BubbleEmitter es una biblioteca de animación que ayuda a captar la atención del usuario. Muestra burbujas animadas elegantes como una vista de Android. Se utiliza para crear una hermosa interfaz de usuario donde el usuario puede sentir la aplicación en la realidad. Algunas características y aplicaciones útiles de BubbleEmitter son:
- Para crear una aplicación de fondo de pantalla en vivo, se puede usar BubbleEmitter para esto.
- Utilice esta vista si desea que el usuario espere un tiempo.
- ProgressBar se puede usar en lugar de esto, pero debido a su interfaz de usuario única, atraerá al usuario y, por lo tanto, los usuarios esperarán el tiempo suficiente.
- También proporciona control total al desarrollador.
- También se puede crear una burbuja colorida personalizada.

Acercarse
- Paso 1: agregue la biblioteca de soporte en el archivo raíz build.gradle (no en el archivo del módulo build.gradle). Esta biblioteca jitpack es un repositorio de paquetes novedoso. Está hecho para JVM para que cualquier biblioteca que esté presente en github y bigbucket se pueda usar directamente en la aplicación.
- Paso 2: agregue la biblioteca de soporte en el archivo build.gradle y agregue la dependencia en la sección de dependencias.
implementation 'com.github.FireZenk:BubbleEmitter:-SNAPSHOT' - Paso 3: agregue el siguiente código en el archivo activity_main.xml . En este archivo, agregue BubbleEmitter al diseño.
actividad_principal.xml
<?xmlversion="1.0"encoding="utf-8"?><androidx.constraintlayout.widget.ConstraintLayoutandroid:layout_width="match_parent"android:layout_height="match_parent"tools:context=".MainActivity"><org.firezenk.bubbleemitter.BubbleEmitterViewandroid:id="@+id/bubbleEmitter"android:layout_width="match_parent"android:layout_height="match_parent"app:layout_constraintBottom_toBottomOf="parent"app:layout_constraintLeft_toLeftOf="parent"app:layout_constraintRight_toRightOf="parent"app:layout_constraintTop_toTopOf="parent"/></androidx.constraintlayout.widget.ConstraintLayout> - Paso 4: agregue el siguiente código en el archivo MainActivity.kt . En este archivo, cree un hilo y adjúntelo al hilo principal.
MainActivity.kt
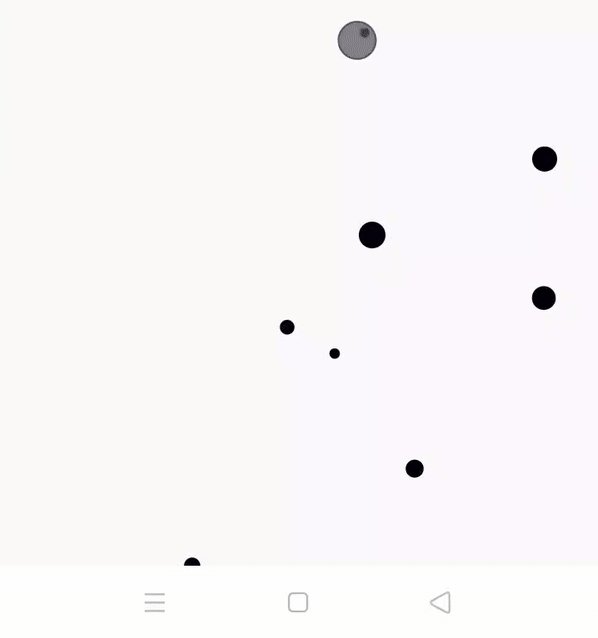
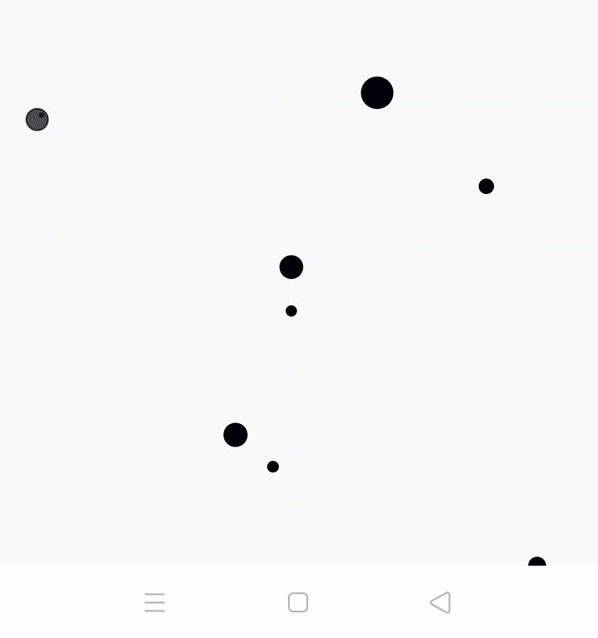
packageorg.geeksforgeeks.bubbleemitterimportandroidx.appcompat.app.AppCompatActivityimportandroid.os.Bundleimportandroid.os.Handlerimportkotlinx.android.synthetic.main.activity_main.*importkotlin.random.RandomclassMainActivity : AppCompatActivity() {override fun onCreate(savedInstanceState: Bundle?) {super.onCreate(savedInstanceState)setContentView(R.layout.activity_main)emitBubbles()}privatefun emitBubbles() {// It will create a thread and attach it to// the main threadHandler().postDelayed({// Random is used to select random bubble// sizeval size = Random.nextInt(20,80)bubbleEmitter.emitBubble(size)emitBubbles()}, Random.nextLong(100,500))}}Salida: ejecutar en el emulador
- Paso 5: Para agregar color en las burbujas, agregue el siguiente código en el archivo MainActivity.kt . En este archivo vamos a crear burbujas de color negro.
MainActivity.kt
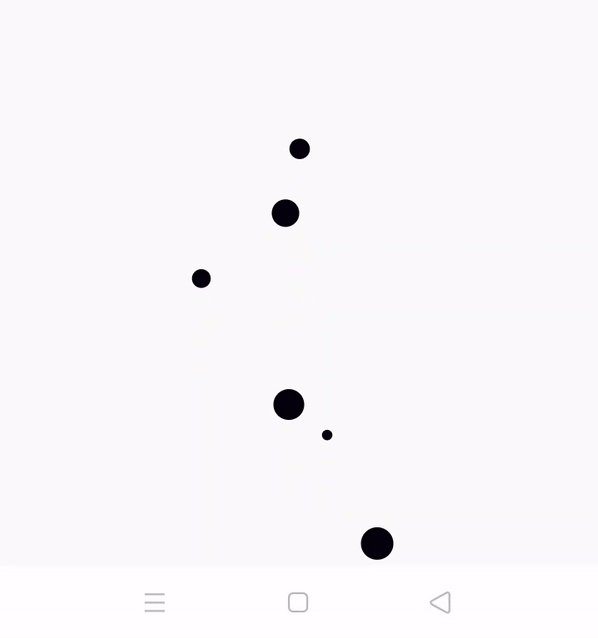
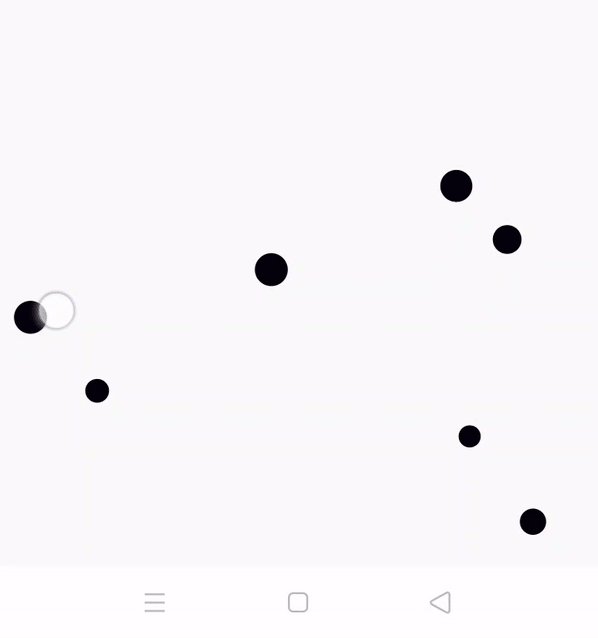
packageorg.geeksforgeeks.bubbleemitterimportandroidx.appcompat.app.AppCompatActivityimportandroid.os.Bundleimportandroid.os.Handlerimportkotlinx.android.synthetic.main.activity_main.*importkotlin.random.RandomclassMainActivity : AppCompatActivity() {override fun onCreate(savedInstanceState: Bundle?) {super.onCreate(savedInstanceState)setContentView(R.layout.activity_main)emitBubbles()}privatefun emitBubbles() {// It will create a thread and attach it to// the main threadHandler().postDelayed({// Random is used to select random bubble// sizeval size = Random.nextInt(20,80)bubbleEmitter.emitBubble(size)bubbleEmitter.setColors(android.R.color.black,android.R.color.black,android.R.color.black);emitBubbles()}, Random.nextLong(100,500))}}Salida: ejecutar en el emulador
Publicación traducida automáticamente
Artículo escrito por madhavmaheshwarimm20 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA