Crear nuestras propias opciones en el menú desplegable significa que siempre que el usuario escriba un valor nuevo que no sean los valores que se muestran en las opciones, ese nuevo valor debe agregarse al menú desplegable como una opción. disponible
Creación de la aplicación React e instalación del módulo:
Paso 1: Cree una aplicación React usando el siguiente comando:
npx create-react-app foldername
Paso 2: después de crear la carpeta de su proyecto, es decir , el nombre de la carpeta , acceda a ella con el siguiente comando:
cd foldername
Paso 3: después de crear la aplicación ReactJS, instale los módulos material-ui usando el siguiente comando:
npm install @material-ui/core npm install @material-ui/lab
Estructura del proyecto: Tendrá el siguiente aspecto.

Estructura del proyecto
App.js: ahora escriba el siguiente código en el archivo App.js. Aquí, la aplicación es nuestro componente predeterminado donde hemos escrito nuestro código.
Javascript
import React from 'react'
import TextField from '@material-ui/core/TextField';
import Autocomplete,
{ createFilterOptions } from '@material-ui/lab/Autocomplete';
const filter = createFilterOptions();
const App = () => {
// Our sample dropdown options
const options = ['One', 'Two', 'Three', 'Four']
return (
<div style={{ marginLeft: '40%', marginTop: '60px' }}>
<h3>Greetings from GeeksforGeeks!</h3>
<Autocomplete
filterOptions={(options, params) => {
const filtered = filter(options, params);
// Suggest the creation of a new value
if (params.inputValue !== '') {
filtered.push(`Add "${params.inputValue}"`);
}
return filtered;
}}
selectOnFocus
clearOnBlur
handleHomeEndKeys
options={options}
renderOption={(option) => option}
style={{ width: 300 }}
freeSolo
renderInput={(params) => (
<TextField {...params} label="Enter Something"
variant="outlined" />
)}
/>
</div>
);
}
export default App
Paso para ejecutar la aplicación: ejecute la aplicación utilizando el siguiente comando desde el directorio raíz del proyecto:
npm start
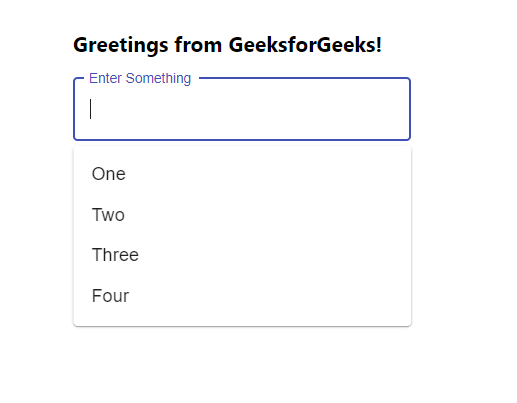
Salida: Ahora abra su navegador y vaya a http://localhost:3000/ , verá la siguiente salida:

Todas las opciones disponibles
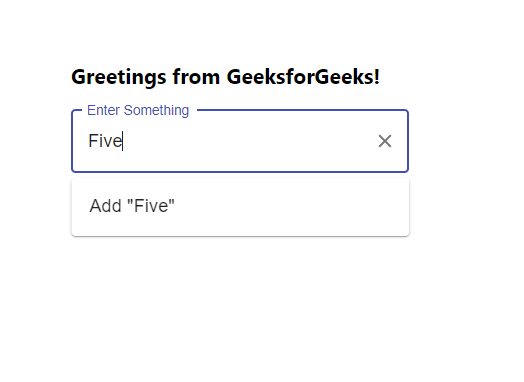
Ahora, si comenzamos a escribir cualquier otro texto además de estas opciones, mostrará la función Agregar para agregar nuestra opción escrita por el usuario como se muestra a continuación:

Agregar nueva opción
Nota: ahora puede manejar esta nueva entrada con la función handleChange() y enviarla a nuestra array de opciones según las necesidades del usuario.
Publicación traducida automáticamente
Artículo escrito por gouravhammad y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA