El HTML DOM tiene una propiedad activeElement . Se puede usar para obtener el elemento actualmente enfocado en el documento:
Syntax: var ele = document.activeElement;
Valor de retorno: Devuelve el elemento actualmente enfocado en el documento.
Fragmentos de código de ejemplo:
Example 1: var eleName = document.activeElement.tagName; Returns: The Tag Name of the active element. Example 2: var eleId = document.activeElement.id; Returns: The id of the active element, if any.
Código de muestra para demostrar el funcionamiento:
<!DOCTYPE html>
<html>
<head>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
</head>
<body>
<p> Click wherever you like.
The active/focused DOM name will be displayed at the end</p>
<input type="text" value="Some input field">
<button>Simple Button</button>
<p id="fun"></p>
<script>
$("body").click(function() {
var x = document.activeElement.tagName;
document.getElementById("fun").innerHTML = x;
});
</script>
</body>
</html>
Explicación del código anterior:
el script dentro de la etiqueta del cuerpo modifica el contenido HTML del elemento DOM y se divierte con el nombre del elemento DOM que está actualmente activo o enfocado. Este es el valor que devuelve el
document.activeElement.tagName
Producción:
- Antes de hacer clic/enfocado:

- Después de hacer clic/enfocado:

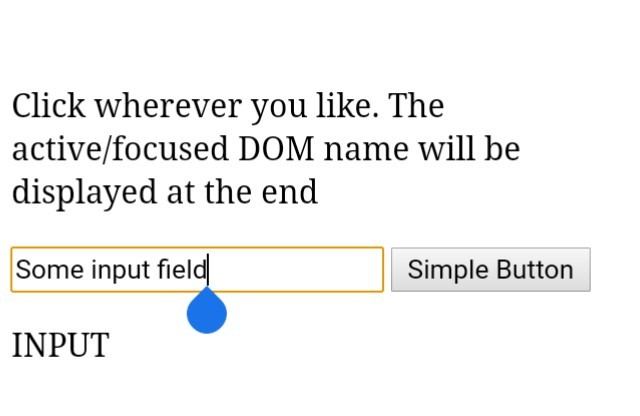
- Cuando se hace clic en el campo de entrada/se enfoca

Publicación traducida automáticamente
Artículo escrito por adityakshaw y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA