jQuery :nth-child() Selector Selecciona todos los elementos que son el nth-child de su padre.
Sintaxis:
$("Element:nth-child(Index/even/odd/equation)")
- Valores:
- Índice: Índice proporcionado. El índice comienza desde
- par: se selecciona un número par de elementos secundarios.
- impar: se seleccionará un número impar de elementos secundarios.
- ecuación: selecciona elementos secundarios resolviendo una fórmula (an+b).
Ejemplo:
<!DOCTYPE html>
<html>
<head>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script>
$(document).ready(function() {
$("p:nth-child(2n-1)").css("background-color",
"lightgreen");
});
</script>
</head>
<body>
<p>GFG</p>
<p>GFG</p>
<p>GFG</p>
<p>GFG</p>
<p>GFG</p>
<p>GFG</p>
<p>GFG</p>
<p>GFG</p>
<p>GFG</p>
<p>GFG</p>
<p>GFG</p>
</body>
</html>
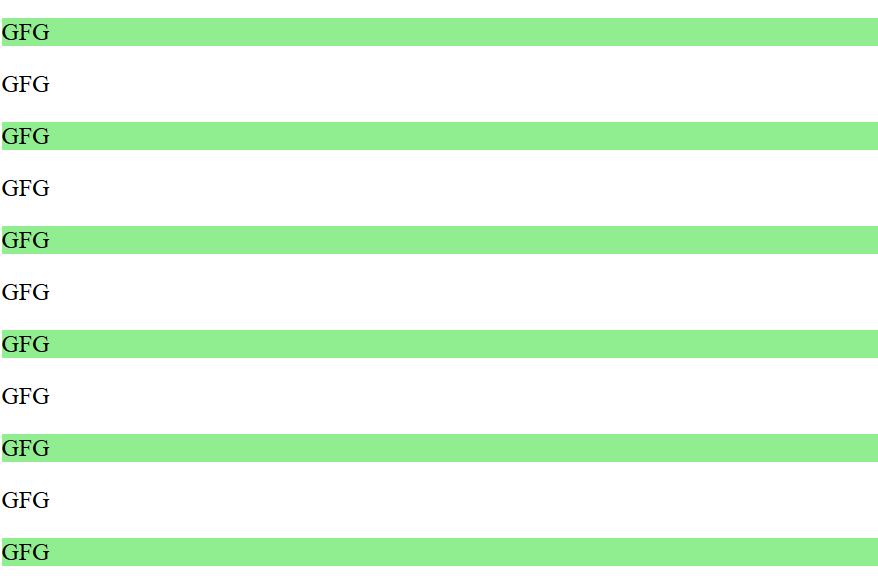
Producción:
Publicación traducida automáticamente
Artículo escrito por AkshayGulati y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA