En este artículo, aprenderemos cómo especificar uno o más formularios a los que pertenece una etiqueta. Esto se puede usar en situaciones en las que la etiqueta se define fuera del elemento del formulario y debe vincularse nuevamente al formulario.
Enfoque: Usaremos el atributo de formulario de la etiqueta para especificar uno o más formularios a los que pertenece la etiqueta. Este atributo acepta el id del formulario al que pertenecerá la etiqueta. Los siguientes ejemplos demuestran este enfoque.
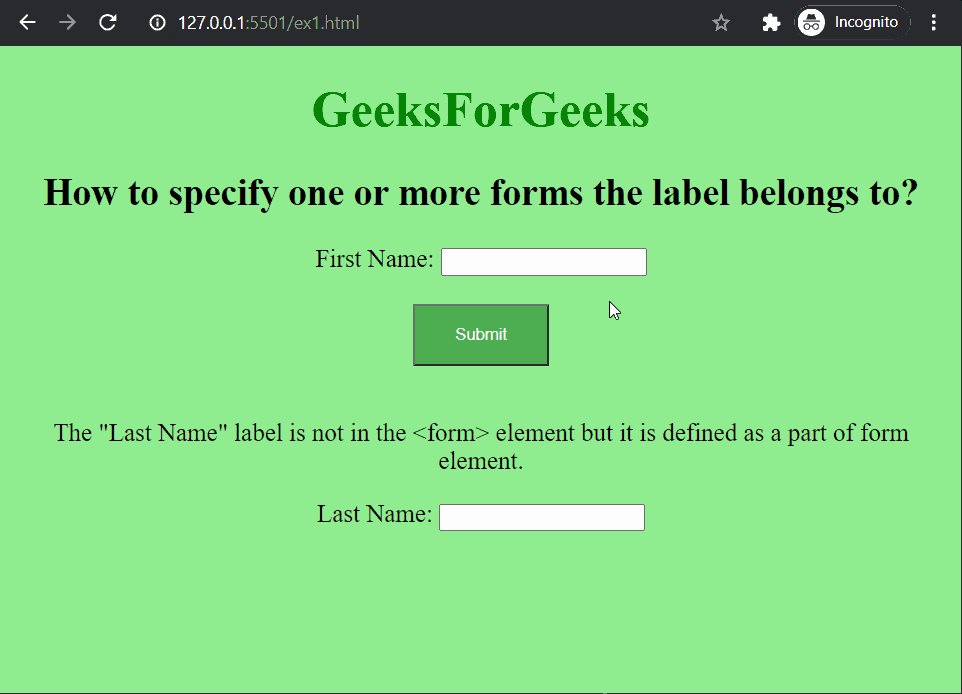
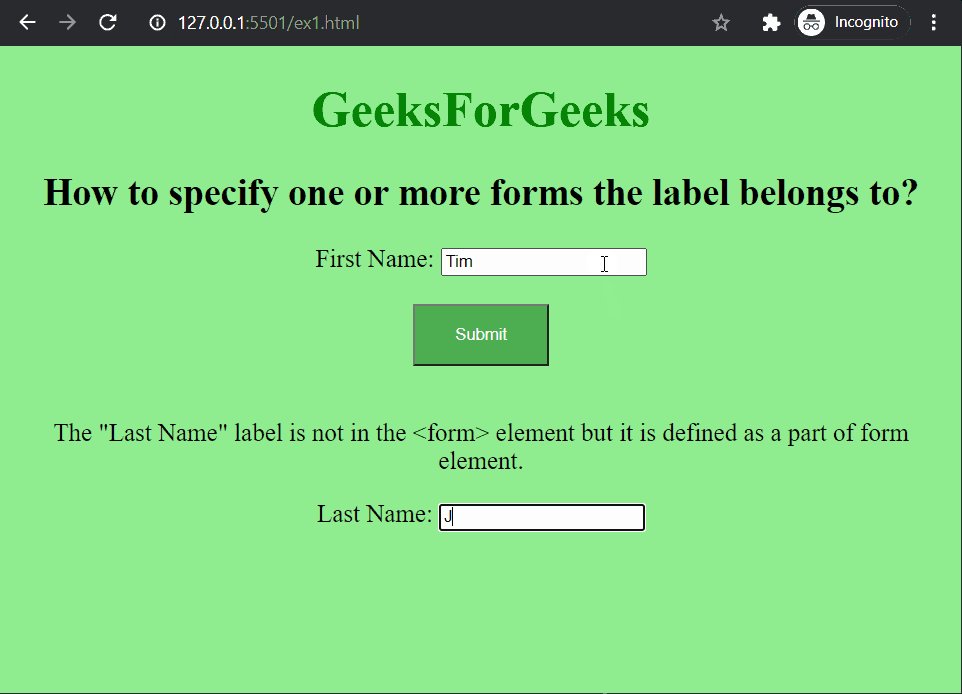
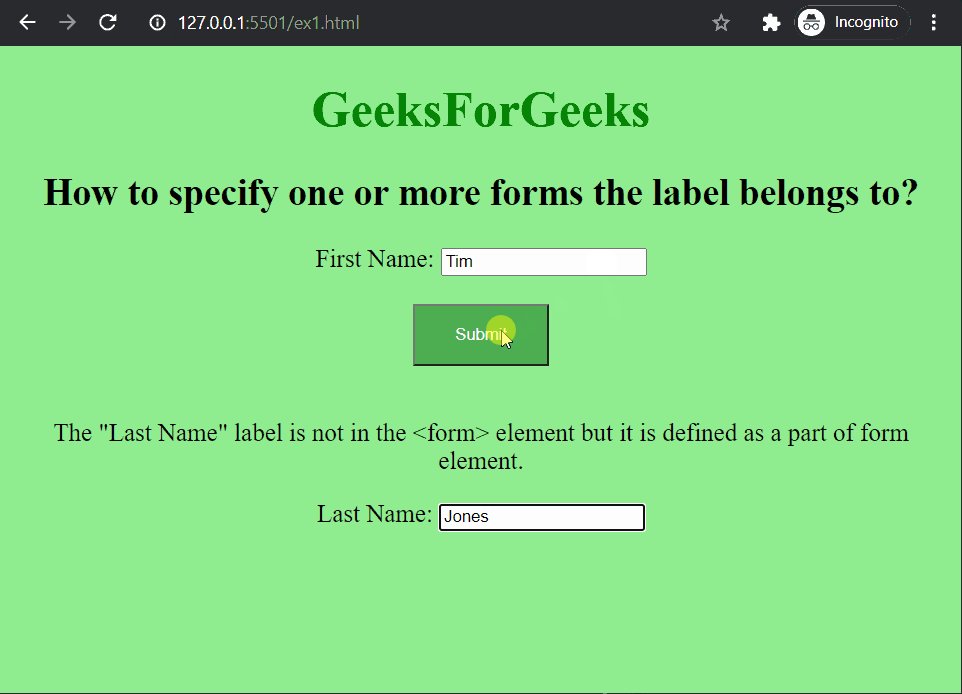
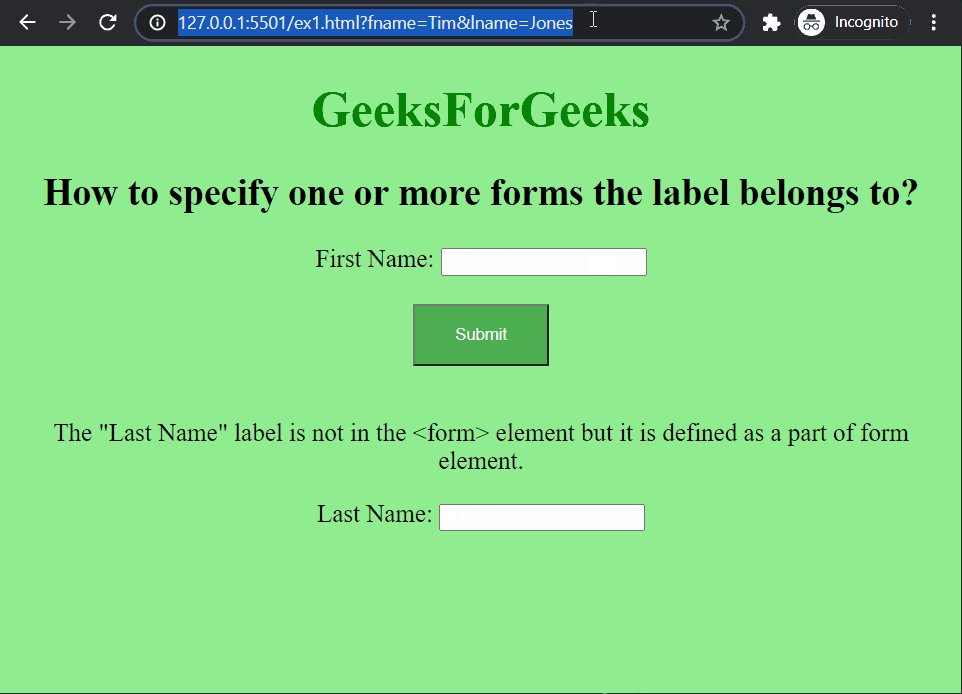
Ejemplo 1: En este ejemplo, hemos creado elementos de entrada y etiqueta fuera del elemento de formulario y usamos el atributo de formulario para definir cómo pertenece la etiqueta al formulario.
HTML
<html>
<body>
<style>
body {
text-align: center;
background-color: lightgreen;
font-size: 20px;
}
.btn {
background-color: #4caf50;
color: white;
padding: 15px 32px;
}
</style>
<h1 style="color: green">GeeksForGeeks</h1>
<h2>
How to specify one or more forms
the label belongs to?
</h2>
<form id="form1">
<label for="fname">First Name:</label>
<input type="text" id="fname" name="fname" />
<br /><br />
<button class="btn" type="submit">
Submit
</button>
</form>
<br />
<p>
The "Last Name" label is not in the
<form> element but it is defined
as a part of form element.
</p>
<!-- Specify the name of the above form
that is label will belong -->
<label for="lname" form="form1">
Last Name:
</label>
<input type="text" id="lname"
name="lname" form="form1" />
</body>
</html>
Producción:

Ejemplo 2: En este ejemplo, tenemos dos formularios. El Apellido es parte del primer elemento y la Ciudad es parte de la segunda forma. Usamos el atributo de formulario para definir dónde pertenecen ambas etiquetas.
HTML
<html>
<body>
<style>
body {
text-align: center;
background-color: lightgreen;
font-size: 16px;
}
.btn {
background-color: #4caf50;
color: white;
padding: 12px 24px;
}
</style>
<h1 style="color: green">GeeksForGeeks</h1>
<h2>
How to specify one or more forms
the label belongs to?
</h2>
<h3>First Form</h3>
<form id="form1">
<label for="fname"> First Name: </label>
<input type="text" id="fname" name="fname" />
<br /><br />
<button class="btn" type="submit">Submit</button>
</form>
<h3>Second Form</h3>
<form id="form2">
<label for="state">State:</label>
<input type="text" id="state" name="state" />
<br /><br />
<button class="btn" type="submit">Submit</button>
</form>
<p>
The "Last Name" label is not in the <form>
element but it is defined
as a part of first form.
</p>
<!-- Specify the name of the above form
that is label will belong -->
<label for="lname" form="form1"> Last Name: </label>
<input type="text" id="lname" name="lname" form="form1" />
<p>
The "City" label is not in the <form>
element but it is defined as a
part of second form.
</p>
<!-- Specify the name of the above form
that is label will belong -->
<label for="city" form="form2">City:</label>
<input type="text" id="city" name="city" form="form2" />
</body>
</html>
Producción:

Publicación traducida automáticamente
Artículo escrito por volumezero9786 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA