La interfaz de usuario semántica es un marco moderno que se utiliza para desarrollar diseños perfectos para el sitio web. Brinda al usuario una experiencia liviana con sus componentes. Utiliza el lenguaje CSS, JQuery predefinido para incorporar en diferentes marcos.
En este artículo, sabremos cómo usar el elemento de riel en la interfaz de usuario semántica de ReactJS.
El elemento Rail se utiliza para mostrar el contenido que lo acompaña fuera de los límites.
Propiedades:
- Interno:
- Divisor:
Creación de la aplicación React e instalación del módulo:
-
Paso 1: Cree una aplicación React usando el siguiente comando.
npx create-react-app foldername
-
Paso 2: después de crear la carpeta de su proyecto, es decir, el nombre de la carpeta, muévase a ella con el siguiente comando.
cd foldername
- Paso 3: Después de crear la aplicación ReactJS, instale el módulo requerido usando el siguiente comando:
npm i semantic-ui-react
Estructura del proyecto : Se verá como lo siguiente.

Paso para ejecutar la aplicación: ejecute la aplicación desde el directorio raíz del proyecto, utilizando el siguiente comando.
npm start
Ejemplo 1:
App.js
import React from 'react'
import {Rail, Segment,Grid, List} from 'semantic-ui-react'
const styleLink = document.createElement("link");
styleLink.rel = "stylesheet";
styleLink.href =
"https://cdn.jsdelivr.net/npm/semantic-ui/dist/semantic.min.css";
document.head.appendChild(styleLink);
const Btt = () =>(
<div>
<Grid centered columns={3}>
<Grid.Column>
<br/>
<Segment>
<List>
<List.Item>GeeksforGeeks</List.Item>
</List>
<Rail position='left'>
<Segment>Left Rail Content</Segment>
</Rail>
<Rail position='right'>
<Segment>Right Rail Content</Segment>
</Rail>
</Segment>
</Grid.Column>
</Grid>
</div>
)
export default Btt
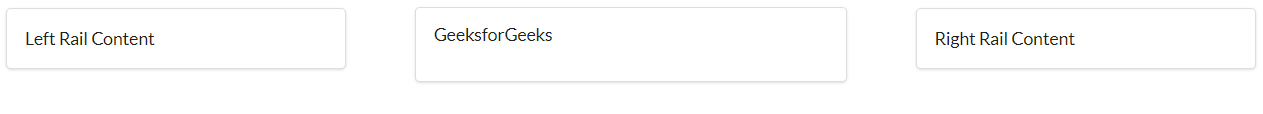
Producción:

Ejemplo 2:
App.js
import React from 'react'
import { Rail, Segment, List } from 'semantic-ui-react'
const styleLink = document.createElement("link");
styleLink.rel = "stylesheet";
styleLink.href =
"https://cdn.jsdelivr.net/npm/semantic-ui/dist/semantic.min.css";
document.head.appendChild(styleLink);
const Btt = () => (
<div>
<br />
<Segment textAlign='center'>
<List>
<List.Item>GeeksforGeeks</List.Item>
</List>
<Rail internal position='left'>
<Segment>Left</Segment>
</Rail>
<Rail internal position='right'>
<Segment>Right</Segment>
</Rail>
</Segment>
</div>
)
export default Btt
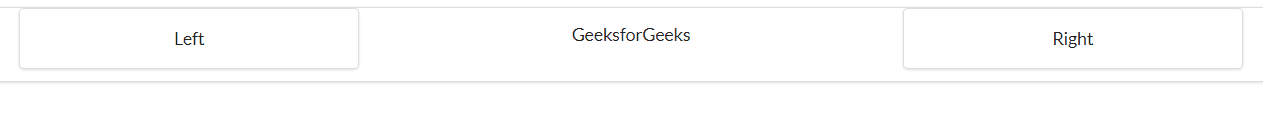
Producción:

Referencia: https://react.semantic-ui.com/elements/rail