En este artículo, vamos a ver qué es un evento de desenfoque en Angular 10 y cómo usarlo. El evento de desenfoque se activa cuando un elemento pierde su foco.
Sintaxis:
<input (blur)='functionName()'/>
NgModule: el módulo utilizado por el evento de desenfoque es:
- CommonModule
Acercarse:
- Cree una aplicación Angular para usar.
- En app.component.ts crea una función que se activa en caso de desenfoque.
- En app.component.html crea un elemento de entrada y configura el evento de desenfoque.
- Sirva la aplicación angular usando ng serve para ver el resultado.
Ejemplo 1:
app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
onBlur(): void {
console.log('Focus Is Lost for this Element');
}
}
app.component.html
<br> <form> <input placeholder="Name" (blur) = 'onBlur()'> </form>
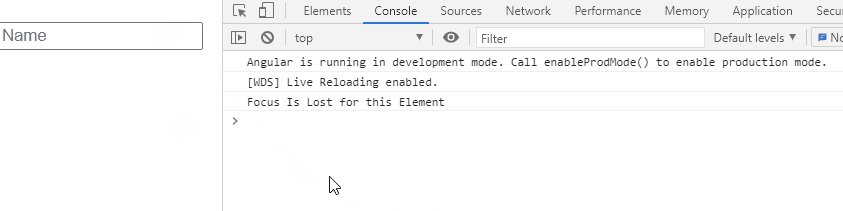
Producción:

Ejemplo 2:
app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
onBlur(): void {
console.log('Focus Is Lost for this Element');
}
}
app.component.html
<br> <form> <button (blur) = 'onBlur()'>Click Here!!</button> </form>
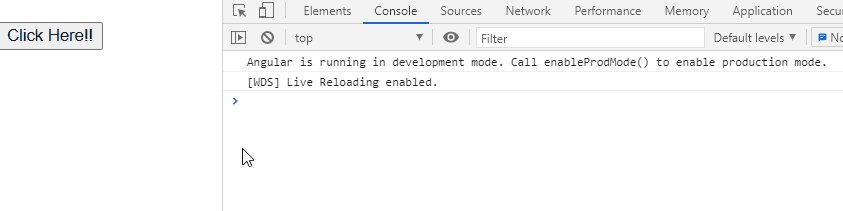
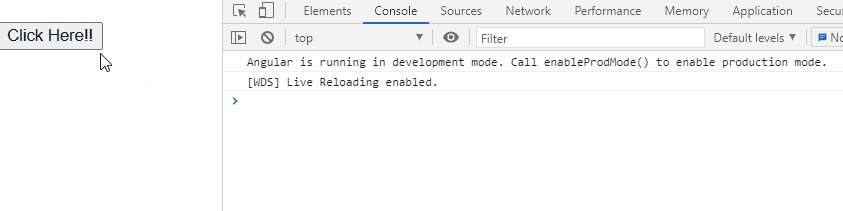
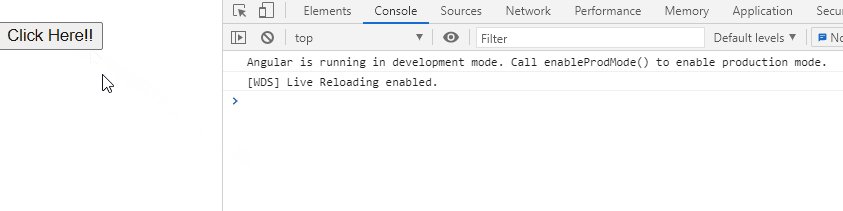
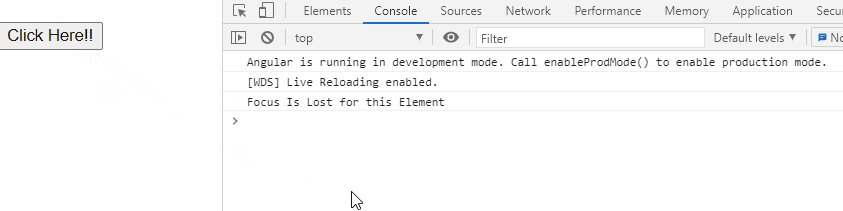
Producción: