El método removeClass() de p5.Element en p5.js se usa para quitar la clase especificada a un elemento. Un elemento puede tener varias clases asignadas. Además, se puede especificar una clase para varios elementos de la página.
Sintaxis:
removeClass(class)
Parámetros: Esta función acepta un solo parámetro como se mencionó anteriormente y se describe a continuación.
- clase: Es una string que denota la clase que se eliminará.
Ejemplo: El siguiente ejemplo ilustra el método removeClass() en p5.js
Javascript
function setup() {
createCanvas(600, 300);
textSize(18);
text("Click on the buttons to add, remove " +
"or show the classes of the elements", 20, 20);
setBtn =
createButton("Add given class to element");
setBtn.position(30, 40);
setBtn.mouseClicked(addClass);
removeBtn =
createButton("Remove given class from element");
removeBtn.position(30, 70);
removeBtn.mouseClicked(removeClass);
showBtn = createButton("Show current classes");
showBtn.position(30, 100);
showBtn.mouseClicked(showClasses);
class_name = createInput('class1');
class_name.position(30, 140);
// Create a new p5.Element
tmpElement = createElement("div");
}
function addClass() {
clear();
// Get the class to set
let classToSet = class_name.value();
// Set the class of the element
tmpElement.addClass(classToSet);
text("Class added with name: " +
classToSet, 20, 200);
text("Click on the buttons to add, remove or " +
"show the classes of the elements", 20, 20);
}
function removeClass() {
clear();
// Get the class to remove
let classToRemove = class_name.value();
// Remove the class of the element
tmpElement.removeClass(classToRemove);
text("Class removed with name: " +
classToRemove, 20, 200);
text("Click on the buttons to add, remove or " +
"show the classes of the elements", 20, 20);
}
function showClasses() {
clear();
// Get the classes of the element
let setClasses = tmpElement.class();
// Display the classes
if (setClasses != '')
text("The classes of the element are: " +
setClasses, 20, 180);
else
text("The element has no classes", 20, 180);
text("Click on the buttons to add, remove or " +
"show the classes of the elements", 20, 20);
}
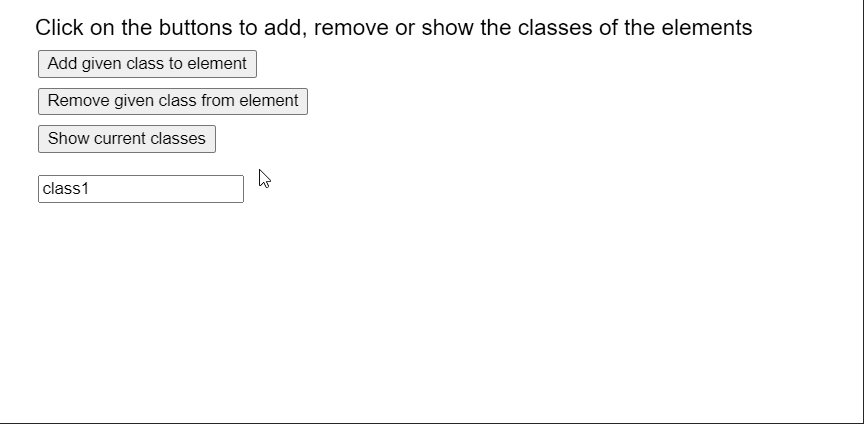
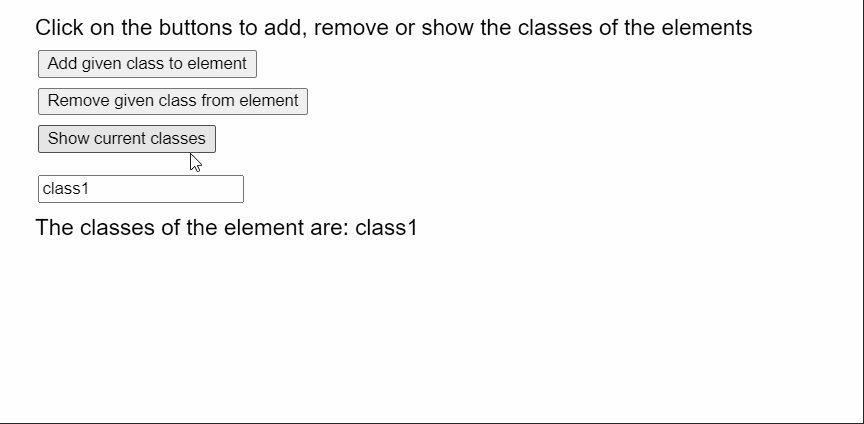
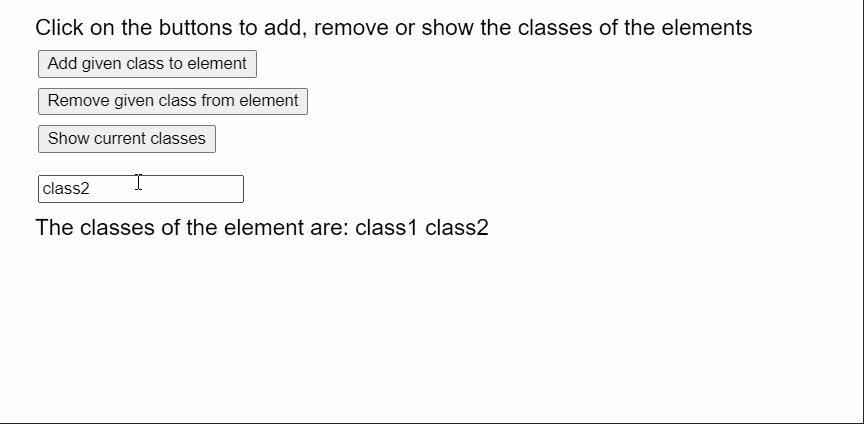
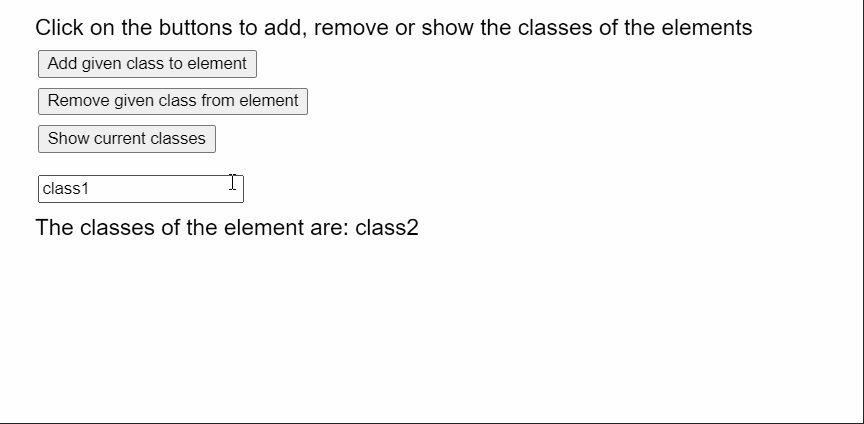
Producción:

Editor en línea: https://editor.p5js.org/
Configuración del entorno: https://www.geeksforgeeks.org/p5-js-soundfile-object-installation-and-methods/
Referencia: https://p5js.org/ referencia/#/p5.Element/removeClass
Publicación traducida automáticamente
Artículo escrito por sayantanm19 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA