. El componente TimePicker se utiliza para hacer clic en el cuadro de entrada. Podemos usar el siguiente enfoque en ReactJS para usar el componente Ant Design TimePicker.
Accesorios del selector de tiempo:
- allowClear: Se utiliza para indicar si se permite borrar texto o no.
- autoFocus: se utiliza para obtener el enfoque cuando se monta el componente si se establece en verdadero.
- bordered: Se utiliza para indicar si tiene estilo de borde o no.
- className: Se utiliza para pasar el className de picker.
- clearIcon: Se utiliza para el icono claro personalizado.
- clearText: se utiliza para la información sobre herramientas clara de los iconos.
- defaultValue: se utiliza para establecer el tiempo predeterminado.
- disabled: se utiliza para determinar si TimePicker está deshabilitado o no.
- disabledHours: Se utiliza para especificar las horas que no se pueden seleccionar.
- disabledMinutes: Se utiliza para especificar los minutos que no se pueden seleccionar.
- disabledSeconds: Se utiliza para especificar los segundos que no se pueden seleccionar.
- formato: Se utiliza para establecer el formato de hora.
- getPopupContainer: Se utiliza para establecer el contenedor de la capa flotante.
- hideDisabledOptions: Se utiliza para indicar si se ocultan las opciones que no se pueden seleccionar o no.
- hourStep: Se utiliza para indicar el intervalo entre horas en el selector.
- inputReadOnly: se utiliza para establecer el atributo de solo lectura de la etiqueta de entrada.
- minuteStep: Se utiliza para indicar el Intervalo entre minutos en el selector.
- open: Se utiliza para indicar si se abre o no el panel.
- marcador de posición: se utiliza para mostrar el marcador de posición cuando no hay ningún valor.
- popupClassName: Se utiliza para pasar el className del panel.
- popupStyle: Se utiliza para el estilo del panel.
- renderExtraFooter: esta función se llama desde el panel del selector de tiempo para mostrar algún complemento en su parte inferior.
- secondStep: Se utiliza para indicar el intervalo entre segundos en el selector.
- showNow: Se utiliza para indicar si mostrar o no el botón Now en el panel.
- suffixIcon: Se utiliza para el icono de sufijo personalizado.
- use12Hours: se utiliza para mostrar la hora en formato de 12 horas.
- valor: Se utiliza para establecer la hora.
- onChange: Es una función de devolución de llamada que se activa cuando el tiempo seleccionado está cambiando de función.
- onOpenChange: es una función de devolución de llamada que se activa mientras se abre/cierra el panel.
- onSelect: es una función de devolución de llamada que se activa cuando se selecciona un valor.
Métodos:
- blur(): este método se utiliza para eliminar el foco.
- focus(): este método se utiliza para obtener el foco.
Accesorios RangePicker:
- order: Se utiliza para ordenar las horas de inicio y finalización.
Creación de la aplicación React e instalación del módulo:
-
Paso 1: Cree una aplicación React usando el siguiente comando:
npx create-react-app foldername
-
Paso 2: después de crear la carpeta de su proyecto, es decir, el nombre de la carpeta , acceda a ella con el siguiente comando:
cd foldername
-
Paso 3: Después de crear la aplicación ReactJS, instale el módulo requerido usando el siguiente comando:
npm install antd
Estructura del proyecto: Tendrá el siguiente aspecto.

Estructura del proyecto
Ejemplo: ahora escriba el siguiente código en el archivo App.js. Aquí, la aplicación es nuestro componente predeterminado donde hemos escrito nuestro código.
App.js
import React from 'react'
import "antd/dist/antd.css";
import { TimePicker } from 'antd';
export default function App() {
return (
<div style={{
display: 'block', width: 700, padding: 30
}}>
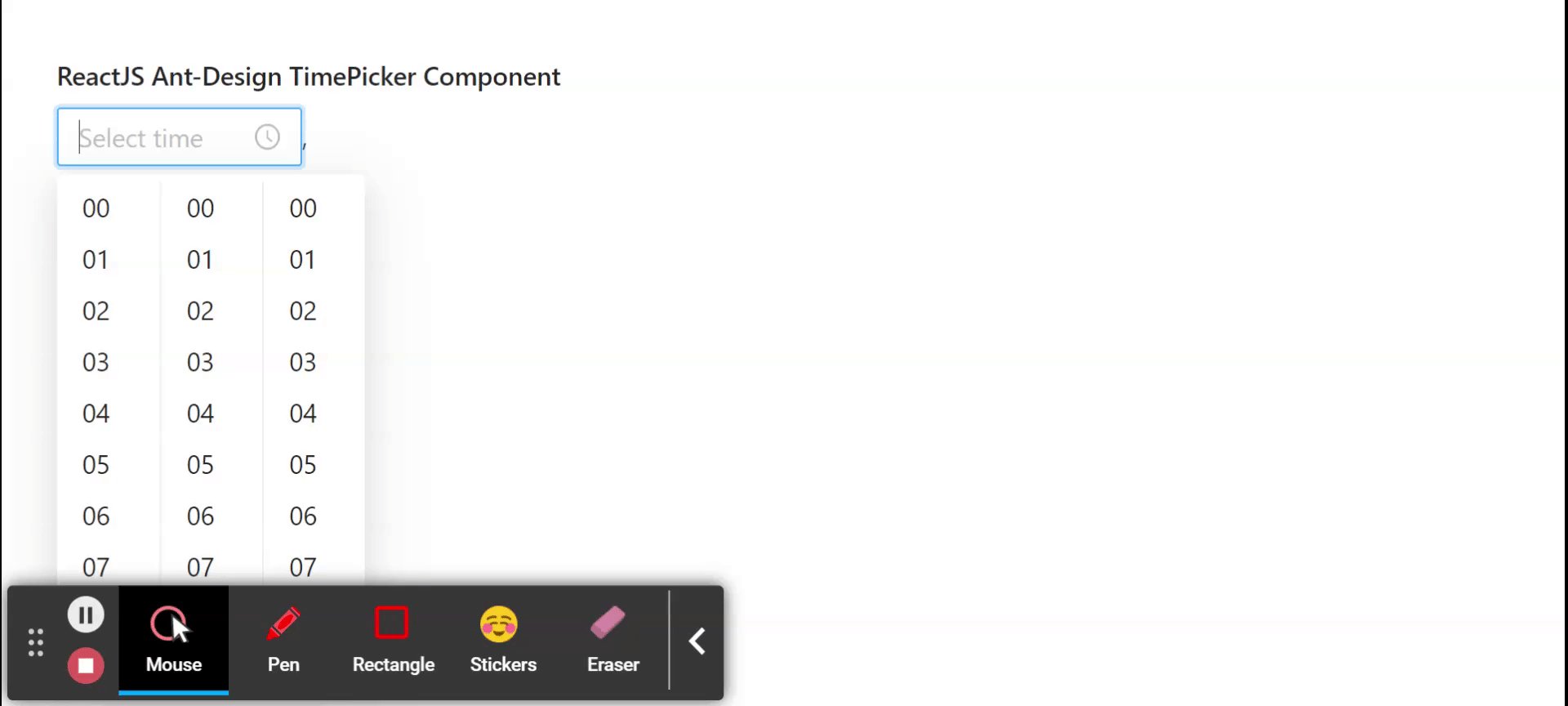
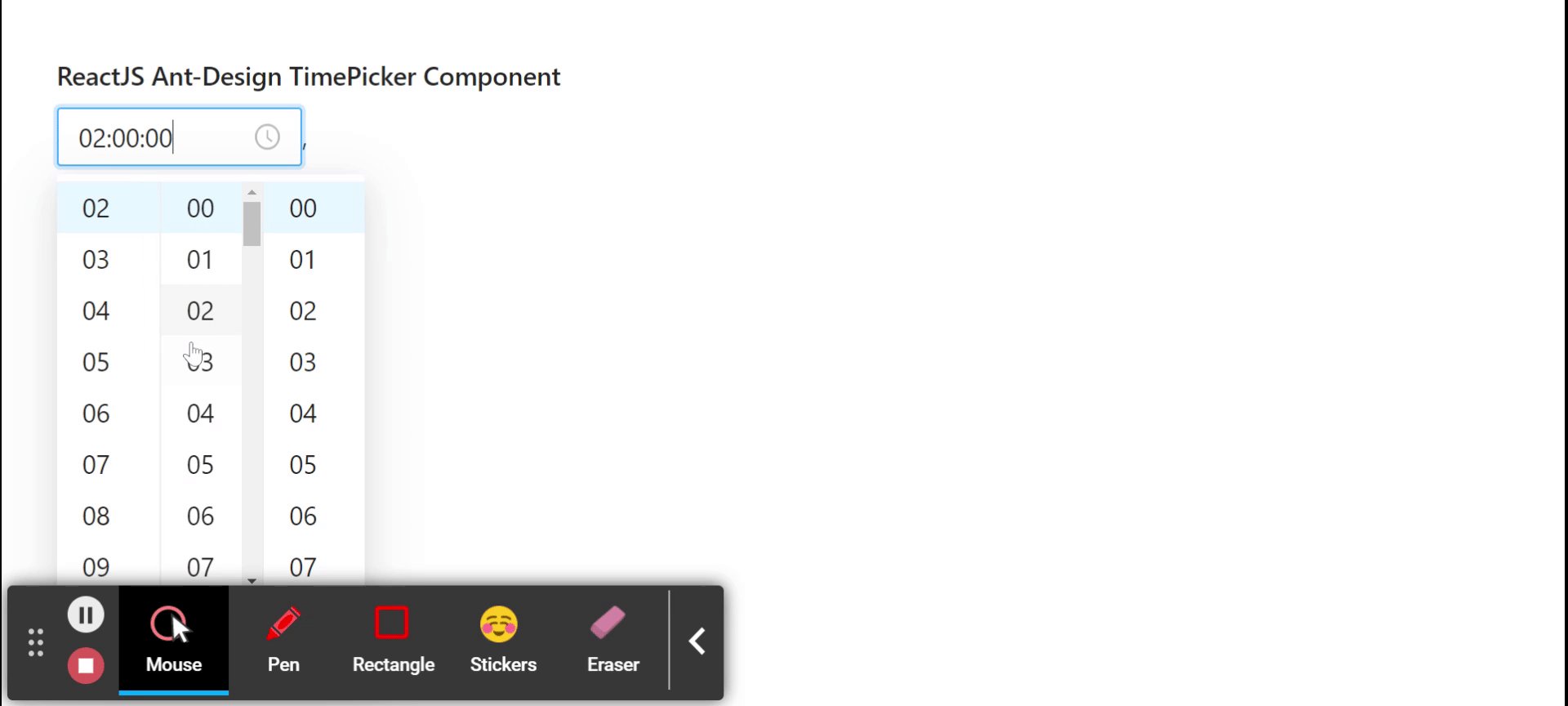
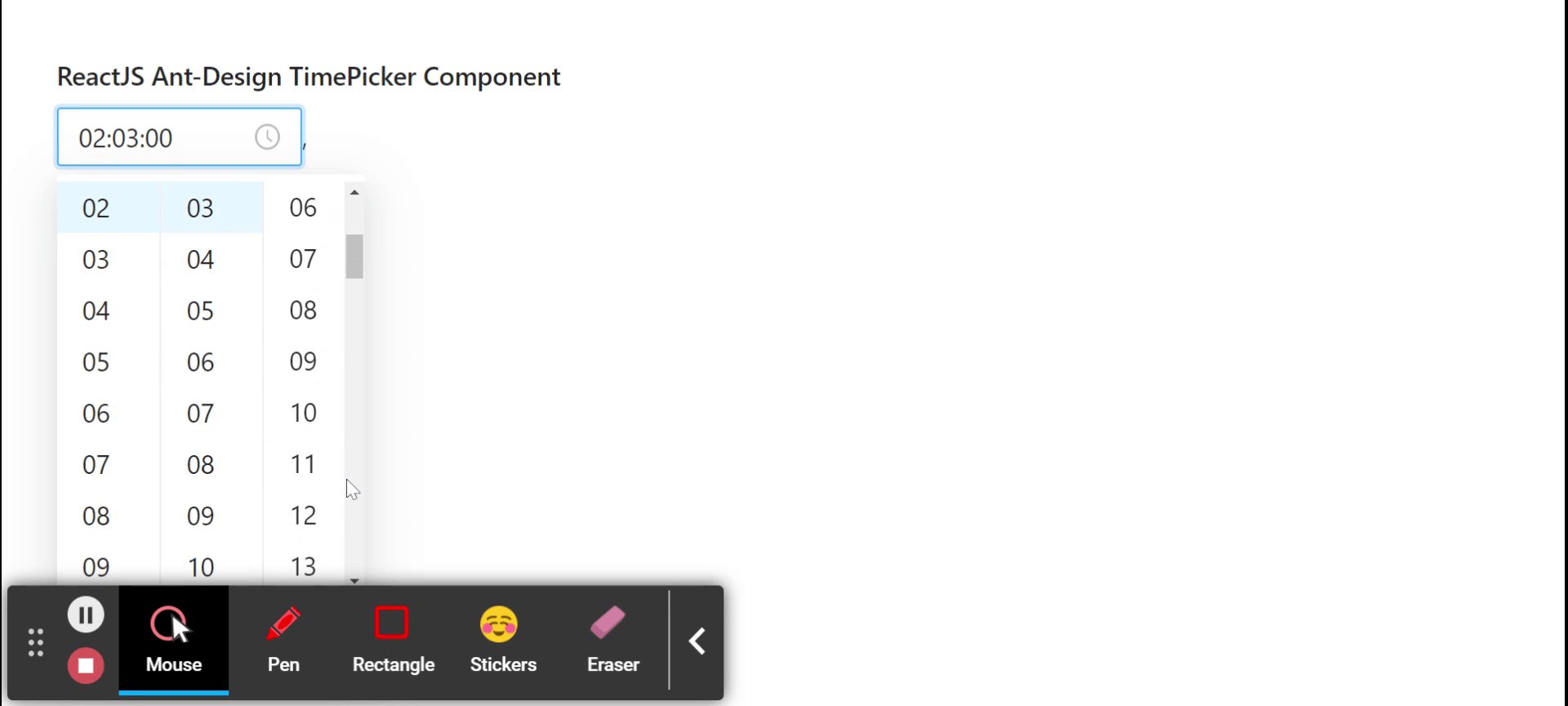
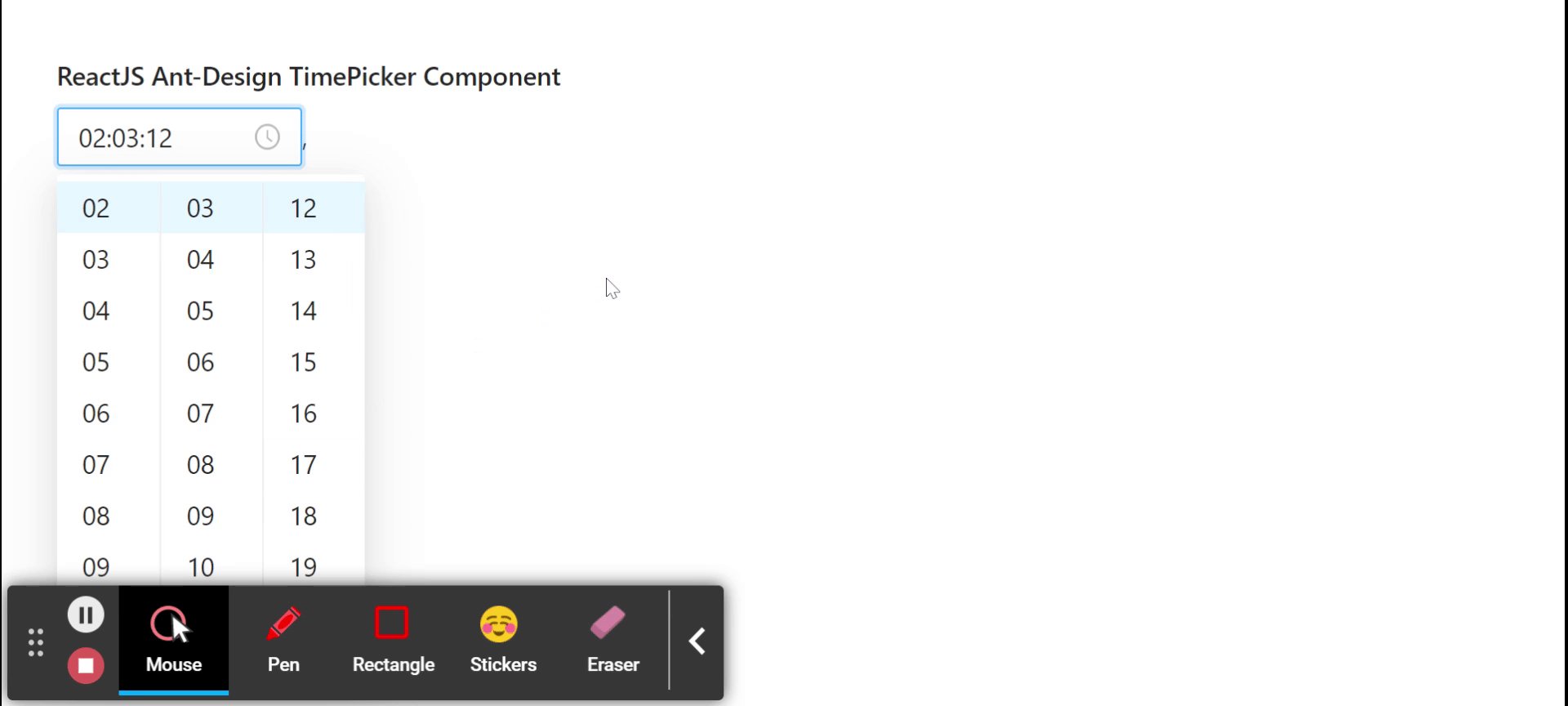
<h4>ReactJS Ant-Design TimePicker Component</h4>
<>
<TimePicker onChange={(time) => console.log(time)} />,
</>
</div>
);
}
Paso para ejecutar la aplicación: ejecute la aplicación utilizando el siguiente comando desde el directorio raíz del proyecto:
npm start
Salida: Ahora abra su navegador y vaya a http://localhost:3000/ , verá la siguiente salida:

Referencia: https://ant.design/components/time-picker/
Publicación traducida automáticamente
Artículo escrito por gouravhammad y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA