el disponible utilizando el siguiente enfoque.
Creación de la aplicación React e instalación del módulo:
Paso 1: Cree una aplicación React usando el siguiente comando:
npx create-react-app foldername
Paso 2: después de crear la carpeta de su proyecto, es decir , el nombre de la carpeta , acceda a ella con el siguiente comando:
cd foldername
Paso 3: después de crear la aplicación ReactJS, instale los módulos material-ui usando el siguiente comando:
npm install @material-ui/core npm install @material-ui/icons
Estructura del proyecto: Tendrá el siguiente aspecto.

Estructura del proyecto
Filename-App.js: ahora escriba el siguiente código en el archivo App.js. Aquí, la aplicación es nuestro componente predeterminado donde hemos escrito nuestro código.
Javascript
import React from 'react';
import GridList from '@material-ui/core/GridList';
import GridListTile from '@material-ui/core/GridListTile';
import GridListTileBar from '@material-ui/core/GridListTileBar';
import ListSubheader from '@material-ui/core/ListSubheader';
import IconButton from '@material-ui/core/IconButton';
import InfoIcon from '@material-ui/icons/Info';
const App = () => {
return (
<div style={{ width: 700, margin: 'auto' }}>
<h3>How to put title over image in ReactJS?</h3>
<GridList cellHeight={180} >
<GridListTile key="Subheader" cols={2} rows={4} style={{ height: 'auto' }}>
<ListSubheader component="div">December</ListSubheader>
</GridListTile>
<GridListTile>
<img
src="https://write.geeksforgeeks.org/static/media/Group%20210.08204759.svg"/>
<GridListTileBar
title='Computer Science Portal'
subtitle={<span>by: GeeksforGeeks</span>}
actionIcon={
<IconButton aria-label={`Best Place to learn`}>
<InfoIcon />
</IconButton>
}
/>
</GridListTile>
</GridList>
</div>
);
}
export default App;
Paso para ejecutar la aplicación: ejecute la aplicación utilizando el siguiente comando desde el directorio raíz del proyecto:
npm start
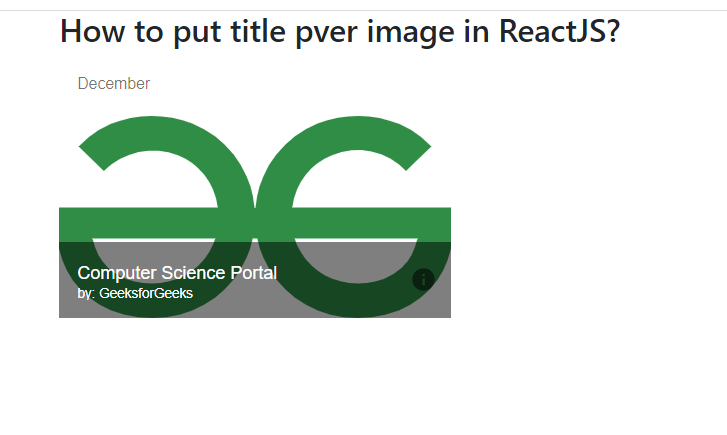
Salida: Ahora abra su navegador y vaya a http://localhost:3000/ , verá la siguiente salida:

Publicación traducida automáticamente
Artículo escrito por gouravhammad y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA