La mayoría de los navegadores resaltan por defecto el texto seleccionado con un fondo azul. Esto se puede cambiar usando el pseudoselector ::selection en CSS.
El :: selector de selección se utiliza para establecer la propiedad CSS en la parte del documento que selecciona el usuario (como hacer clic y arrastrar el mouse por el texto). Solo algunas propiedades CSS son compatibles con este selector. Estos son el color, el fondo, el cursor y el contorno.
Sintaxis:
::selection {
// Supported CSS Properties
}
Ejemplo:
HTML
<!DOCTYPE html>
<html>
<head>
<style>
::selection {
color: red;
background: violet;
}
</style>
</head>
<body>
<center>
<h1>GeeksForGeeks</h1>
<h2>
How to change the default text
selection color in the browsers
using CSS
</h2>
<p> please select me </p>
</center>
</body>
</html>
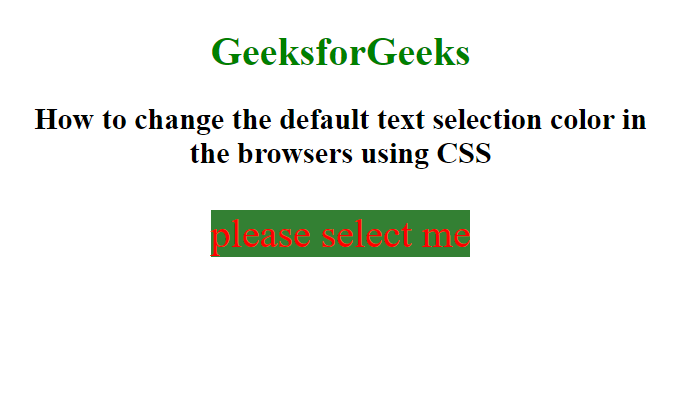
Producción:

Navegadores compatibles: los navegadores compatibles con ::selection Selector se enumeran a continuación:
- Apple Safari 3.1
- Google Chrome 4.0
- Firefox 62.0 2.0-moz-
- Ópera 10.1
- Internet Explorer 9.0
Publicación traducida automáticamente
Artículo escrito por ManasChhabra2 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA