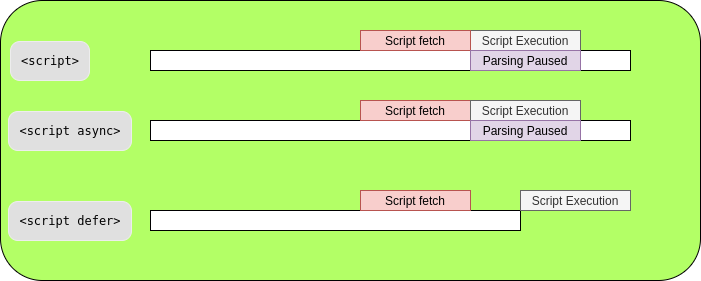
En general, cuando usamos una etiqueta de secuencia de comandos para cargar cualquier código JavaScript, el navegador detiene el análisis de HTML cuando encuentra la etiqueta de secuencia de comandos y comienza a descargar el archivo JavaScript primero. La etiqueta del script de elementos HTML no se ejecutará hasta que el navegador termine de descargar el script y ejecutarlo. El navegador espera hasta que el script se descarga, se ejecuta y luego procesa el resto de la página.
En los navegadores modernos, el script tiende a ser más grande que el archivo HTML, por lo que su tamaño de descarga es grande y el tiempo de procesamiento será mayor. Esto aumenta el tiempo de carga de la página y restringe la navegación del usuario por el sitio web. Para resolver este problema, entran en juego los atributos async y defer.
Sintaxis: Se incluye un script normal en la página de la siguiente manera.
<script src = "script.js"></script>
Cuando el analizador HTML encuentra este elemento, se envía una solicitud al servidor para obtener el script.
Asíncrono: cuando usamos el atributo asíncrono, el script se descarga de forma asíncrona con el resto de la página sin pausar el análisis HTML y los contenidos de la página se procesan y muestran. Una vez que se descarga el script, el análisis de HTML se detendrá y se ejecutará el script. Una vez finalizada la ejecución, se reanudará el análisis de HTML. La página y otras secuencias de comandos no esperan las secuencias de comandos asíncronas y las secuencias de comandos asíncronas tampoco las esperan. Es excelente para scripts independientes y scripts ubicados externamente.
- Sintaxis:
<script async src = "script.js"></script>
Diferido: el atributo diferido le dice al navegador que no interfiera con el análisis de HTML y que solo ejecute el archivo de script una vez que el documento HTML se haya analizado por completo. Cada vez que se encuentra una secuencia de comandos con este atributo, la descarga de la secuencia de comandos comienza de forma asincrónica en segundo plano y, cuando se descargan las secuencias de comandos, se ejecuta solo después de que finaliza el análisis de HTML.
- Sintaxis:
<script defer src = "script.js"></script>

Asíncrono vs Diferido:
| Asincrónico | Diferido |
|---|---|
| Asíncrono bloquea el análisis de la página. | Diferido nunca bloquear la página. |
| Los scripts asincrónicos no se esperan unos a otros. Entonces, si un script más pequeño es el segundo en el orden, se cargará antes que el anterior más largo. | Los scripts diferidos mantienen su orden relativo, lo que significa que el primer script se cargará primero, mientras que todos los demás tendrán que esperar. |
| La ejecución de scripts comienza con el análisis en pausa. | Sin embargo, la ejecución de las secuencias de comandos comienza solo después de que el análisis finaliza por completo, pero antes del evento DOMContentLoadede los documentos. |
Publicación traducida automáticamente
Artículo escrito por shubhamkumarlhh y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA