React-Bootstrap es un marco frontal que se diseñó teniendo en cuenta la reacción. Bootstrap fue reconstruido y renovado para React, por lo que se conoce como React-Bootstrap.
Las insignias se usan con fines de indicación, como mostrar el número de notificaciones, y también podemos mostrar mensajes usando variantes que vienen con este marco.
Accesorios de la insignia:
- pastilla: Se utiliza para hacer las chapas más redondeadas y añade algo de relleno horizontal.
- variante: se utiliza para agregar diferentes temas y estilos visuales para las insignias.
- variante: Se utiliza para el estilo visual.
- bsPrefix: es una vía de escape para trabajar con css de arranque altamente personalizado.
Creación de la aplicación React e instalación del módulo:
-
Paso 1: Cree una aplicación React usando el siguiente comando:
npx create-react-app foldername
-
Paso 2: después de crear la carpeta de su proyecto, es decir , el nombre de la carpeta , acceda a ella con el siguiente comando:
cd foldername
-
Paso 3: después de crear la aplicación ReactJS, instale los módulos necesarios con el siguiente comando:
npm install react-bootstrap bootstrap
-
Paso 4: agregue la siguiente línea en el archivo index.js :
import 'bootstrap/dist/css/bootstrap.css';
Estructura del proyecto: Tendrá el siguiente aspecto.

Estructura del proyecto
Ejemplo: ahora escriba el siguiente código en el archivo App.js. Aquí, la aplicación es nuestro componente predeterminado donde hemos escrito nuestro código.
App.js
import React from "react";
import Badge from "react-bootstrap/Badge";
import Button from "react-bootstrap/Button";
export default function BadgeExample() {
return (
<>
<div>
<h3>Notification Indication Badge with multiple variants</h3>
<Button variant="secondary">
Primary variant
<Badge variant="primary">
10
</Badge>
</Button>{" "}
<Button variant="secondary">
Secondary variant
<Badge variant="secondary">
10
</Badge>
</Button>{" "}
<Button variant="secondary">
Success variant
<Badge variant="success">
10
</Badge>
</Button>{" "}
<Button variant="secondary">
Danger variant
<Badge variant="danger">
10
</Badge>
</Button>{" "}
<Button variant="secondary">
Warning variant
<Badge variant="warning">
10
</Badge>
</Button>{" "}
<Button variant="secondary">
Light variant
<Badge variant="light">
10
</Badge>
</Button>{" "}
</div>
<br />
<div>
<h3>Pill Type Badge with multiple variants</h3>
<Badge pill variant="primary">
Primary pill variant
</Badge>{" "}
<Badge pill variant="secondary">
Secondary pill variant
</Badge>{" "}
<Badge pill variant="success">
Success pill variant
</Badge>{" "}
<Badge pill variant="danger">
Danger pill variant
</Badge>{" "}
<Badge pill variant="warning">
Warning pill variant
</Badge>{" "}
<Badge pill variant="info">
Info pill variant
</Badge>{" "}
<Badge pill variant="light">
Light pill variant
</Badge>{" "}
<Badge pill variant="dark">
Dark pill variant
</Badge>
</div>
<br />
<div>
<h3>Contextual Badge with multiple variants</h3>
<Badge variant="primary">
Primary variant</Badge>{" "}
<Badge variant="secondary">
Secondary variant</Badge>{" "}
<Badge variant="success">
Success variant</Badge>{" "}
<Badge variant="danger">
Danger variant</Badge>{" "}
<Badge variant="warning">
Warning variant</Badge>{" "}
<Badge variant="info">
Info variant</Badge>{" "}
<Badge variant="light">
Light variant</Badge>{" "}
<Badge variant="dark">
Dark variant </Badge>
</div>
<br />
<div>
<h3>Use of badges in normal text</h3>
<h5>
Heading
<Badge variant="primary">
primary badge variant !!!
</Badge>
</h5>
<h5>
Heading
<Badge variant="secondary">
secondary badge variant
</Badge>
</h5>
<h5>
Heading
<Badge variant="success">
success badge variant
</Badge>
</h5>
<h5>
Heading
<Badge variant="danger">
danger badge variant
</Badge>
</h5>
<h5>
Heading
<Badge variant="warning">
warning badge variant
</Badge>
</h5>
<h5>
Heading
<Badge variant="info">
info badge variant
</Badge>
</h5>
<h5>
Heading
<Badge variant="dark">
dark badge variant
</Badge>
</h5>
</div>
</>
);
}
Paso para ejecutar la aplicación: ejecute la aplicación utilizando el siguiente comando desde el directorio raíz del proyecto:
npm start
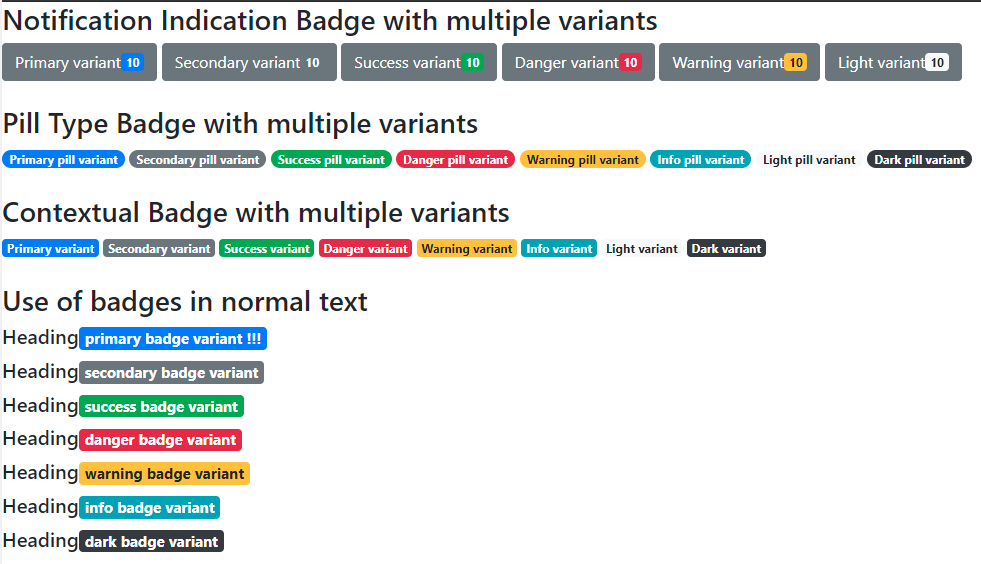
Salida: Ahora abra su navegador y vaya a http://localhost:3000/ , verá la siguiente salida.

Referencia: https://react-bootstrap.netlify.app/components/badge/#badges
Publicación traducida automáticamente
Artículo escrito por bunnyram19 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA