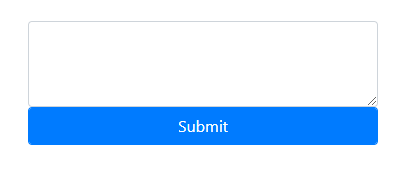
A continuación se muestra un ejemplo del problema encontrado. Aquí la etiqueta del botón incluye la clase ‘form-control’. La clase de control de formulario alinea todos los elementos que la incorporan. El botón no es una excepción y, por lo tanto, se alinea o flexiona con el área de texto.
html
<!DOCTYPE html> <html> <head> <!-- importing bootstrap cdn --> <link rel="stylesheet" href= "https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css" integrity= "sha384-Vkoo8x4CGsO3+Hhxv8T/Q5PaXtkKtu6ug5TOeNV6gBiFeWPGFN9MuhOf23Q9Ifjh" crossorigin="anonymous" /> </head> <body> <div class="container mt-5"> <div class="row"> <div class="col-4"> <textarea class="form-control" id= "exampleFormControlTextarea1" rows="3"> </textarea> <button type="button" class= "form-control btn btn-primary"> Submit</button> </div> </div> </div> </body> </html>
Producción

Bootstrap 4 es uno de los marcos CSS más populares adoptados por los desarrolladores web para la creación de una interfaz de usuario dinámica e interactiva. Bootstrap 4 viene con una variedad de componentes que se pueden usar para crear sitios web atractivos. Uno de esos componentes es Form Control, que se utiliza para crear diseños de formularios. La clase de control de formulario tiene propiedades CSS predefinidas que facilitan el uso de estos componentes directamente en el código sin la molestia de volver a escribir las propiedades CSS para componentes individuales. Sin embargo, el uso de la clase de control de formulario tanto para el área de texto como para el botón hace que el botón se expanda junto con el área de texto.
Algunas terminologías que se utilizan en estos ejemplos son:
- container: La clase container rellena el contenido dentro de ella. Es un contenedor de ancho fijo de respuesta.
- mt-5: mt-5 es una utilidad o clase de ayuda que se utiliza para establecer el margen superior en 3 rem, es decir, tres veces el tamaño de la fuente.
- form-control: la clase .form-control se agrega a todos los elementos de entrada de texto, área de texto y selección. Tiene propiedades globales que mantienen el espaciado y la alineación de los elementos del formulario.
- form-inline: La clase .form-inline asegura que los elementos estén en línea.
- btn: se supone que la clase .btn se usa con etiquetas <button> en Bootstrap 4./li>
- btn-primary: .btn-primary proporciona un botón de color azul.
- mb-2: El mb-2 es una utilidad o clase auxiliar que se utiliza para establecer el margen inferior en 0,5 rem, es decir, 0,5 veces el tamaño de la fuente.
Primer enfoque:
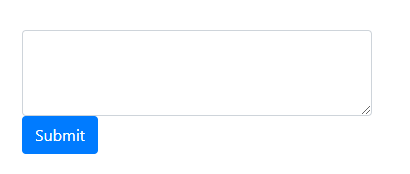
se pueden considerar los siguientes enfoques para evitar la expansión del botón junto con el área de texto. El cdn de arranque se importa al principio. Esto permite que los componentes utilizados tengan propiedades globales definidas en las hojas de estilo de Bootstrap. A continuación, se forma el contenedor y se define una fila y una columna. La columna contiene el área de texto junto con el botón. El botón no incluye la clase de control de formulario en este ejemplo. Como resultado, el botón se coloca debajo del área de texto. Por lo tanto, incluso si el área de texto se expande junto con el texto, el tamaño del botón permanece completamente sin cambios.
Ejemplo:
html
<!DOCTYPE html> <html> <head> <!-- importing bootstrap cdn --> <link rel="stylesheet" href= "https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css" integrity= "sha384-Vkoo8x4CGsO3+Hhxv8T/Q5PaXtkKtu6ug5TOeNV6gBiFeWPGFN9MuhOf23Q9Ifjh" crossorigin="anonymous" /> </head> <body> <!--container--> <div class="container mt-5"> <!--row--> <div class="row"> <!--column--> <div class="col-4"> <!--textarea--> <textarea class="form-control" id= "exampleFormControlTextarea1" rows="3"> </textarea> <button type="button" class="btn btn-primary"> Submit</button> </div> <!--column ends--> </div> <!--row ends--> </div> <!--container ends--> </body> </html>
Salida :

Segundo enfoque:
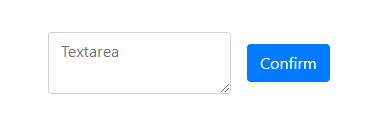
en este enfoque, usamos la clase form-inline que garantiza que el área de texto y el botón se coloquen a lo largo de la misma línea, pero el tamaño del botón no se ve afectado por el área de texto en expansión. El cdn de arranque se importa al principio. Esto permite que los componentes utilizados tengan propiedades globales definidas en las hojas de estilo de Bootstrap. A continuación se forma el contenedor y se define un formulario. El formulario contiene el área de texto como un campo de entrada junto con un botón. La etiqueta del botón no incluye la clase de control de formulario, por lo tanto, no se adapta al área de texto. También debido a la propiedad en línea, el botón se coloca justo al lado del área de texto. Pero dado que el botón es independiente del área de texto, incluso si el área de texto aumenta en términos de altura, el tamaño del botón permanece sin cambios.
Ejemplo:
html
<!DOCTYPE html> <html> <head> <!--importing bootstrap cdn--> <link rel="stylesheet" href= "https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css" integrity= "sha384-Vkoo8x4CGsO3+Hhxv8T/Q5PaXtkKtu6ug5TOeNV6gBiFeWPGFN9MuhOf23Q9Ifjh" crossorigin="anonymous" /> </head> <body> <!--container--> <div class="container mt-5"> <!--form--> <form class="form-inline"> <div class="form-group mx-sm-3 mb-2"> <!--textarea--> <textarea type="textarea" class="form-control" id="textarea" placeholder="Textarea"> </textarea> </div> <button type="submit" class="btn btn-primary mb-2"> Confirm</button> </form> <!--form ends--> </div> <!--container ends--> </body> </html>
Salida :

Publicación traducida automáticamente
Artículo escrito por Shreyasi_Chakraborty y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA