La directiva ng-list en AngularJS se usa para separar la string de entrada y convertirla en una array de strings usando un separador. De forma predeterminada, la coma se utiliza como separador predeterminado. Pero cualquier separador personalizado se puede usar como valor de la directiva ng-list.
Sintaxis:
<element ng-list="delimiter"> Contents... </element>
El valor de ng-list especifica el separador que se utilizará para separar la string de entrada.
Ejemplo: este ejemplo usa la directiva ng-list para convertir la entrada en una array.
html
<!DOCTYPE html>
<html>
<head>
<title>ng-list Directive</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/angularjs/1.6.9/angular.min.js">
</script>
</head>
<body ng-app="app" style="text-align:center">
<h1 style="color:green">GeeksforGeeks</h1>
<h2>ng-list Directive</h2>
<div ng-controller="geek">
<p>Enter Input: <input type="text"
ng-model="list" ng-list="-">
</p>
{{list}}
</div>
<script>
var app = angular.module("app", []);
app.controller('geek', ['$scope', function ($scope) {
$scope.list = [];
}]);
</script>
</body>
</html>
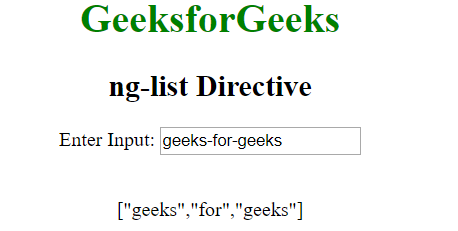
Producción:

Navegador compatible:
- Google Chrome
- Borde de Microsoft
- Firefox
- Ópera
- Safari
Publicación traducida automáticamente
Artículo escrito por Vishal Chaudhary 2 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA