El sistema Android muestra de forma predeterminada un teclado en pantalla cuando cualquier elemento de la interfaz de usuario, como un elemento de texto de entrada, recibe el foco. Para una mejor experiencia, un desarrollador puede especificar explícitamente las características deseadas o cualquier método para invocar. Las características deseadas podrían ser caracteres como permitir solo números, permitir solo alfabetos o cualquier otra cosa similar. Los métodos deseados podrían ser proporcionar una función de autocorrección o proporcionar un emoticón. Un campo de texto de entrada puede estar presente en el diseño, y el desarrollador no desea que gane el foco a menos que se invoque, o viceversa. Porque si recibe el foco, se invoca el teclado virtual y hay una desviación completa del contexto real. De manera similar, se recomienda lo contrario en caso de que se necesiten las entradas antes de mostrar cualquier contexto. A través de este artículo,kotlin
Implementación
Los teclados generalmente son invocados por los métodos de entrada, como EditText , pero podemos invocarlos sin dichos métodos de entrada. Hay dos formas en las que podemos lograr esta tarea, haciendo cambios considerables en:
- Archivo AndroidManifest.xml (o)
- Archivo MainActivity.kt
Acercarse
Paso 1: Crear un nuevo proyecto
Para crear un nuevo proyecto en Android Studio, consulte Cómo crear/iniciar un nuevo proyecto en Android Studio . Tenga en cuenta que seleccione Kotlin como lenguaje de programación.
Paso 2: vaya al archivo AndroidManifest.xml o al archivo MainActivity.kt
Vaya al archivo AndroidManifest.xml o al archivo MainActivity.kt y consulte el siguiente código. Tenga en cuenta que ambos enfoques se pueden implementar a la vez.
Enfoque 1: trabajar con el archivo AndroidManifest.xml
XML
<?xml version="1.0" encoding="utf-8"?> <manifest xmlns:android="http://schemas.android.com/apk/res/android" package="com.example.ao1"> <application android:allowBackup="true" android:icon="@mipmap/ic_launcher" android:label="@string/app_name" android:roundIcon="@mipmap/ic_launcher_round" android:supportsRtl="true" android:theme="@style/AppTheme"> <activity android:name=".MainActivity" android:windowSoftInputMode="stateVisible"> <!--This entitity was explicitly added for desired result--> <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> </application> </manifest> <!--Refer here Again android:windowSoftInputMode="stateVisible" -->
Enfoque 2: trabajar con el archivo MainActivity.kt
Kotlin
import android.os.Bundle
import android.view.WindowManager
import androidx.appcompat.app.AppCompatActivity
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
// Calls Soft Input Mode to make it Visible
window.setSoftInputMode(WindowManager.LayoutParams.SOFT_INPUT_STATE_VISIBLE)
}
}
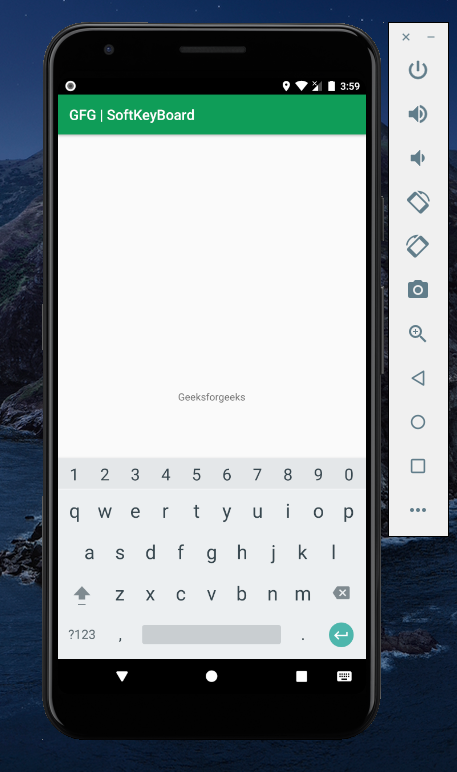
Salida observada en el emulador de ambos enfoques:

Publicación traducida automáticamente
Artículo escrito por aashaypawar y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA