Siga estos sencillos pasos para crear una aplicación meteorológica basada en la web utilizando la API de OpenWeatherMap.
Paso 1: Cree su cuenta en OpenWeatherMap para acceder a su API para nuestro proyecto. Crear una cuenta Es totalmente GRATIS. Después de crear una cuenta, obtendrá una clave predeterminada, solo anote/copie esa clave porque la usaremos para nuestros pasos de funciones.
Paso 2: escriba el siguiente código HTML en el archivo MainPage.html . Puede elegir cualquier nombre para el archivo.
Nombre de archivo: MainPage.html
HTML
<!DOCTYPE html> <html> <head> <title>Weather Report</title> <link rel="icon" href="favicon.png"> <link rel="stylesheet" href="PageStyle.css"> <link href= 'https://fonts.googleapis.com/css?family=Delius Swash Caps' rel='stylesheet'> </head> <body> <p id="data" class="styleIt"></p> <script src="JSPage.js"></script> </body> </html>
Explicación:
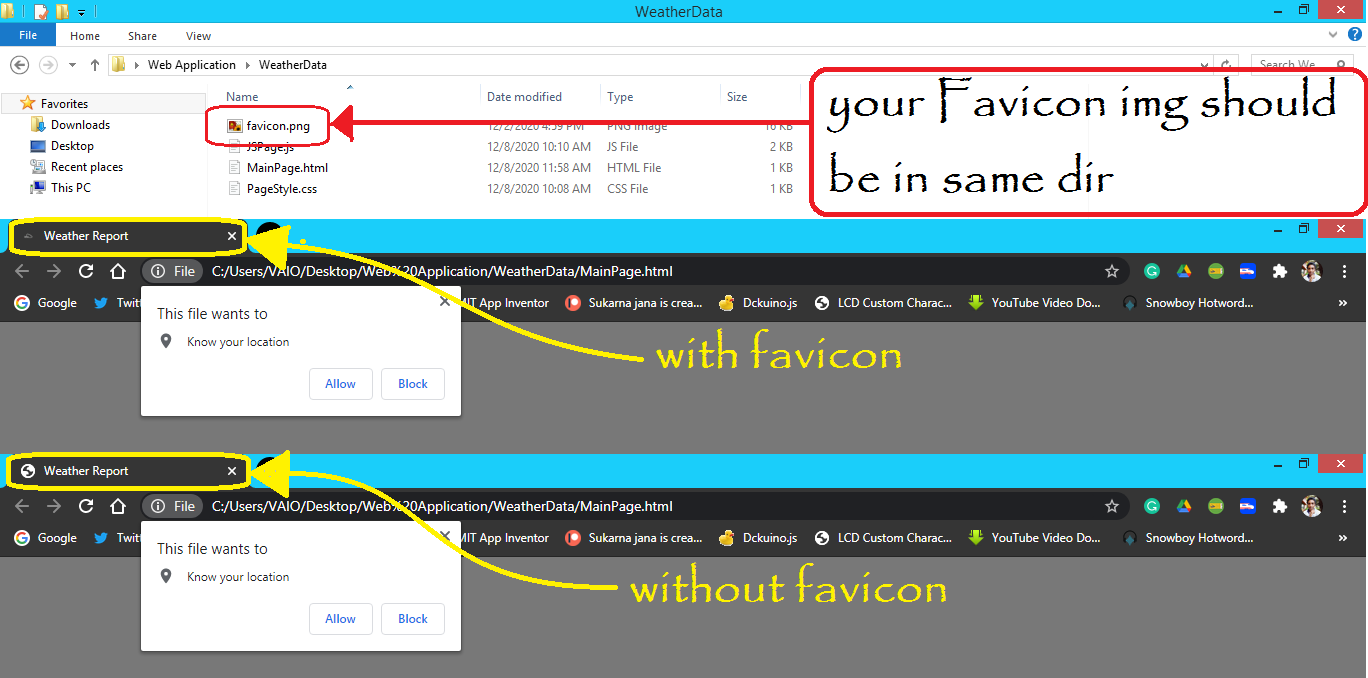
- La quinta línea se usa para poner el icono de favicon en su página HTML.
- La sexta línea se utiliza para vincular nuestro archivo CSS al archivo HTML.
- La séptima línea se usa para usar una fuente que se toma de la web.
- La décima línea se usa para imprimir los datos que obtenemos de JS.
- La línea 12 se usa para vincular nuestro archivo JS al archivo HTML.

Todo sobre el icono de favicon
Paso 3: escriba el siguiente CSS para hacer que la apariencia de la página web sea más atractiva.
Nombre de archivo: PageStyle.css
HTML
p.styleIt{
background-color: rgb(182, 182, 182);
border: 2px solid rgb(182, 182, 182);
border-radius: 8px;
text-align: center;
box-shadow: 6px 5px 2px rgb(182, 182, 182),
0 0 25px rgb(0, 0, 0), 0 0 5px rgb(182, 182, 182);
font-family: 'Delius Swash Caps';
}
body{
background:rgb(120, 120, 120);
margin: 0;
position: absolute;
top: 50%;
left: 50%;
margin-right: -50%;
transform: translate(-50%, -50%)
}
Explicación:
- Hemos usado p.styleIt donde p representa la etiqueta HTML del párrafo y .styleIt se usa para apuntar al párrafo particular que fue llamado por class=»styleIt» en el código anterior (Paso 3).
- Para dar un aspecto sombreado al párrafo hemos utilizado box-shadow: 6px 5px 2px rgb(182, 182, 182), 0 0 25px rgb(0, 0, 0), 0 0 5px rgb(182, 182, 182) ;
- Para hacer un borde tallado hemos usado border-radius: 8px;
- Para alinear todo el cuerpo en el centro de la página web: se utiliza el cuerpo {…..} .

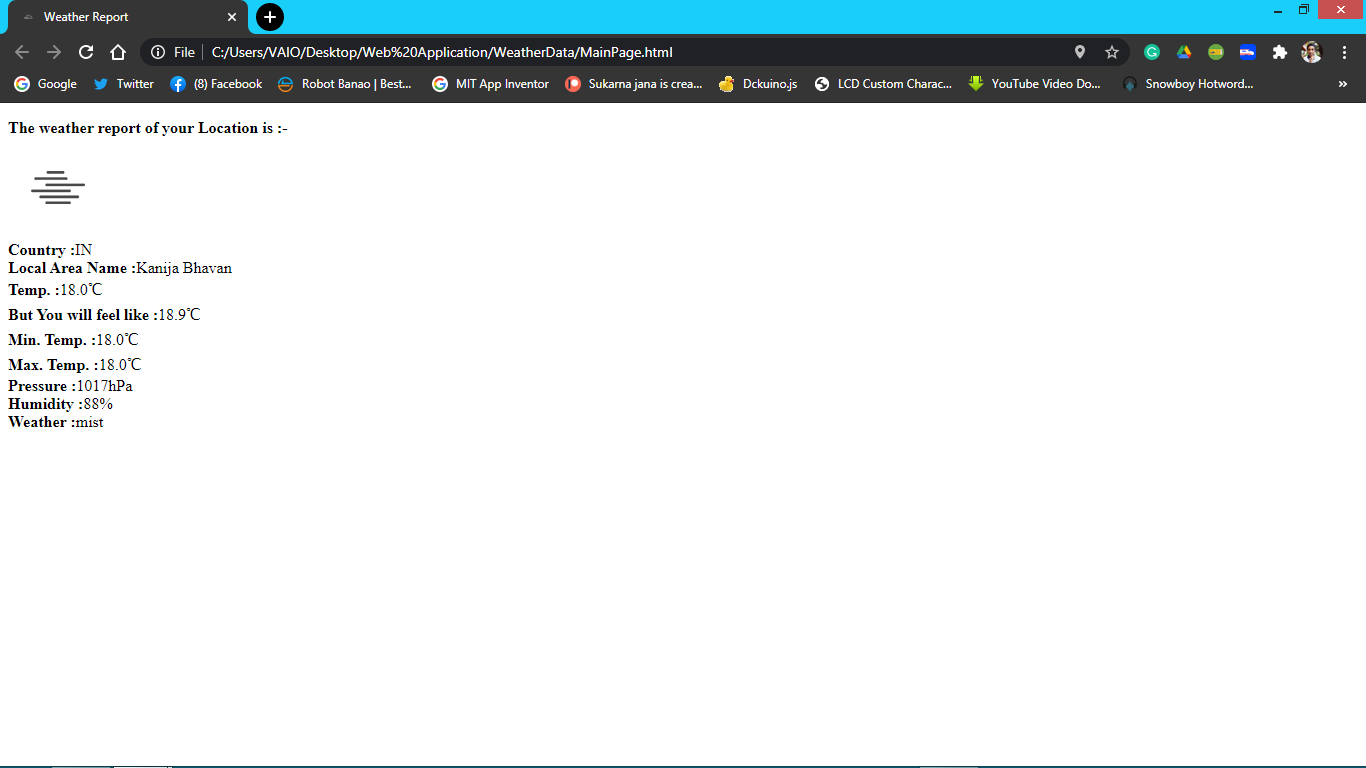
Aplicación sin CSS

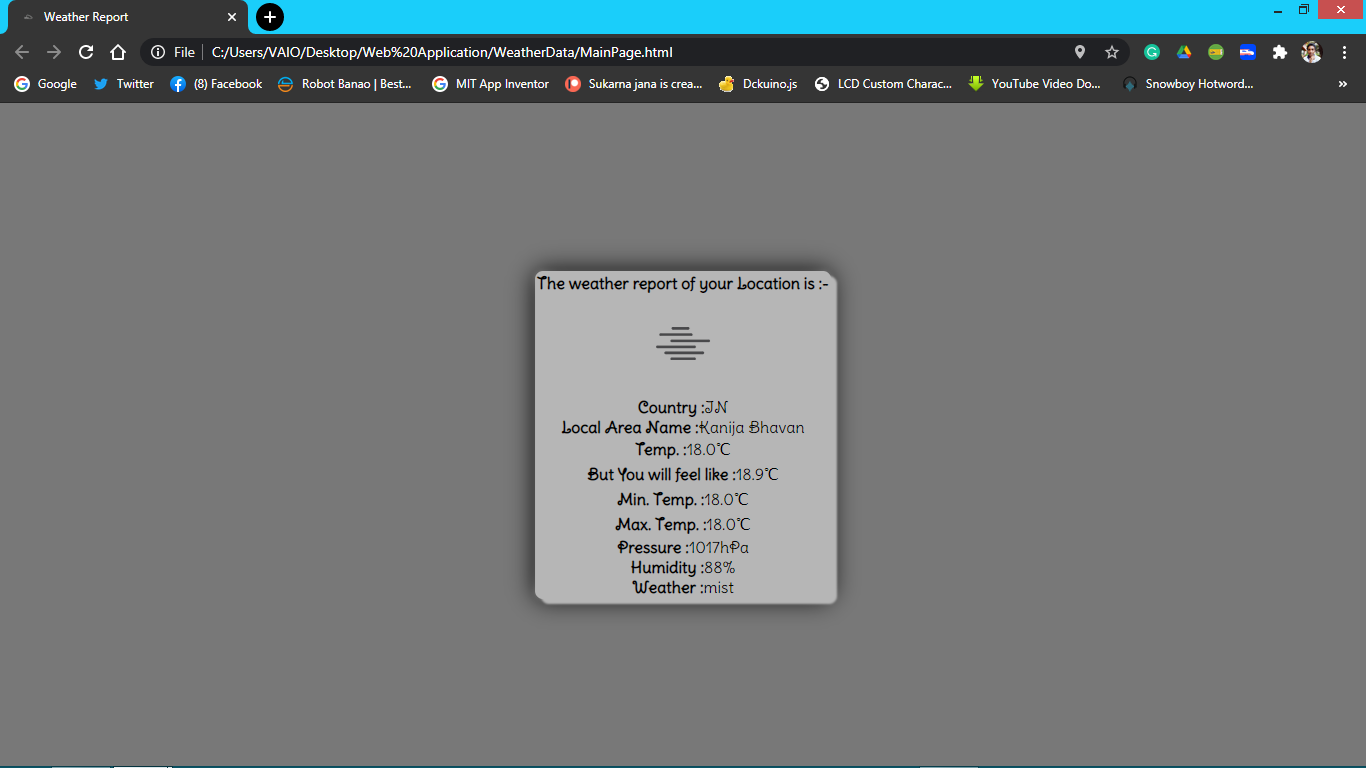
Aplicación con CSS
Paso 4: Este es el archivo principal de todo nuestro proyecto que traerá la ubicación de nuestra ubicación actual y, mediante la API , obtendrá los datos de nuestra ubicación e imprimirá en la página web.
Nombre de archivo: JSPage.js
Javascript
var data = document.getElementById("data");
var Latitude;
var Longitude;
var key = "------Put Your Own Key-----";
var url = "http://api.openweathermap.org/data/2.5/weather?";
// Function to get the latitude and longitude data
function getLocation() {
if (navigator.geolocation) {
navigator.geolocation.getCurrentPosition(showPosition);
} else {
data_of_Lat_Lon.innerHTML =
"Geolocation is not supported by this browser";
}
}
// Function to fetch the Latitude and Longitude
// from position data
function showPosition(position) {
Latitude = position.coords.latitude;
Longitude = position.coords.longitude;
getData(Latitude, Longitude);
}
// Fetching the data and calling the API
function getData(Lat, Lon) {
const readyToSent = (url + "lat=" + Lat
+ "&lon=" + Lon + "&appid=" + key);
fetch(readyToSent)
.then(response => response.json())
.then(data => {
console.log(data);
fetchData(data)
})
}
// Fetching the JSON file and printing it to
// the paragraph which is called by ID data
function fetchData(data) {
const icon = "http://openweathermap.org/img/wn/"
+ data.weather[0].icon + "@2x.png"
document.getElementById("data").innerHTML =
"<b>The weather report of your Location is :-"
+ "</b><br> <img src=" + icon + "><br>"
+ "<b>Country :</b>" + data.sys.country
+ "<br><b>Local Area Name :</b>"
+ data.name + "<br><b>Temp. :</b>"
+ parseFloat((data.main.temp - 273.15))
.toFixed(1) + "℃" +
"<br><b>But You will feel like :</b>"
+ parseFloat((data.main.feels_like -
273.15)).toFixed(1) + "℃"
+ "<br><b>Min. Temp. :</b>"
+ parseFloat((data.main.temp_min -
273.15)).toFixed(1) + "℃"
+ "<br><b>Max. Temp. :</b>"
+ parseFloat((data.main.temp_max -
273.15)).toFixed(1) + "℃"
+ "<br><b>Pressure :</b>"
+ data.main.pressure + "hPa"
+ "<br><b>Humidity :</b>"
+ data.main.humidity + "%"
+ "<br><b>Weather :</b>"
+ data.weather[0].description + "<br>"
}
// Function call
getLocation();
showPosition();
getData();
Explicación:
- Usando la función incorporada, tomamos los datos de Latitud y Longitud (Consulte esto )
- Luego llamamos a una API poniendo nuestros datos de latitud y longitud como parámetros de consulta.
- Para saber más sobre esta API, vaya a https://openweathermap.org/api para obtener documentación oficial.
- Después de llamar a esta API, obtenemos un archivo JSON, solo necesitamos obtener los datos e imprimirlos.
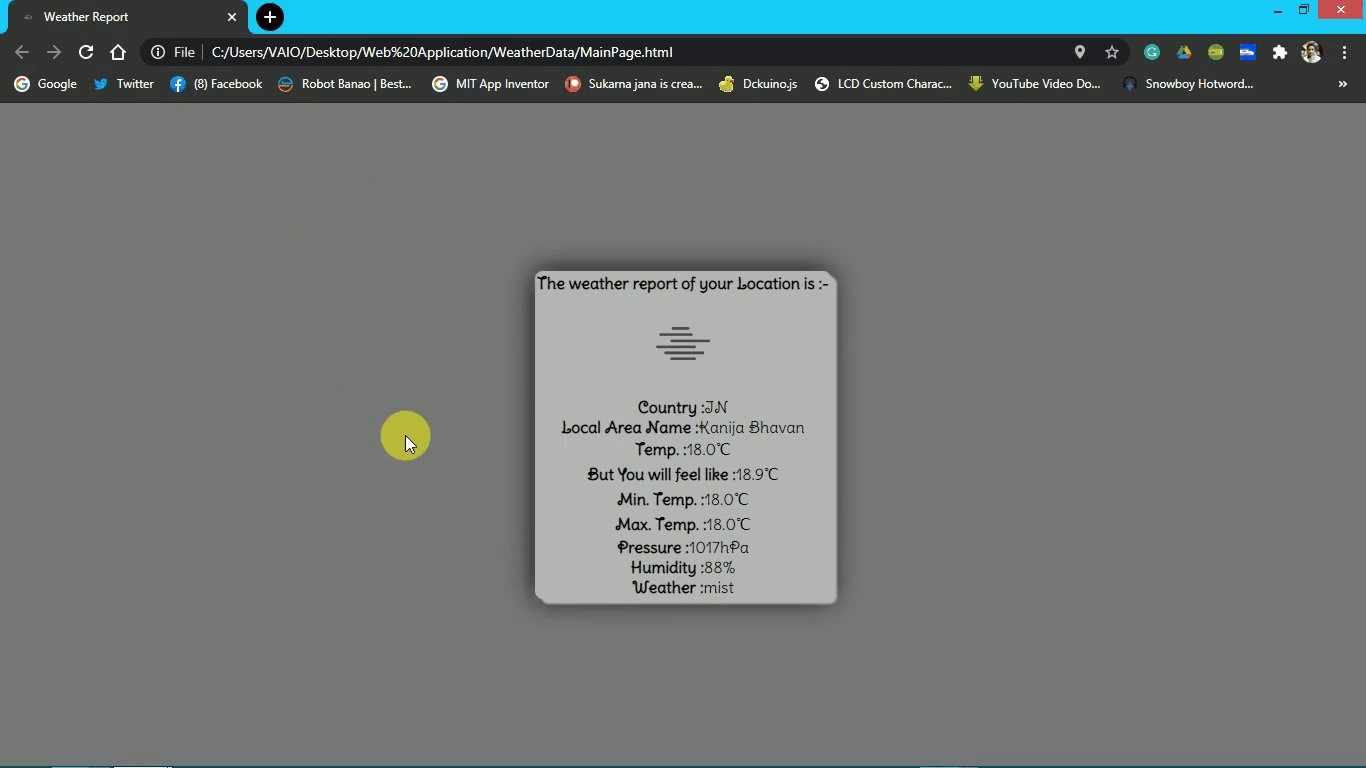
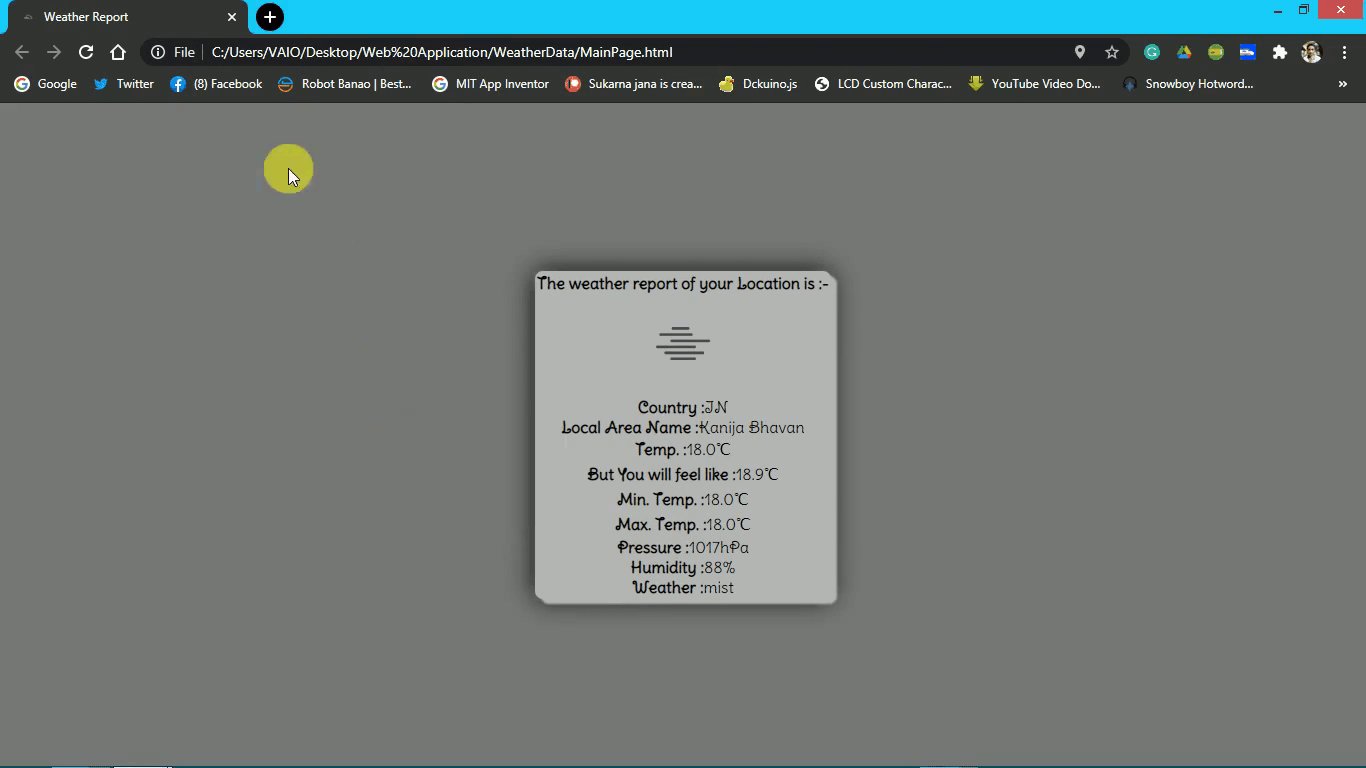
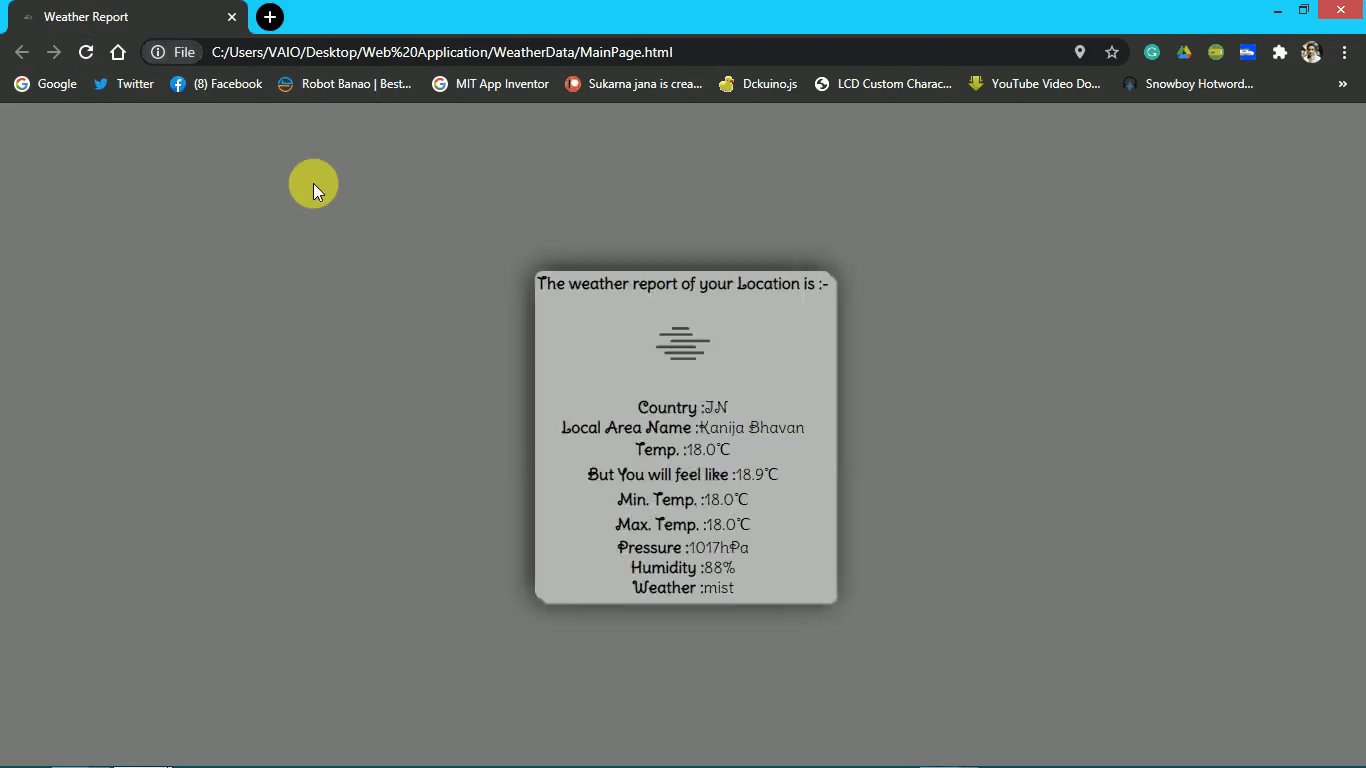
Paso 5: ahora solo abra el archivo MainPage.html en cualquier navegador y verá el siguiente resultado.

Aplicación meteorológica basada en la web
Referencia: https://github.com/Sukarnascience/Web_Application/tree/main/Weather%20Report%20Application
Publicación traducida automáticamente
Artículo escrito por sukarnascience y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA