 class="brand">GeeksForGeeks</h1>
<h2>Register</h2>
<form action="/register" method="POST">
<label for="email">Email: </label>
<input id="userEmail" name="email" type="email">
<label for="password">Password: </label>
<input id="userPassword" name="password" type="password">
<input class="btn-submit" type="submit" value="Register">
</form>
</div>
</body>
</html>
passport-config.js
const LocalStrategy = require('passport-local').Strategy
const bcrypt = require('bcrypt')
const { v4: uuid } = require('uuid')
const initialize = (passport, getUserByEmail, save) => {
// Verify callback function implementation
const register = async (email, password, done) => {
// Check wheather user is already registered or not
const user = getUserByEmail(email)
// If user is registered, invoke done()
if (user != null)
return done(null, user, {
message: "You are already registered" })
// Generate user password's hash
const hashedPassword = await bcrypt.hash(password, 10)
// Create new user
const newUser = {
// Generate user id
id: uuid(),
email: email,
password: hashedPassword
}
// Save newly created user to database
save(newUser)
// Invoke done()
return done(null, newUser, {
message: "Registration Successful" })
}
// Middleware
passport.use('local-signup', new LocalStrategy({
usernameField: 'email',
passwordField: 'password'
}, register))
}
module.exports = initialize
index.js
// Import Modules
const express = require('express')
const bodyParser = require('body-parser')
const passport = require('passport')
const ejs = require('ejs')
const intializePassport = require('./config/passport-config')
const app = express()
const port = 8080
// Dummy in-memory user database
const Users = []
// Returns middleware that only parses urlencoded bodies
// A new body object contained pasrse data add to the
// request object
app.use( bodyParser.urlencoded( { extended: false } ) )
// Pass require logic
intializePassport(
passport,
email => Users.find(user => user.email === email),
user => Users.push(user)
)
// Set EJS as view engine
app.set('view engine', 'ejs')
// API endpoint
app.get('/', (req, res)=> res.render('register.ejs'))
app.post('/register', (req, res, next)=> {
// Invoke implementation of local strategy
passport.authenticate('local-signup',
(err, user, info)=>{
// If any error
if (err)
res
.status(500)
.send("<H1> Server Erro! </H1>")
else{
// Display the user object
console.log({
Error: err,
User: user,
Message: info.message
})
// Send message to user
res.send(`<H1> ${ info.message } <H1>`)
}
// Pass req, res and next as closure
})(req, res, next)
})
// Start server
app.listen(port, () => console.log(`Server listening on port ${port}!`))
Paso para ejecutar la aplicación: Ejecute el archivo index.js con el siguiente comando:
node index.js
Salida: Veremos la siguiente salida en la pantalla del terminal.
Server listening on port 8080
Ahora abra cualquier navegador y vaya a http://localhost:8080/, veremos el siguiente resultado:

Formulario de inscripción
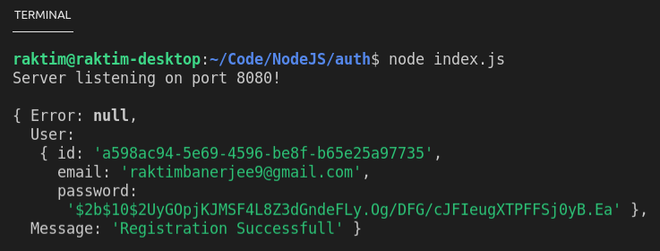
Después de enviar el formulario, veremos Registro exitoso en el navegador y también veremos el siguiente resultado en la pantalla del terminal:

terminal del servidor