En este artículo, veremos cómo crear un acordeón de imágenes utilizando HTML y CSS que se utiliza básicamente con fines publicitarios en sitios web de comercio electrónico. A menudo se usa un acordeón para abrir las múltiples secciones con ancho completo y también el contenido empuja el contenido de la página hacia abajo.
Acercarse:
- Cree un archivo HTML en el que contendrá los diferentes tipos de imágenes para publicidad.
- Cree un estilo CSS que proporcionará algunos efectos de animación a los elementos de la página web.
Código HTML:
- Cree un archivo HTML, llamado index.html , que contenga un título para nuestra página web usando la etiqueta <title> . Debe colocarse dentro de la etiqueta <head> .
- Vincula el archivo CSS que proporciona todos los efectos de la animación a nuestro HTML. Esto también se coloca dentro de la etiqueta <head>.
- En la sección del cuerpo, cree una clase main_box que tenga las clases div correspondientes que contengan las diferentes imágenes de anuncios.
HTML
<!DOCTYPE html> <html lang="en"> <head> <link rel="stylesheet" href="style.css"> </head> <body> <div class="main_box"> <div class="img img1"> <p>gfg 1</p> </div> <div class="img img2"> <p>gfg 2</p> </div> <div class="img img3"> <p>gfg 3</p> </div> <div class="img img4"> <p>gfg 4</p> </div> </div> </body> </html>
Código CSS: CSS se utiliza para proporcionar los diferentes tipos de animaciones y efectos a nuestra página HTML para que parezca interactiva para todos los usuarios. En CSS, notaremos los siguientes puntos:
- Restaura todos los efectos del navegador.
- Utilice clases e identificadores para dar efectos a los elementos HTML.
- Uso de :hover para usar efectos de desplazamiento.
CSS
/* Restoring browser properties */
*{
margin: 0;
padding: 0;
box-sizing: border-box;
color: white;
}
body {
background-color: rgb(0, 0, 0);
height: 100vh;
display: flex;
justify-content: center;
align-items: center;
}
.main_box {
width: 90%;
height: 80vh;
display: flex;
}
.img {
flex: 1;
height: 100%;
transform: skew(10deg);
cursor: pointer;
margin: 0 0.125em;
transition: all .3s;
background-repeat: no-repeat;
background-size: cover;
background-position: center;
border: 1px solid pink;
position: relative;
}
p {
position: absolute;
bottom: 0;
left: 0;
padding: .75em;
background-color: rgba(0,0,0,0.6);
transform: rotate(-90deg);
transform-origin: 0% 0%;
transition: all 0.3s;
text-transform: uppercase;
white-space: nowrap;
}
.img1 {
background-image: url(
https://media.geeksforgeeks.org/wp-content/uploads/20211216100749/GFG1.jpg);
}
.img2 {
background-image: url(
https://media.geeksforgeeks.org/wp-content/uploads/20211216100751/GFG2.png);
}
.img3 {
background-image: url(
https://media.geeksforgeeks.org/wp-content/uploads/20211216100753/GFG3.jpg);
}
.img4 {
background-image: url(
https://media.geeksforgeeks.org/wp-content/uploads/20211216100754/GFG4.jpg);
}
.main_box:hover .img {
transform: skew(0);
}
.img:hover {
flex: 5;
}
.img:hover p {
background-color: transparent;
border: .125em solid blue;
color: rgb(255, 38, 0);
transform: rotate(0deg);
}
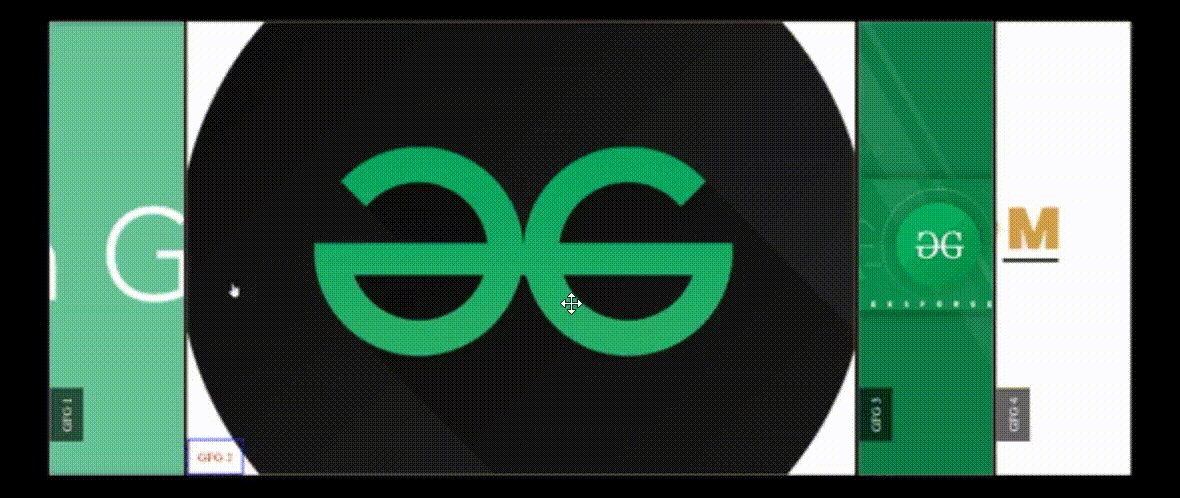
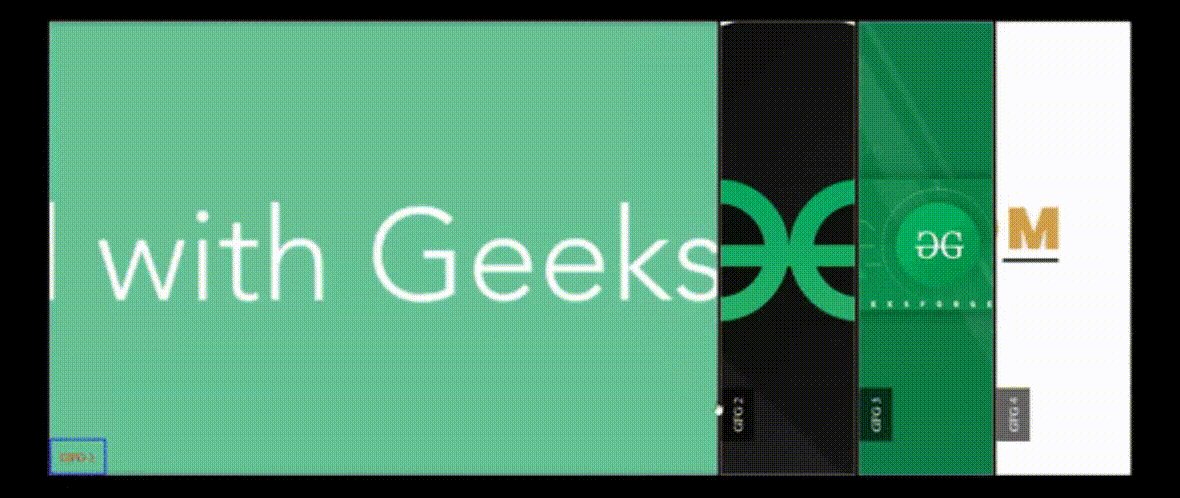
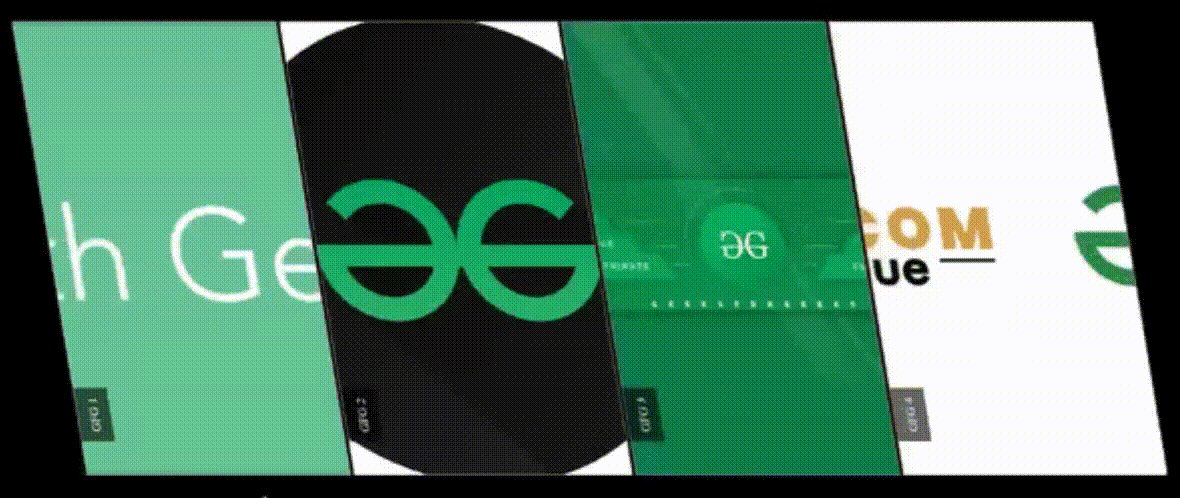
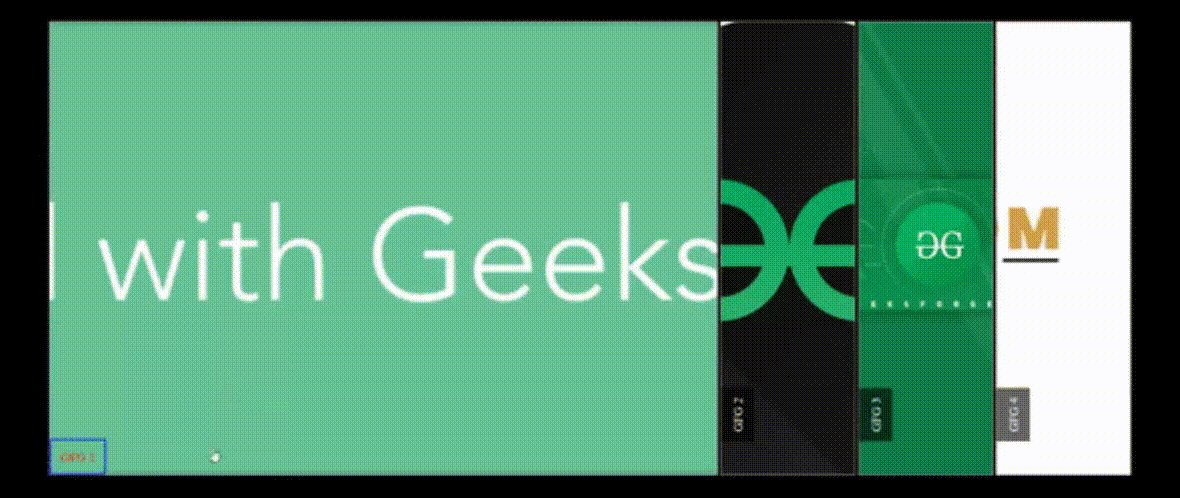
Salida: ¡De esta manera, puedes crear tu propia sección de publicidad!.

Acordeón de imagen
Publicación traducida automáticamente
Artículo escrito por rahulmahajann y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA