CheckedTextView se usa para implementar una interfaz verificable donde uno puede marcar o verificar los elementos necesarios o requeridos y omitir el resto. En este artículo, discutiremos cómo hacer un CheckedTextView manualmente.
El primer paso es hacer o crear un proyecto en Android Studio. Aquí, crearemos un proyecto llamado CheckedTextViewInKotlin.
Para crear un nuevo proyecto:
- Haga clic en Archivo, luego en Nuevo => Nuevo proyecto
- Luego, marque Incluir compatibilidad con Kotlin y haga clic en el botón Siguiente .
- Seleccione SDK mínimo, lo que necesite.
- Seleccione Actividad vacía y luego haga clic en finalizar .
Diferentes atributos de CheckedTextView:
| Atributos | Descripción |
|---|---|
| Android: identificación | Da una identificación única a la vista de texto. |
| Android: gravedad | Podemos alinear el texto de Textview vertical u horizontalmente o ambos. |
| Android: altura | Se utiliza para establecer la altura de la vista de texto. |
| Android: ancho | Establece el ancho de TextView. |
| Android: relleno | Se utiliza para configurar el relleno. |
| Android: marca de verificación | Se utiliza para configurar el dibujable para la marca de verificación. |
| android:marcartinte | Se utiliza para establecer el tono de la marca de verificación. |
| Android:MarkTintMode | Modo de fusión utilizado para aplicar el tinte de marca de verificación. |
| Android: marcado | Se utiliza para establecer el estado inicial de verificación decheckedTextView, que es falso de forma predeterminada. |
Modifique el archivo activity_main.xml
En este archivo, agregaremos CheckedTextView y usaremos diferentes atributos como verificado, gravedad, etc. Más tarde, se llamará en el archivo Kotlin para agregar más funcionalidades.
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:id="@+id/container" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity" android:orientation="vertical"> <CheckedTextView android:id="@+id/ctv" android:layout_width="wrap_content" android:layout_height="wrap_content" android:checked="true" android:gravity="center" android:text="@string/checkedTextView"/> </LinearLayout>
Realice algunos cambios en el archivo strings.xml como app_name y otras strings utilizadas en el archivo Kotlin.
<resources> <string name="app_name">CheckedTextViewInKotlin</string> <string name="msg_shown">CTView is:</string> <string name="checked">checked</string> <string name="unchecked">unchecked</string> <string name="checkedTextView">CheckedTextView</string> </resources>
Archivo MainActivity.kt
Aquí, primero declaramos una variablecheckedTextView y buscamos el xmlcheckedTextView usando id.
val CTView = findViewById(R.id.ctv)
luego, verifique usando la declaración condicional como
if (CTView.isChecked)
android.R.drawable.checkbox_on_background
else
android.R.drawable.checkbox_off_background)
Al final, declaramos una variable msg para imprimir el valor cuando revisamos la vista de texto.
package com.geeksforgeeks.myfirstkotlinapp
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import android.widget.CheckedTextView
import android.widget.Toast
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
val CTView = findViewById<CheckedTextView>(R.id.ctv)
if (CTView != null) {
CTView.isChecked = false
CTView.setCheckMarkDrawable(
android.R.drawable.checkbox_off_background)
CTView.setOnClickListener {
CTView.isChecked = !CTView.isChecked
CTView.setCheckMarkDrawable(
if (CTView.isChecked)
android.R.drawable.checkbox_on_background
else
android.R.drawable.checkbox_off_background)
val msg = getString(R.string.msg_shown)+ " " +
getString(if (CTView.isChecked)
R.string.checked else R.string.unchecked)
Toast.makeText(this@MainActivity, msg,
Toast.LENGTH_SHORT).show()
}
}
}
}
Archivo AndroidManifest.xml
Este archivo contiene información como app_name especificada en strings.xml y otra información importante de Android.
<?xml version="1.0" encoding="utf-8"?> <manifest xmlns:android="http://schemas.android.com/apk/res/android" package="com.geeksforgeeks.myfirstkotlinapp"> <application android:allowBackup="true" android:icon="@mipmap/ic_launcher" android:label="@string/app_name" android:roundIcon="@mipmap/ic_launcher_round" android:supportsRtl="true" android:theme="@style/AppTheme"> <activity android:name=".MainActivity"> <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> </application> </manifest>
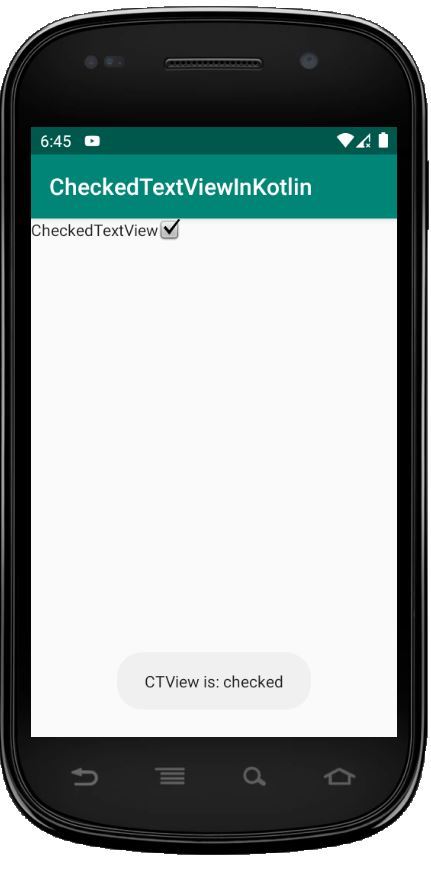
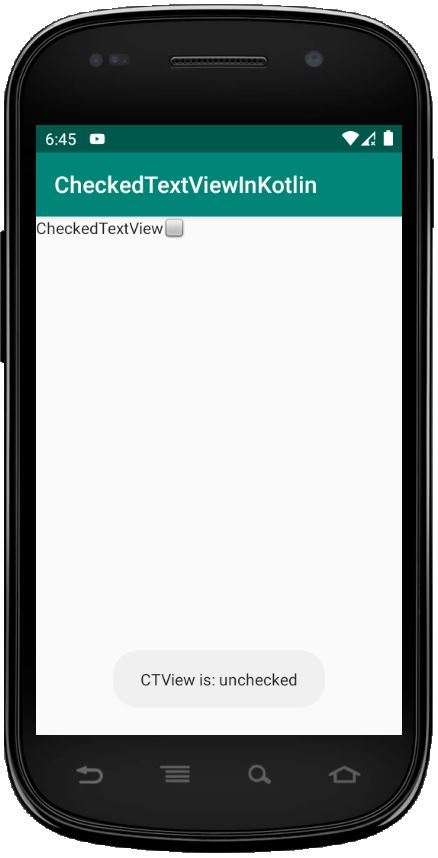
Ejecutar como emulador:


Publicación traducida automáticamente
Artículo escrito por Praveenruhil y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA