Esta clase acepta mucho valor en Tailwind CSS en el que todas las propiedades están cubiertas en forma de clase. Esta clase se usa para especificar el cursor del mouse que se mostrará mientras se apunta a un elemento. En CSS lo hicimos usando la propiedad del cursor CSS .
Clases de cursores:
- cursor-auto: esta es la clase predeterminada donde el navegador establece un cursor.
- cursor-default: esta es la clase de cursor predeterminada.
- puntero-cursor: en esta clase, el cursor es un puntero e indica un enlace
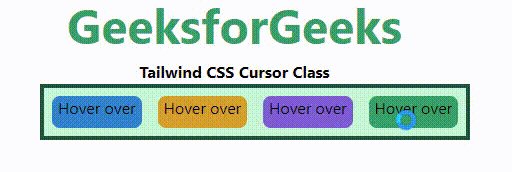
- cursor-wait: En esta clase, el cursor indica que el programa está ocupado.
- cursor-text: En esta clase, el cursor indica texto que puede ser seleccionado.
- cursor-move: en esta clase, el cursor indica algo que se debe mover.
- cursor-ayuda:
- cursor-not-allowed: En esta clase, el cursor indica que la acción solicitada no se ejecutará.
Sintaxis:
<element class="cursor-{behaviour}">...</element>
Ejemplo:
HTML
<!DOCTYPE html> <html> <head> <link href= "https://unpkg.com/tailwindcss@^1.0/dist/tailwind.min.css" rel="stylesheet"> </head> <body class="text-center"> <h1 class="text-green-600 text-5xl font-bold"> GeeksforGeeks </h1> <b>Tailwind CSS Cursor Class</b> <div id="main" class="p-2 justify-around ml-32 h-26 w-2/3 flex items-stretch bg-green-200 border-solid border-4 border-green-900 gap-4"> <div class="cursor-auto bg-blue-600 w-full h-8 rounded-lg"> Hover over </div> <div class="cursor-default bg-yellow-600 w-full h-8 rounded-lg"> Hover over </div> <div class="cursor-pointer bg-purple-600 w-full h-8 rounded-lg"> Hover over </div> <div class="cursor-wait bg-green-600 w-full h-8 rounded-lg"> Hover over </div> </div> </body> </html>
Producción:

Publicación traducida automáticamente
Artículo escrito por skyridetim y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA