El atributo de ajuste se utiliza para especificar de qué manera el texto debe ajustarse en un área de texto cuando se envía un formulario .
El atributo wrap se puede aplicar en el elemento <textarea> :
Etiquetas admitidas:
Valores de atributos:
- suave: Este es un valor predeterminado. Especifica que el texto presente en Textarea no se ajustará después de enviar el formulario.
- Duro: especifica que el texto en un área de texto se ajusta al enviar el formulario.
Ejemplo: para mostrar el funcionamiento del atributo wrap.
html
<!DOCTYPE html> <html> <head> <title> HTML wrap attribute </title> </head> <body style="text-align:center"> <h1 style="color: green;"> GeeksforGeeks </h1> <h2> HTML wrap attribute </h2> <!-- Assigning id to textarea. --> <textarea id="GFG_ID" rows="3" cols="10" name="Geeks" wrap="hard"> This text is wrapped in the text area field. </textarea> <br> <button onclick="myGeeks()"> Submit </button> </body> </html>
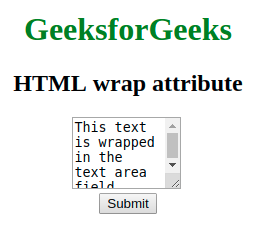
Producción:

Navegadores compatibles:
- Firefox
- Cromo
- Safari
- explorador de Internet
- Ópera
Publicación traducida automáticamente
Artículo escrito por ManasChhabra2 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA