El Selector :lang se utiliza para seleccionar todos los elementos que tienen el atributo lang con el valor especificado.
Este atributo contiene código_idioma de valor único que se utiliza para especificar el idioma del contenido. Algunos ejemplos de idiomas son «en» para inglés, «es» para español, etc. Toma una palabra completa como valor, como lang=»en» o seguida de un guión (-) como lang=»en-us» .
Sintaxis:
$(":lang(language)")
Ejemplo:
<!DOCTYPE html>
<html>
<head>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script>
$(document).ready(function() {
$("p:lang(en)").css(
"background-color", "coral");
});
</script>
</head>
<body>
<center>
<h1 style="color:green;">
GeeksForGeeks</h1>
<h2>jQuery :lang Selector
</h2>
<p>GeeksforGeeks</p>
<p lang="en">
A computer science portal for geeks.</p>
</center>
</body>
</html>
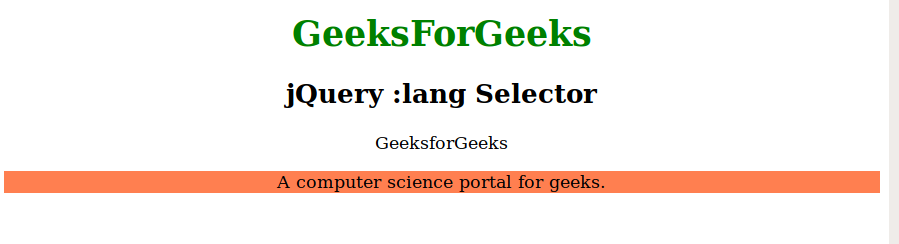
Producción:
Navegadores compatibles: los navegadores compatibles con jQuery :lang Selector se enumeran a continuación:
- Google Chrome
- explorador de Internet
- Firefox
- Ópera
- Safari
Publicación traducida automáticamente
Artículo escrito por ManasChhabra2 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA