La propiedad miterLimit se utiliza o devuelve la longitud máxima de inglete. Se utiliza para evitar que la longitud del inglete sea demasiado larga.
La longitud del inglete es la distancia entre la esquina interior y la esquina exterior donde se unen dos líneas.
Sintaxis:
context.miterLimit = number;
Valores de propiedad:
- número: Es un número positivo que muestra la longitud máxima de inglete.
Ejemplo:
<!DOCTYPE html>
<html>
<body>
<center>
<h1 style="color:green"> GeeksforGeeks </h1>
<h3>Canvas miterLimit Property</h3>
<canvas id="gfgCanvas"
width="400"
height="200"
style="border:2px solid ">
</canvas>
<script>
var gfg = document.getElementById("gfgCanvas");
var context = gfg.getContext("2d");
context.lineWidth = 10;
context.lineJoin = "miter";
context.miterLimit = 5;
context.moveTo(80, 80);
context.lineTo(200, 108);
context.lineTo(80, 136);
context.stroke();
</script>
</center>
</body>
</html>
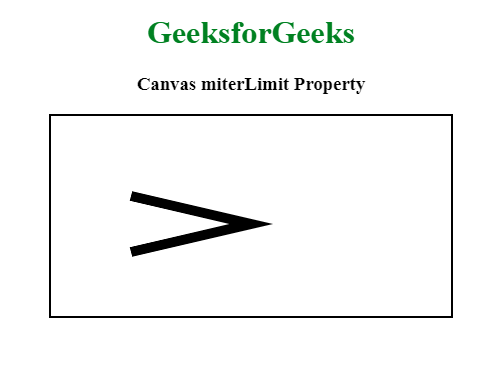
Producción:
Navegadores compatibles: los navegadores compatibles con HTML canvas miterLimit Property se enumeran a continuación:
- Google Chrome
- explorador de Internet
- Firefox
- safari de manzana
- Ópera
Publicación traducida automáticamente
Artículo escrito por shubham_singh y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA