Como sabemos, Flutter está creciendo día a día y se vuelve más poderoso en solo un pequeño lapso de tiempo. Inicialmente, el SDK de flutter se lanzó para el desarrollo de aplicaciones móviles . Pero, ahora no se limita a aplicaciones móviles, también está disponible para aplicaciones web y de escritorio.
Hoy, aprendemos cómo hacer su primera aplicación web usando Flutter . Cambiar Flutter a la web no requiere ninguna configuración estricta. Usando algunos comandos podemos movernos fácilmente a la web. Vayamos a una de las características más emocionantes de Horizon for Flutter , que es el desarrollo web.
Configuración de Flutter para proyectos web
1. Comencemos por cambiar al canal maestro . Ejecute el siguiente comando en su terminal.
flutter channel master
2. Luego actualice su canal a la última versión
flutter upgrade
3. Luego, debe habilitar la bandera web para obtener soporte web para su proyecto. Puede reiniciar su proyecto después de este paso.
flutter config --enable-web
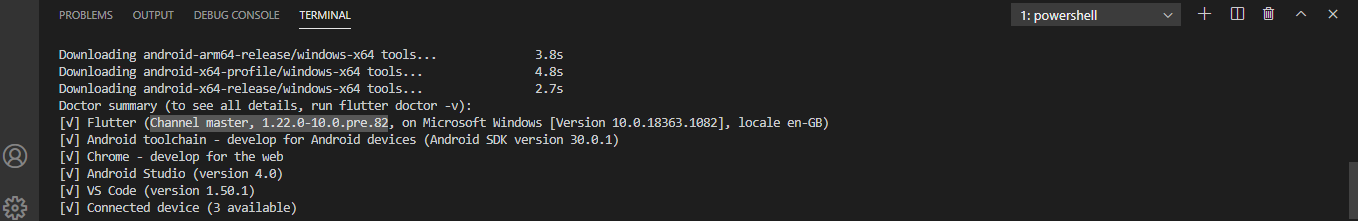
4. Ahora, podemos verificar que todo funcione correctamente ejecutando el comando doctor en la terminal.
flutter doctor

Puede verificar que su canal es el que dominar con éxito
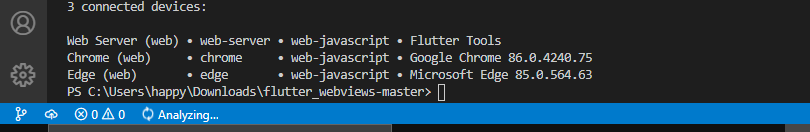
También podemos comprobar los dispositivos que están disponibles para iniciar su aplicación web. Porque la aplicación web necesita un navegador para ejecutarse. Ejecute el siguiente comando y verá la lista de navegadores disponibles en su sistema.
flutter devices
Producción

Ahora, hemos configurado Flutter para Web.
Ahora creamos el Proyecto Web
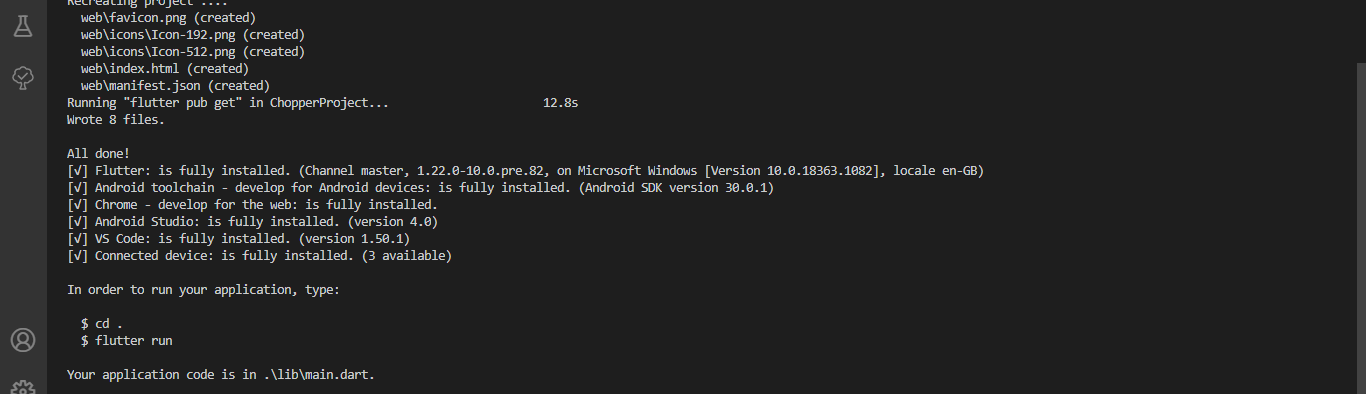
1. Comencemos a crear un Proyecto Flutter ejecutando el comando simple y más poderoso en Flutter. Si todo va a estar bien. Vemos el archivo index.html en la terminal
flutter crea <tu _nombre del proyecto>
# En este caso llamamos al proyecto web_flutter

Ver el archivo index.html agregado a nuestro proyecto
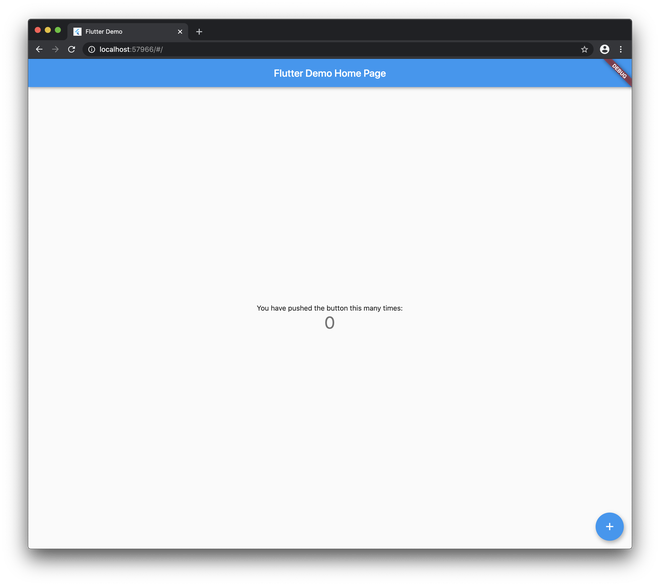
2. Ahora, Su Proyecto está listo para ejecutarse en la Web. Simplemente ejecute el último comando que es.
flutter run -d chrome
Puedes utilizar cualquiera de los dispositivos disponibles. Después de ejecutar esto, solo espere un tiempo, puede llevar algo de tiempo la primera vez.

Algunos puntos a recordar:
- Si obtiene el error con respecto a los firewalls. Puede ejecutar los siguientes comandos.
flutter clean
Y entonces
flutter run -d chrome
- Si tiene que pasar nuevamente al desarrollo móvil, entonces debe cambiar al canal estable.
Ahora, toda la configuración web de Flutter está lista . Espero que esto sea útil y si hay alguna corrección.
Publicación traducida automáticamente
Artículo escrito por veerpreet112 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA