Un componente XGrid es una versión comercial del componente MaterialUI. Proporcionó más funciones mejoradas sobre el componente DataGrid de la comunidad, como el cambio de tamaño de columna, el reordenamiento de columnas, la paginación en 100 filas, etc. Un componente DataGrid ayuda a mostrar la información en un formato de filas y columnas similar a una cuadrícula. Material UI for React tiene este componente disponible para nosotros y es muy fácil de integrar. Podemos usar el siguiente enfoque en ReactJS para usar el componente XGrid.
Enfoque: siga estos sencillos pasos para utilizar el componente XGrid en ReactJS. En el siguiente ejemplo, hemos importado el componente XGrid que es similar al componente DataGrid, solo hay algunas funcionalidades adicionales, ya que es una edición empresarial que viene con precios. Le hemos pasado nuestros datos de muestra con la ayuda de atributos de filas y columnas y hemos definido nuestro tamaño de fila.
Creación de la aplicación React e instalación del módulo:
-
Paso 1: Cree una aplicación React usando el siguiente comando:
npx create-react-app foldername
-
Paso 2: después de crear la carpeta de su proyecto, es decir, el nombre de la carpeta , acceda a ella con el siguiente comando:
cd foldername
-
Paso 3: después de crear la aplicación ReactJS, instale el módulo material-ui usando el siguiente comando:
npm install @material-ui/x-grid
Estructura del proyecto: Tendrá el siguiente aspecto.

Estructura del proyecto
Ejemplo: ahora escriba el siguiente código en el archivo App.js. Aquí, la aplicación es nuestro componente predeterminado donde hemos escrito nuestro código.
App.js
import * as React from 'react';
import { XGrid } from '@material-ui/x-grid';
const columns = [
{ field: 'id', headerName: 'ID', width: 170 },
{ field: 'name', headerName: 'NAME', width: 170 },
{ field: 'age', headerName: 'AGE', width: 170 },
];
const rows = [
{ id: 1, name: 'Gourav', age: 12 },
{ id: 2, name: 'Geek', age: 43 },
{ id: 3, name: 'Pranav', age: 41 },
{ id: 4, name: 'Abhay', age: 34 },
{ id: 5, name: 'Pranav', age: 73 },
{ id: 6, name: 'Disha', age: 61 },
{ id: 7, name: 'Raghav', age: 72 },
{ id: 8, name: 'Amit', age: 24 },
{ id: 9, name: 'Anuj', age: 48 },
];
export default function App() {
return (
<div style={{ height: 500, width: '80%' }}>
<h4>How to use XGrid Component in ReactJS?</h4>
<XGrid rows={rows} columns={columns} pageSize={5}
/>
</div>
);
}
Paso para ejecutar la aplicación: ejecute la aplicación utilizando el siguiente comando desde el directorio raíz del proyecto:
npm start
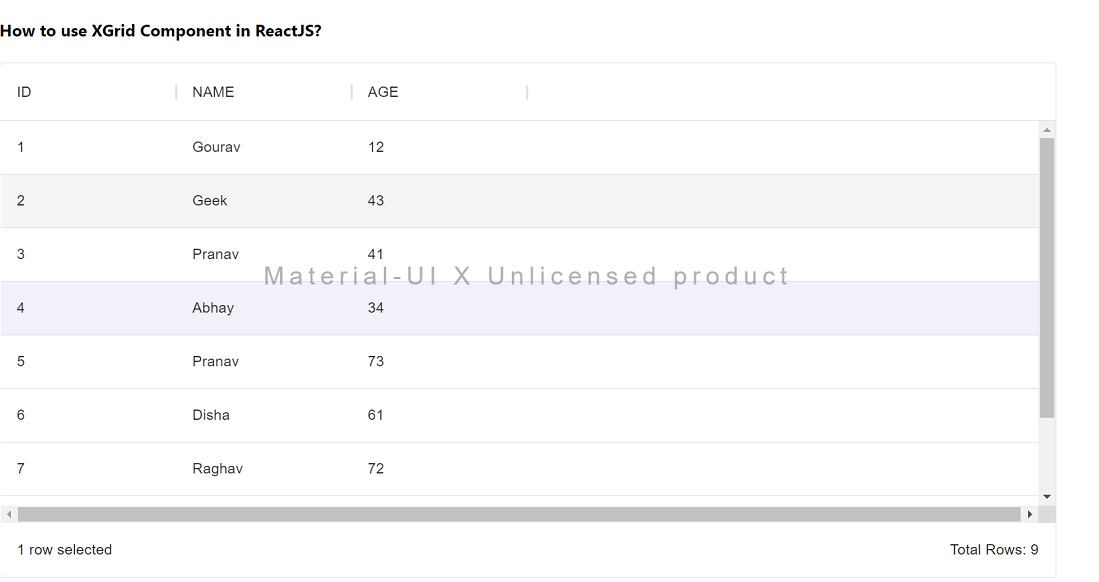
Salida: Ahora abra su navegador y vaya a http://localhost:3000/ , verá la siguiente salida:

Referencia: https://material-ui.com/components/data-grid/#commercial-version
Publicación traducida automáticamente
Artículo escrito por gouravhammad y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA