Las directivas en Angular 7 son una clase Typescript que se declara con el decorador @Directive. Estos son los conjuntos de instrucciones del Modelo de objetos de documento (DOM), que deciden cómo se puede realizar la implementación lógica.
Las directivas angulares se pueden clasificar en tres tipos:
- Directivas de componentes: forma la clase principal y es declarada por @Component . Contiene los detalles sobre el procesamiento de componentes, la creación de instancias y el uso en tiempo de ejecución.
Ejemplo: Contiene ciertos parámetros, algunos de ellos se muestran en este ejemplo.
javascript
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
- Hay tres parámetros discutidos a continuación:
- Selector: le dice a la etiqueta de la plantilla que especifica el principio y el final del componente.
- templateURL: consta de la plantilla utilizada para el componente.
- styleUrls: es de tipo array que consta de todos los archivos de formato de estilo utilizados para la plantilla.
- Directivas estructurales: las directivas de estructura manipulan los elementos DOM. Estas directivas tienen un signo * antes de la directiva. Por ejemplo, *ngIf y *ngFor.
Ejemplo: Veamos la implementación de *ng-if-else y *ng-for. Usándolos, clasificamos los días de semana y los fines de semana.
archivo de componentes:
javascript
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
Weekdays:Array =[
'Sunday', 'Monday', 'Tuesday',
'Wednesday', 'Thursday', 'Friday', 'Saturday']
}
- Archivo de plantilla:
html
<div *ngFor="let day of Weekdays">
<ng-container *ngIf =
"(day == 'Saturday' || day == 'Sunday'); else elseTemplate">
<h1>{{day}} is a weekend</h1>
</ng-container>
<ng-template #elseTemplate>
<h1>{{day}} is not a weekend</h1>
</ng-template>
</div>
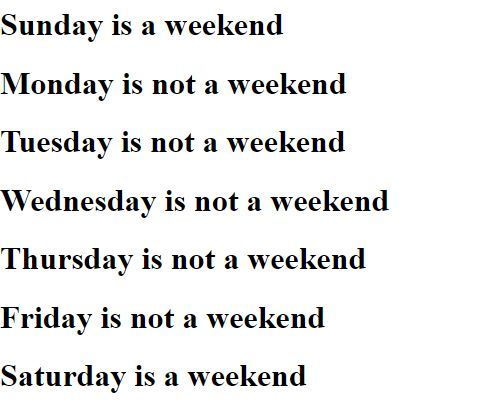
- Producción:

- Directivas de atributos: las directivas de atributos se utilizan para cambiar el aspecto y el comportamiento del elemento DOM. Proporciona la posibilidad de crear nuestra propia directiva.
Ejemplo: Este ejemplo describe cómo hacer nuestra propia directiva.
Escriba el comando de la siguiente manera:
ng g directive
- Directiva:
javascript
import { Directive, ElementRef, OnInit } from '@angular/core';
@Directive({
selector: '[appChanges]'
})
export class ChangesDirective {
constructor(private eltRef: ElementRef) {
// Changing the background to green
this.eltRef.nativeElement.style.backgroundColor = 'green';
this.eltRef.nativeElement.style.color = 'white';
changing the text color to white
}
ngOnInit() {
}
}
- El archivo de componentes:
javascript
import { Component, OnInit, Directive } from '@angular/core';
import { ChangesDirective } from '../changes.directive';
@Component({
selector: 'app-derived-directive',
templateUrl: './derived-directive.component.html',
styleUrls: ['./derived-directive.component.css']
})
export class DerivedDirectiveComponent implements OnInit {
isClicked:boolean=false;
constructor() { }
buttonClick(){
// Change controlled by button press
this.isClicked = true;
}
ngOnInit() {
}
}
- La plantilla
html
<button>Click Here</button> <div style="width: 220px;height: 50px"> <h1>GeeksForGeeks</h1> </div> <div style="color: green;width: 300px;height: 50px"> <h1> GeeksForGeeks</h1> </div>
- Producción:
- Antes de hacer clic en el botón:
- Antes de hacer clic en el botón:

- Después de hacer clic en el botón:

Publicación traducida automáticamente
Artículo escrito por piyush25pv y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA