Android seekBar es una versión modificada de ProgressBar que tiene un pulgar arrastrable en el que un usuario puede arrastrar el pulgar hacia adelante y hacia atrás para establecer el valor de progreso actual. Podemos usar la barra de búsqueda en nuestro dispositivo Android como control de brillo, control de volumen, etc.
Es uno de los elementos importantes de la interfaz de usuario que brinda la opción de seleccionar los valores enteros dentro del rango definido, como 1 a 100.
Al arrastrar el pulgar en SeekBar, podemos deslizarnos hacia adelante y hacia atrás para elegir un valor entre el valor entero mínimo y máximo que definimos usando los atributos android:min y android:max respectivamente.
Primero creamos un nuevo proyecto siguiendo los siguientes pasos:
- Haga clic en Archivo , luego en Nuevo => Nuevo proyecto .
- Después de eso, incluya el soporte de Kotlin y haga clic en siguiente.
- Seleccione el SDK mínimo según su conveniencia y haga clic en el botón Siguiente .
- Luego seleccione la actividad vacía => siguiente => finalizar .
Aquí, creamos SeekBar mediante programación en el archivo Kotlin.
Utilice el archivo activity_main.xml
En primer lugar, use LinearLayout y configure sus atributos como id, layout_width, context, etc.
XML
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:id="@+id/container" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity" android:orientation="vertical"> </LinearLayout>
Crear SeekBar en el archivo MainActivity.kt
Aquí, debemos declarar seek para crear SeekBar de esta manera:
val seek = SeekBar(this)
luego, creamos otra variable lParams y establecemos atributos para eso. Crearemos otra variable lLayout para LinearLayout y llamaremos desde el archivo activity_main.xml usando el contenedor id.
val lLayout = findViewById(R.id.container) // Adding SeekBar to LinearLayout lLayout?.addView(seek)
y agregue el SeekBar llamado como buscar en el linearLayout usando
lLayout?.addView(seek)
Kotlin
package com.geeksforgeeks.myfirstkotlinapp
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import android.view.ViewGroup
import android.widget.LinearLayout
import android.widget.SeekBar
import android.widget.Toast
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
// defining SeekBar
val seek = SeekBar(this)
val lParams = LinearLayout.LayoutParams(
ViewGroup.LayoutParams.MATCH_PARENT,
ViewGroup.LayoutParams.WRAP_CONTENT)
lParams.setMargins(50, 50, 50, 50)
seek.layoutParams = lParams
val lLayout = findViewById<LinearLayout>(R.id.container)
// Adding SeekBar to LinearLayout
lLayout?.addView(seek)
seek.setOnSeekBarChangeListener(
object : SeekBar.OnSeekBarChangeListener {
override fun onProgressChanged(
seekBar: SeekBar, progress: Int, fromUser: Boolean) {
// write custom code when progress is changed
}
override fun onStartTrackingTouch(seekBar: SeekBar) {
// write custom code when touch is started.
}
override fun onStopTrackingTouch(seekBar: SeekBar) {
// write custom code when touch is stopped
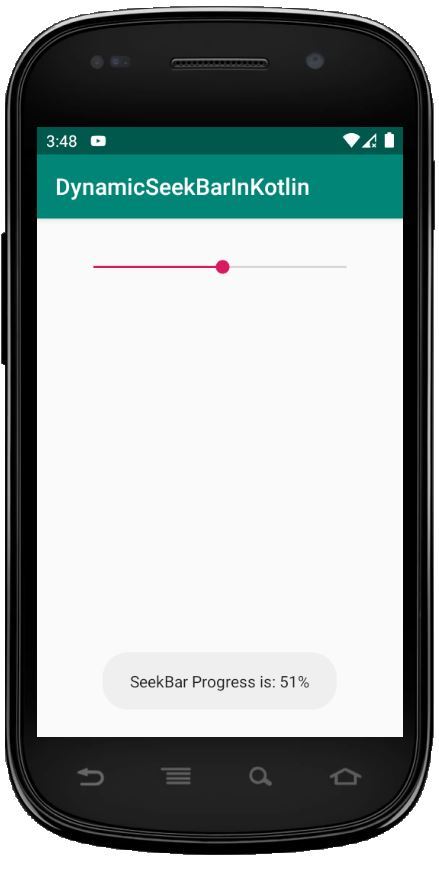
Toast.makeText(this@MainActivity,
"SeekBar Progress is: " + seekBar.progress + "%",
Toast.LENGTH_SHORT).show()
}
})
}
}
Archivo AndroidManifest.xml
XML
<manifest xmlns:android="http://schemas.android.com/apk/res/android" package="com.geeksforgeeks.myfirstkotlinapp"> <application android:allowBackup="true" android:icon="@mipmap/ic_launcher" android:label="@string/app_name" android:roundIcon="@mipmap/ic_launcher_round" android:supportsRtl="true" android:theme="@style/AppTheme"> <activity android:name=".MainActivity"> <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> </application> </manifest>
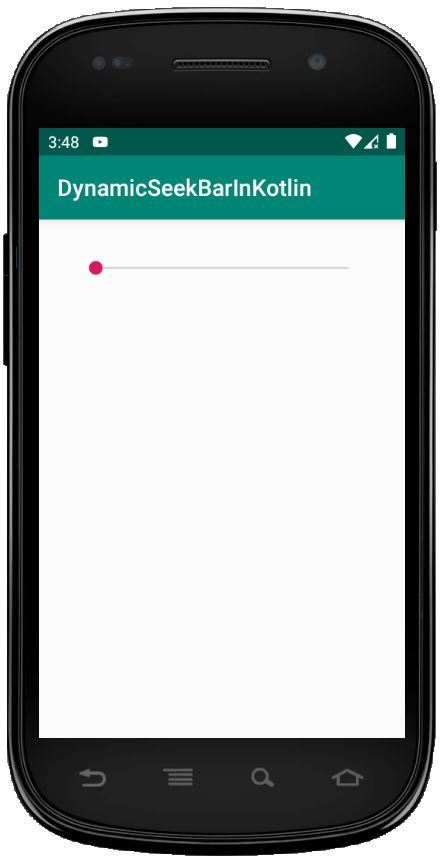
Ejecutar como emulador:


Publicación traducida automáticamente
Artículo escrito por Praveenruhil y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA