Un menú del botón derecho o menú contextual en un navegador es un menú con múltiples opciones que aparece al hacer clic con el botón derecho del mouse. Proporciona múltiples funcionalidades relevantes para ese contexto particular. A veces, queremos que el menú contextual tenga más opciones o funciones, pero no podemos modificar el menú contextual predeterminado. Entonces, tenemos que crear un menú personalizado. Agregar un menú contextual personalizado a su sitio web o página web hace que se vea más personalizado y relevante para el contexto y le ofrece la libertad de agregarle las funciones deseadas.
En este artículo, crearemos un menú contextual personalizado para una página web. Se trata principalmente de dos pasos.
- Evitar que aparezca el menú contextual predeterminado cuando se hace clic con el botón derecho del mouse.
- Crear nuestro propio menú contextual personalizado con HTML y CSS y mostrarlo al hacer clic con el botón derecho.
Vamos a repasarlos paso a paso.
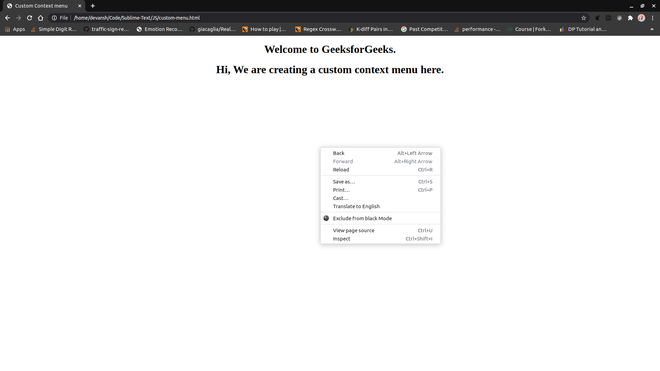
Código HTML: el siguiente fragmento de código HTML solo muestra la página HTML con el menú predeterminado que se muestra en el evento de clic derecho.
HTML
<!DOCTYPE html> <html> <body> <h1 style="text-align: center;"> Welcome to GeeksforGeeks. </h1> <h1 style="text-align: center;"> Hi, We are creating a custom context menu here. </h1> </body> </html>
Si hacemos clic derecho en esta página, aparecerá el menú predeterminado.

El código JavaScript se usa para bloquear este menú predeterminado y luego crearemos nuestro menú contextual personalizado. Para bloquear el menú predeterminado, agregaremos un controlador de eventos para procesar eventos de clic derecho en la página web. Usaremos la propiedad oncontextmenu para escuchar los eventos del botón derecho.
Crearemos una función rightClick() . En esta función, llamaremos al método preventDefault() del evento de clic del mouse que cancelará el comportamiento predeterminado del evento de clic derecho. También podemos devolver «falso» para cancelar el evento. Ahora, el menú predeterminado no aparecerá al hacer clic con el botón derecho del mouse.
Código HTML: el siguiente código HTML demuestra cómo evitar el evento de clic derecho predeterminado.
HTML
<!DOCTYPE html>
<html>
<body>
<h1 style="text-align: center;">
Welcome to GeeksforGeeks.
</h1>
<h1 style="text-align: center;">
Hi, We are creating a
custom context menu here.
</h1>
<script type="text/javascript">
document.oncontextmenu = rightClick;
function rightClick(clickEvent) {
clickEvent.preventDefault();
// return false;
}
</script>
</body>
</html>
El menú predeterminado está bloqueado. Vamos a crear nuestro propio menú contextual personalizado. El menú contextual que vamos a crear será una lista HTML. También agregaremos algo de CSS para que se vea bien.
Estamos creando una lista desordenada dentro de una etiqueta «div» con id y clase. Añade algunas opciones a la lista. Lo mantendremos oculto estableciendo el valor de la propiedad «display» en none .
HTML
<div id="contextMenu" class="context-menu" style="display: none"> <ul> <li><a href="#">Element-1</a></li> <li><a href="#">Element-2</a></li> <li><a href="#">Element-3</a></li> <li><a href="#">Element-4</a></li> <li><a href="#">Element-5</a></li> <li><a href="#">Element-6</a></li> <li><a href="#">Element-7</a></li> </ul> </div>
Agregaremos un código JavaScript para mostrar el menú contextual al hacer clic con el botón derecho. También modificaremos la función rightClick() para agregar la funcionalidad de mostrar y ocultar el menú en los eventos de clic del mouse.
Agregaremos un controlador de eventos para el evento de clic y lo vincularemos con la función hideMenu() de modo que si el usuario hace clic en cualquier parte de la página y el menú contextual ya se muestra, se oculta. Además, tenemos que colocar el menú donde se hace clic con el botón derecho. Para hacer esto, usaremos dos propiedades pageX y pageY del evento de clic del mouse que nos dará las coordenadas donde se hizo clic con el botón derecho. Ocultaremos el menú contextual al hacer clic con el botón del mouse si ya se está mostrando.
Código JavaScript:
HTML
<script>
document.onclick = hideMenu;
document.oncontextmenu = rightClick;
function hideMenu() {
document.getElementById("contextMenu")
.style.display = "none"
}
function rightClick(e) {
e.preventDefault();
if (document.getElementById("contextMenu")
.style.display == "block")
hideMenu();
else{
var menu = document.getElementById("contextMenu")
menu.style.display = 'block';
menu.style.left = e.pageX + "px";
menu.style.top = e.pageY + "px";
}
}
</script>
Salida: La siguiente salida muestra el menú contextual personalizado que aparece al hacer clic con el botón derecho.

Al hacer clic derecho, aparece el menú, pero esto no es lo que queremos. Queremos que aparezca donde se hizo clic en el botón y debería verse como un menú.
Código CSS: agregaremos algunas propiedades CSS para el posicionamiento y estilo adecuados del menú.
HTML
<style type="text/css">
.context-menu {
position: absolute;
text-align: center;
background: lightgray;
border: 1px solid black;
}
.context-menu ul {
padding: 0px;
margin: 0px;
min-width: 150px;
list-style: none;
}
.context-menu ul li {
padding-bottom: 7px;
padding-top: 7px;
border: 1px solid black;
}
.context-menu ul li a {
text-decoration: none;
color: black;
}
.context-menu ul li:hover {
background: darkgray;
}
</style>
Código final: la siguiente es la combinación de los fragmentos de código anteriores.
HTML
<!DOCTYPE html>
<html>
<head>
<style type="text/css">
.context-menu {
position: absolute;
text-align: center;
background: lightgray;
border: 1px solid black;
}
.context-menu ul {
padding: 0px;
margin: 0px;
min-width: 150px;
list-style: none;
}
.context-menu ul li {
padding-bottom: 7px;
padding-top: 7px;
border: 1px solid black;
}
.context-menu ul li a {
text-decoration: none;
color: black;
}
.context-menu ul li:hover {
background: darkgray;
}
</style>
</head>
<body>
<h1 style="text-align: center;">
Welcome to GeeksforGeeks.
</h1>
<h1 style="text-align: center;">
Hi, We are creating a
custom context menu here.
</h1>
<div id="contextMenu" class="context-menu"
style="display:none">
<ul>
<li><a href="#">Element-1</a></li>
<li><a href="#">Element-2</a></li>
<li><a href="#">Element-3</a></li>
<li><a href="#">Element-4</a></li>
<li><a href="#">Element-5</a></li>
<li><a href="#">Element-6</a></li>
<li><a href="#">Element-7</a></li>
</ul>
</div>
<script>
document.onclick = hideMenu;
document.oncontextmenu = rightClick;
function hideMenu() {
document.getElementById(
"contextMenu").style.display = "none"
}
function rightClick(e) {
e.preventDefault();
if (document.getElementById(
"contextMenu").style.display == "block")
hideMenu();
else {
var menu = document
.getElementById("contextMenu")
menu.style.display = 'block';
menu.style.left = e.pageX + "px";
menu.style.top = e.pageY + "px";
}
}
</script>
</body>
</html>
Producción:

Este fue un menú contextual básico que creamos. Puede hacer mucho más agregando algunos efectos geniales de desplazamiento, efectos de sombra, colores, bordes, etc.