En este artículo, definimos una pieza de código usando el elemento de código . Se utiliza para definir la pieza de código de computadora. Durante la creación de páginas web, a veces es necesario mostrar el código de programación de la computadora. Se puede hacer con cualquier etiqueta de encabezado básico de HTML, pero HTML proporciona una etiqueta separada que es <code>.
La etiqueta de código es un tipo específico de texto que representa la salida de la computadora. HTML proporciona muchos métodos para dar formato al texto, pero la etiqueta <code> se muestra con un tamaño de letra, fuente y espaciado fijos.
Sintaxis:
<code> Contents... </code>
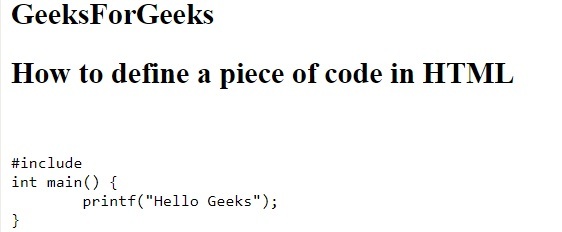
Ejemplo 1:
Ejemplo:
<html>
<head>
<title>
How to define a piece of code in HTML
</title>
</head>
<body>
<h2>GeeksForGeeks</h2>
<h2>How to define a piece of code in HTML</h2>
<pre>
<code>
#include<stdio.h>
int main() {
printf("Hello Geeks");
}
</code>
</pre>
</body>
</html>
Producción:
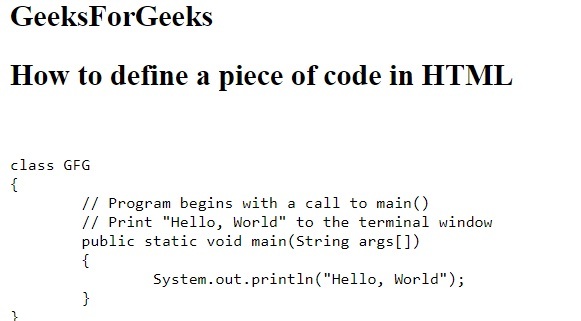
Ejemplo 2:
<html>
<head>
<title>
How to define a piece of code in HTML
</title>
</head>
<body>
<h2>GeeksForGeeks</h2>
<h2>How to define a piece of code in HTML</h2>
<pre>
<code>
class GFG
{
// Program begins with a call to main()
// Print "Hello, World" to the terminal window
public static void main(String args[])
{
System.out.println("Hello, World");
}
}
</code>
</pre>
</body>
</html>
Producción:
Los navegadores compatibles se enumeran a continuación:
- Google Chrome
- explorador de Internet
- Firefox
- Ópera
- Safari
Publicación traducida automáticamente
Artículo escrito por ManasChhabra2 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA