La propiedad padding-inline en CSS se usa para definir el relleno lógico de inicio y final en línea de un elemento. Esta propiedad ayuda a colocar el relleno según el modo de escritura, la direccionalidad y la orientación del texto del elemento.
Sintaxis:
padding-inline: length|percentage|auto|inherit|initial|unset;
Valores de propiedad:
- longitud: Establece un valor fijo definido en px, cm, pt etc. Se permiten valores negativos. Su valor por defecto es 0px.
- porcentaje: es lo mismo que longitud y la longitud se establece en términos de porcentaje del tamaño de la ventana.
- auto: Lo determinan los navegadores.
- initial: se utiliza para establecer el valor de la propiedad padding-inline en su valor predeterminado.
- heredar: Se utiliza cuando se desea que el elemento herede la propiedad padding-inline de su padre como propia.
- unset: se utiliza para desarmar el relleno predeterminado en línea.
El siguiente ejemplo ilustra la propiedad padding-inline en CSS:
Ejemplo 1:
<!DOCTYPE html>
<html>
<head>
<title>CSS | padding-inline Property</title>
<style>
h1 {
color: green;
}
div {
background-color: yellow;
width: 110px;
height: 80px;
}
.two {
padding-inline: 20px 40px;
background-color: purple;
}
</style>
</head>
<body>
<center>
<h1>Geeksforgeeks</h1>
<b>CSS | padding-inline Property</b>
<br><br>
<div class="one">A Computer</div>
<div class="two">Science Portal</div>
<div class="three">For Geeks</div>
</center>
</body>
</html>
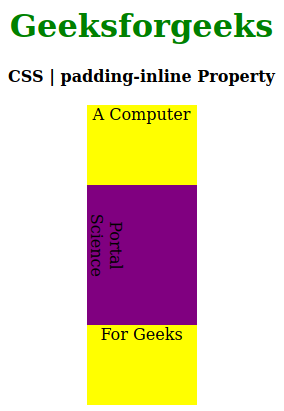
Producción:
Ejemplo 2:
<!DOCTYPE html>
<html>
<head>
<title>CSS | padding-inline Property</title>
<style>
h1 {
color: green;
}
div {
background-color: yellow;
width: 110px;
height: 80px;
}
.two {
padding-inline: 20px 40px;
writing-mode: vertical-lr;
background-color: purple;
}
</style>
</head>
<body>
<center>
<h1>Geeksforgeeks</h1>
<b>CSS | padding-inline Property</b>
<br><br>
<div class="one">A Computer</div>
<div class="two">Science Portal</div>
<div class="three">For Geeks</div>
</center>
</body>
</html>
Producción:
Referencia: https://developer.mozilla.org/en-US/docs/Web/CSS/padding-inline
Navegadores compatibles: los navegadores compatibles con la propiedad padding-inline se enumeran a continuación:
- Firefox
- Google Chrome
- Borde
- Ópera
Publicación traducida automáticamente
Artículo escrito por skyridetim y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA