La carga diferida es una estrategia para identificar los recursos como no críticos y cargarlos solo cuando sea necesario. Es una forma de optimizar las páginas web, lo que se traduce en tiempos de carga de página reducidos. Para leer más al respecto: https://www.geeksforgeeks.org/what-is-lazy-loading/
Por lo general, las imágenes tienen un tamaño más grande, por lo que se puede usar la carga diferida para diferir las imágenes fuera de pantalla.
Hay muchas soluciones de JavaScript para admitir la carga diferida, pero recientemente los navegadores también han comenzado a implementar la carga diferida de imágenes e iframes. Usar el método del navegador tiene más rendimiento, pero no es totalmente compatible en este momento.
Para usar Lazy Loading, use el atributo de carga de la etiqueta de imagen en html. Estos son los valores admitidos para el atributo de carga:
- auto: Comportamiento predeterminado de carga diferida del navegador, que es lo mismo que no incluir el atributo.
- perezoso: posponga la carga del recurso hasta que alcance una distancia calculada desde la ventana gráfica.
- ansioso: Cargue el recurso inmediatamente, independientemente de dónde se encuentre en la página.
Ejemplo:
HTML
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content= "width=device-width, initial-scale=1.0"> <title>Lazy Loading Images</title> </head> <body> <h1>Lazy Loading Images</h1> <!-- loading attribute of image tag is used to specify lazy loading --> <img src= "https://media.geeksforgeeks.org/wp-content/uploads/20201109171634/1.jpg" alt="numbers" loading="lazy" width="300" height="300" style="display:block; margin:10px" /> <img src= "https://media.geeksforgeeks.org/wp-content/uploads/20201109171633/2.jpg" alt="numbers" loading="lazy" width="300" height="300" style="display:block; margin:10px" /> <img src= "https://media.geeksforgeeks.org/wp-content/uploads/20201109171632/3.jpg" alt="numbers" loading="lazy" width="300" height="300" style="display:block; margin:10px" /> <img src= "https://media.geeksforgeeks.org/wp-content/uploads/20201109171631/4.jpg" alt="numbers" loading="lazy" width="300" height="300" style="display:block; margin:10px" /> <img src= "https://media.geeksforgeeks.org/wp-content/uploads/20201109171629/5.jpg" alt="numbers" loading="lazy" width="300" height="300" style="display:block; margin:10px" /> <img src= "https://media.geeksforgeeks.org/wp-content/uploads/20201109171628/6.jpg" alt="numbers" loading="lazy" width="300" height="300" style="display:block; margin:10px" /> <img src= "https://media.geeksforgeeks.org/wp-content/uploads/20201109171627/7.jpg" alt="numbers" loading="lazy" width="300" height="300" style="display:block; margin:10px" /> <img src= "https://media.geeksforgeeks.org/wp-content/uploads/20201109171626/8.jpg" alt="numbers" loading="lazy" width="300" height="300" style="display:block; margin:10px" /> <img src= "https://media.geeksforgeeks.org/wp-content/uploads/20201109171625/9.jpg" alt="numbers" loading="lazy" width="300" height="300" style="display:block; margin:10px" /> <img src= "https://media.geeksforgeeks.org/wp-content/uploads/20201109171623/10.jpg" alt="numbers" loading="lazy" width="300" height="300" style="display:block; margin:10px" /> <img src= "https://media.geeksforgeeks.org/wp-content/uploads/20201109171622/11.jpg" alt="numbers" loading="lazy" width="300" height="300" style="display:block; margin:10px" /> <img src= "https://media.geeksforgeeks.org/wp-content/uploads/20201109171621/12.jpg" alt="numbers" loading="lazy" width="300" height="300" style="display:block; margin:10px" /> <img src= "https://media.geeksforgeeks.org/wp-content/uploads/20201109171620/13.jpg" alt="numbers" loading="lazy" width="300" height="300" style="display:block; margin:10px" /> <img src= "https://media.geeksforgeeks.org/wp-content/uploads/20201109171619/14.jpg" alt="numbers" loading="lazy" width="300" height="300" style="display:block; margin:10px" /> <img src= "https://media.geeksforgeeks.org/wp-content/uploads/20201109171618/15.jpg" alt="numbers" loading="lazy" width="300" height="300" style="display:block; margin:10px" /> </body> </html>
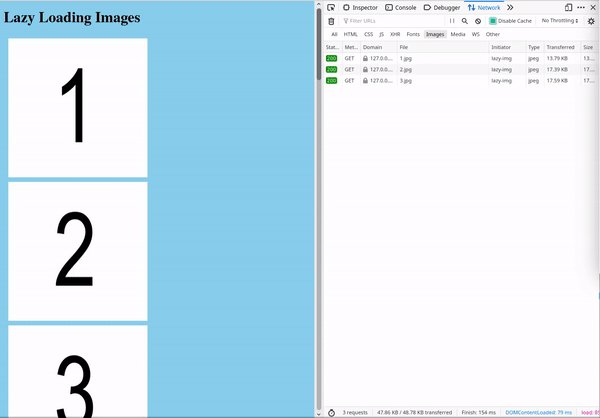
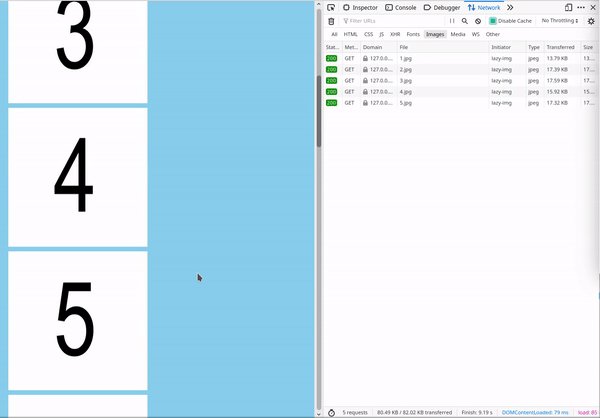
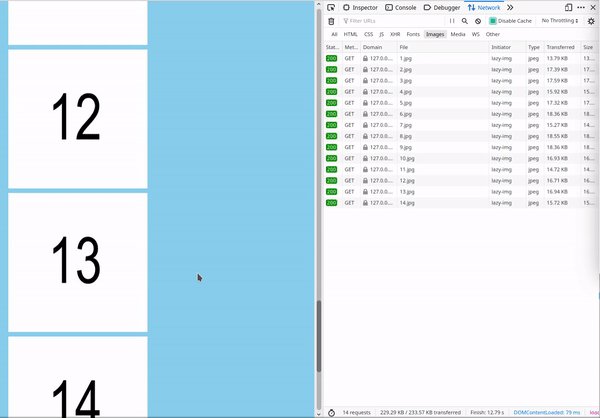
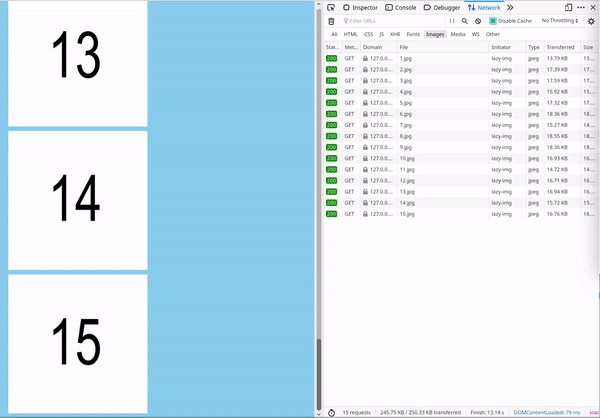
Producción: