HTML o HyperText Markup Language junto con CSS (Hoja de estilo en cascada) y JavaScript se pueden usar para desarrollar aplicaciones de usuario interactivas que pueden realizar ciertas funcionalidades. De manera similar, se puede desarrollar una calculadora binaria utilizando HTML, CSS y JS en conjunto. Binary Calculator realiza operaciones aritméticas con números binarios. Binary Calculator tiene un límite de búfer de 8 bits. Si el resultado de la operación aritmética supera los 8 bits, los bits extraños se truncan. Las operaciones aritméticas se realizan mediante funciones de JavaScript. La aplicación consta de una pantalla de visualización donde se muestra la entrada del usuario, así como el resultado de la operación aritmética. Se utilizan dos botones 0 y 1 para tomar entrada. Los botones + , – , * , / y Calculate se utilizan para realizar operaciones aritméticas en la entrada. El botón Calcular está vinculado con una función de JavaScript calcular(). Cuando se hace clic en el botón Calcular, se activa la función de cálculo() y se analiza el HTML dentro de la división de ‘salida’. El primer número y el segundo número se obtienen dividiendo la string y, finalmente, se convierten en números enteros usando parseInt(). El método parseInt() toma dos argumentos, de los cuales el primero es la string que se convertirá en un número entero y el segundo es el valor base, que es 2 o binario en este caso. Las operaciones aritméticas se realizan según el operador de suma, resta, multiplicación o división elegido por el usuario. La función input() recibe la entrada del usuario y la muestra en la pantalla. La función de retroceso() elimina el último carácter de la string que se muestra. La función cls() limpia la pantalla de visualización.
Ejemplo:Cuando el usuario proporciona una entrada, la entrada permanece dentro de la división de ‘salida’ en forma de HTML. Se declara una variable global scr a la que pueden acceder todas las funciones de JavaScript. Cuando se proporciona cualquier entrada, se almacena en la variable scr. Cuando se hace clic en el botón Calcular, se busca la presencia de un operador en la string almacenada en la variable scr mediante el método indexOf(), que devuelve el índice del operador, si se encuentra, de lo contrario devuelve -1. Si el operador está presente, la string almacenada en la variable scr se divide en el símbolo del operador (+,-,*,/), y las strings se almacenan en la array num. Dado que la entrada está en formato de string, debe convertirse a formato de entero binario para realizar los cálculos. Las strings se analizan usando parseint(str, base) método donde str es la string a convertir y la base es la base del número (aquí base binaria = 2). Después de la conversión binaria, se realiza la operación aritmética especificada y el resultado se almacena nuevamente en la variable scr y se muestra en la división de ‘salida’.
-
HTML:
html
<!DOCTYPE html><html><head><metacharset="utf-8"/><title>Binary Calculator</title><!--Bootstrap 4 CSS CDN --><linkrel="stylesheet"href=integrity="sha384-TX8t27EcRE3e/ihU7zmQxVncDAy5uIKz4rEkgIXeMed4M0jlfIDPvg6uqKI2xXr2"crossorigin="anonymous"/></head><body><divclass="container"><divclass="jumbotron"><h1>Binary Calculator</h1><divid="output"></div><divclass="container mt-2"><divclass="row"><divclass="col-12"><buttontype="button"class="btn btn-light"onclick="input('0')">0</button><buttontype="button"class="btn btn-light"onclick="input('1')">1</button><buttontype="button"class="btn btn-danger float-right ml-2"onclick="cls()">AC</button><buttontype="button"class="btn btn-warning float-right"onclick="backspace()">Backspace</button></div></div><divclass="row mt-2"><divclass="col-12"><buttontype="button"class="btn btn-info"onclick="input('+')">+</button><buttontype="button"class="btn btn-info"onclick="input('-')">-</button><buttontype="button"class="btn btn-info"onclick="input('*')">*</button><buttontype="button"class="btn btn-info"onclick="input('/')">/</button></div></div><divclass="row mt-2"><divclass="col-12"><buttontype="button"class="btn btn-success"onclick="calculate()">Calculate</button></div></div></div></div></div><!--jquery and popper.js cdn --><scriptsrc=integrity="sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj"crossorigin="anonymous"></script><scriptsrc=integrity="sha384-ho+j7jyWK8fNQe+A12Hb8AhRq26LrZ/JpcUGGOn+Y7RsweNrtN/tE3MoK7ZeZDyx"crossorigin="anonymous"></script></body></html> -
CSS:
html
<styletype="text/css">.jumbotron{width : 60%;margin : auto;text-align: center;}#output{border: 2px solid black;min-height: 60px;text-align: right;font-weight: bold;font-size: 20px;}.btn{min-width: 120px;border: 2px solid black;}</style> -
JavaScript:
javascript
<script type="text/javascript">varscr ="";//declared as global vfunctioncalculate() {if(scr.indexOf("+") != -1) {// If + is present in the string// String obtained from scr is splitvarnum = scr.split("+");// The splitted string stores in num arrayvarx = parseInt(num[0], 2);// The num[0] and num[1] are the two binary// numbers respvary = parseInt(num[1], 2);varsum = x + y;varans = sum.toString(2);}elseif(scr.indexOf("-") != -1) {// If - is present in the stringvarnum = scr.split("-");varx = parseInt(num[0], 2);vary = parseInt(num[1], 2);varsub = x - y;varans = sub.toString(2);}elseif(scr.indexOf("*") != -1) {// If * is present in the stringvarnum = scr.split("*");varx = parseInt(num[0], 2);vary = parseInt(num[1], 2);varmul = x * y;varans = mul.toString(2);}elseif(scr.indexOf("/") != -1) {// If / is present in the stringvarnum = scr.split("/");varx = parseInt(num[0], 2);vary = parseInt(num[1], 2);vardiv = x / y;varans = div.toString(2);}scr = ans;document.getElementById("output").innerHTML = scr;functioninput(ch) {scr += ch;document.getElementById("output").innerHTML = scr;functionbackspace() {varb = document.getElementById("output").innerHTML;scr = b.substring(0, b.length - 1);document.getElementById("output").innerHTML = scr;functioncls() {scr ="";document.getElementById("output").innerHTML = scr;}</script>
Código completo:
html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Binary Calculator</title>
<!--Bootstrap 4 CSS CDN -->
<link rel="stylesheet"
href=
"https://cdn.jsdelivr.net/npm/bootstrap@4.5.3/dist/css/bootstrap.min.css"
integrity=
"sha384-TX8t27EcRE3e/ihU7zmQxVncDAy5uIKz4rEkgIXeMed4M0jlfIDPvg6uqKI2xXr2"
crossorigin="anonymous" />
<style type="text/css">
.jumbotron {
width: 60%;
margin: auto;
text-align: center;
}
#output {
border: 2px solid black;
min-height: 60px;
text-align: right;
font-weight: bold;
font-size: 20px;
}
.btn {
min-width: 120px;
border: 2px solid black;
}
</style>
</head>
<body>
<div class="container">
<div class="jumbotron">
<h1>Binary Calculator</h1>
<div id="output"></div>
<div class="container mt-2">
<div class="row">
<div class="col-12">
<button type="button"
class="btn btn-light"
onclick="input('0')">0</button>
<button type="button"
class="btn btn-light"
onclick="input('1')">1</button>
<button type="button"
class="btn btn-danger float-right ml-2"
onclick="cls()">AC</button>
<button type="button"
class="btn btn-warning float-right"
onclick="backspace()">Backspace</button>
</div>
</div>
<div class="row mt-2">
<div class="col-12">
<button type="button"
class="btn btn-info"
onclick="input('+')">+</button>
<button type="button"
class="btn btn-info"
onclick="input('-')">-</button>
<button type="button"
class="btn btn-info"
onclick="input('*')">*</button>
<button type="button"
class="btn btn-info"
onclick="input('/')">/</button>
</div>
</div>
<div class="row mt-2">
<div class="col-12">
<button type="button"
class="btn btn-success"
onclick="calculate()">Calculate</button>
</div>
</div>
</div>
</div>
</div>
<script type="text/javascript">
var scr = ""; //declared as global variable
function calculate() {
if (scr.indexOf("+") != -1) {
// If + is present in the string
// String obtained from scr is split
var num = scr.split("+");
// The splitted string stores in num array
var x = parseInt(num[0], 2);
// The num[0] and num[1] are the two binary
// numbers resp
var y = parseInt(num[1], 2);
var sum = x + y;
var ans = sum.toString(2);
} else if (scr.indexOf("-") != -1) {
// If - is present in the string
var num = scr.split("-");
var x = parseInt(num[0], 2);
var y = parseInt(num[1], 2);
var sub = x - y;
var ans = sub.toString(2);
} else if (scr.indexOf("*") != -1) {
// If * is present in the string
var num = scr.split("*");
var x = parseInt(num[0], 2);
var y = parseInt(num[1], 2);
var mul = x * y;
var ans = mul.toString(2);
} else if (scr.indexOf("/") != -1) {
// If / is present in the string
var num = scr.split("/");
var x = parseInt(num[0], 2);
var y = parseInt(num[1], 2);
var div = x / y;
var ans = div.toString(2);
}
scr = ans;
document.getElementById("output").innerHTML = scr;
}
function input(ch) {
scr += ch;
document.getElementById("output").innerHTML = scr;
}
function backspace() {
var b = document.getElementById("output").innerHTML;
scr = b.substring(0, b.length - 1);
document.getElementById("output").innerHTML = scr;
}
function cls() {
scr = "";
document.getElementById("output").innerHTML = scr;
}
</script>
<!--jquery and popper.js cdn -->
<script src=
"https://code.jquery.com/jquery-3.5.1.slim.min.js"
integrity=
"sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj"
crossorigin="anonymous"></script>
<script src=
"https://cdn.jsdelivr.net/npm/bootstrap@4.5.3/dist/js/bootstrap.bundle.min.js"
integrity=
"sha384-ho+j7jyWK8fNQe+A12Hb8AhRq26LrZ/JpcUGGOn+Y7RsweNrtN/tE3MoK7ZeZDyx"
crossorigin="anonymous"></script>
</body>
</html>
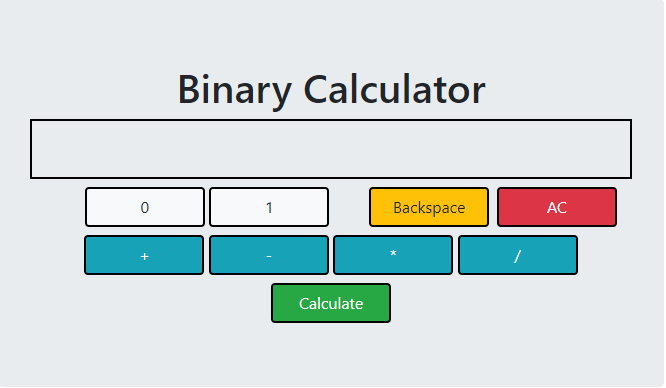
Producción

Publicación traducida automáticamente
Artículo escrito por Shreyasi_Chakraborty y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA