Las aplicaciones web progresivas, es decir, las PWA, son un tipo de aplicación que se desarrolla utilizando tecnologías web y se puede instalar en cualquier dispositivo como una aplicación tradicional. Crear una PWA simple es muy fácil ya que implica agregar dos archivos importantes al proyecto. Luego de eso, la PWA estaría lista para ser instalada en cualquier Sistema Operativo.
Se deben seguir los siguientes pasos para crear una aplicación web progresiva:
Paso 1: Cree una página HTML que sería el punto de partida de la aplicación. Este HTML contendrá un enlace al archivo llamado manifest.json. Este es un archivo importante que se crearía en el siguiente paso.
Código:
html
<!DOCTYPE html> <html> <head> <!-- Responsive --> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <!-- Title --> <title>PWA Tutorial</title> <!-- Meta Tags required for Progressive Web App --> <meta name= "apple-mobile-web-app-status-bar" content="#aa7700"> <meta name="theme-color" content="black"> <!-- Manifest File link --> <link rel="manifest" href="manifest.json"> </head> <body> <h1 style="color: green;"> GeeksforGeeks</h1> <p> This is a simple tutorial for creating a PWA application. </p> <script> // Script for Service Worker </script> </body> </html>
Paso 2: Cree un archivo manifest.json en el mismo directorio. Este archivo básicamente contiene información sobre la aplicación web. Parte de la información básica incluye el nombre de la aplicación, la URL de inicio, el color del tema y los iconos. Toda la información requerida se especifica en formato JSON. La fuente y el tamaño de los iconos también se definen en este archivo.
Javascript
{
"name":"PWA Tutorial",
"short_name":"PWA",
"start_url":"index.html",
"display":"standalone",
"background_color":"#5900b3",
"theme_color":"black",
"scope": ".",
"description":"This is a PWA tutorial.",
"icons":[
{
"src":"images/icon-192x192.png",
"sizes":"192x192",
"type":"image/png"
},
{
"src":"images/icon-512x512.png",
"sizes":"512x512",
"type":"image/png"
}
]
}
Paso 3: Cree una nueva carpeta llamada imágenes y coloque todos los íconos relacionados con la aplicación en esa carpeta. Se recomienda tener las dimensiones de los iconos de al menos 192 por 192 píxeles y 512 por 512 píxeles. El nombre y las dimensiones de la imagen deben coincidir con los del archivo de manifiesto.
Paso 4: sirva el directorio usando un servidor en vivo para que todos los archivos sean accesibles.
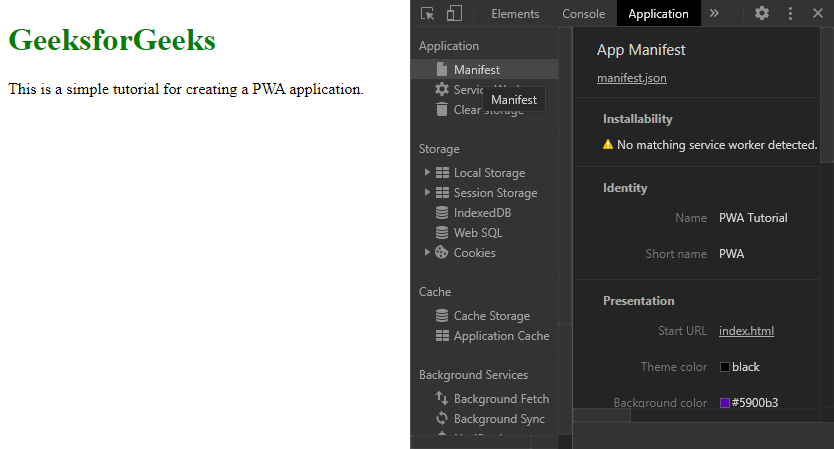
Paso 5: abra el archivo index.html en Chrome, vaya a la sección de aplicaciones en las herramientas para desarrolladores de Chrome. Abra la columna de manifiesto de la lista.

Paso 6: En la pestaña de instalabilidad, mostraría que no se detecta ningún trabajador de servicio. Tendremos que crear otro archivo para la PWA, es decir, serviceworker.js en el mismo directorio. Este archivo maneja la configuración de un trabajador de servicio que administrará el funcionamiento de la aplicación.
Código:
Javascript
var staticCacheName = "pwa";
self.addEventListener("install", function (e) {
e.waitUntil(
caches.open(staticCacheName).then(function (cache) {
return cache.addAll(["/"]);
})
);
});
self.addEventListener("fetch", function (event) {
console.log(event.request.url);
event.respondWith(
caches.match(event.request).then(function (response) {
return response || fetch(event.request);
})
);
});
Paso 7: el último paso es vincular el archivo del trabajador del servicio a index.html. Esto se hace agregando un breve script de JavaScript al index.html creado en los pasos anteriores. Agregue el siguiente código dentro de la etiqueta del script en index.html.
Código:
HTML
<script>
window.addEventListener('load', () => {
registerSW();
});
// Register the Service Worker
async function registerSW() {
if ('serviceWorker' in navigator) {
try {
await navigator
.serviceWorker
.register('serviceworker.js');
}
catch (e) {
console.log('SW registration failed');
}
}
}
</script>
Instalación de la aplicación:
- Al navegar a la pestaña Service Worker, vemos que el service worker se registró correctamente y ahora se mostrará una opción de instalación que nos permitirá instalar nuestra aplicación.
- Haga clic en el botón instalar para instalar la aplicación. Luego, la aplicación se instalaría y sería visible en el escritorio.
- Para instalar la aplicación en un dispositivo móvil, se puede usar la opción Agregar a la pantalla de inicio en el navegador móvil. Esto instalará la aplicación en el dispositivo.
Producción:
- Sección de manifiesto después de que se hayan completado todos los pasos

- Instalación de la aplicación web mediante el botón Instalar aplicación

- La aplicación final junto con su icono de escritorio.
