Dado un documento HTML que contiene un elemento de entrada, la tarea es verificar si un elemento de entrada está vacío o no con la ayuda de JavaScript.
Enfoque 1: use la propiedad element.files.length para verificar que el archivo esté seleccionado o no. Si la propiedad element.files.length devuelve 0, entonces el archivo no se selecciona; de lo contrario, se selecciona el archivo.
Ejemplo: Este ejemplo implementa el enfoque anterior.
<!DOCTYPE HTML>
<html>
<head>
<title>
How to check input file is empty
or not using JavaScript?
</title>
</head>
<body style = "text-align:center;">
<h1 style = "color:green;">
GeeksForGeeks
</h1>
<p id = "GFG_UP" style =
"font-size: 15px; font-weight: bold;">
</p>
<input type="file" name="File" id="file" />
<br><br>
<button onclick = "GFG_Fun()">
click here
</button>
<p id = "GFG_DOWN" style =
"color:green; font-size: 20px; font-weight: bold;">
</p>
<script>
var up = document.getElementById('GFG_UP');
var down = document.getElementById('GFG_DOWN');
var file = document.getElementById("file");
up.innerHTML = "Click on the button to see"
+ " if any file is selected";
function GFG_Fun() {
if(file.files.length == 0 ){
down.innerHTML = "No files selected";
} else {
down.innerHTML = "Some file is selected";
}
}
</script>
</body>
</html>
Producción:
- Antes de hacer clic en el botón:

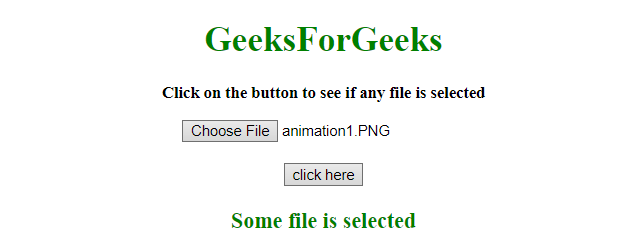
- Después de hacer clic en el botón:

Enfoque 2: use la propiedad element.files.length en jQuery para verificar que el archivo esté seleccionado o no. Si la propiedad element.files.length devuelve 0, entonces el archivo no se selecciona; de lo contrario, se selecciona el archivo.
Ejemplo: Este ejemplo implementa el enfoque anterior.
<!DOCTYPE HTML>
<html>
<head>
<title>
JavaScript | Check if input file is empty.
</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js">
</script>
</head>
<body style = "text-align:center;">
<h1 style = "color:green;">
GeeksForGeeks
</h1>
<p id = "GFG_UP" style =
"font-size: 15px; font-weight: bold;">
</p>
<input type="file" name="File" id="file" />
<br><br>
<button onclick = "GFG_Fun()">
click here
</button>
<p id = "GFG_DOWN" style =
"color:green; font-size: 20px; font-weight: bold;">
</p>
<script>
var up = document.getElementById('GFG_UP');
var down = document.getElementById('GFG_DOWN');
up.innerHTML = "Click on the button to see"
+ " if any file is selected";
function GFG_Fun() {
if ($('#file')[0].files.length === 0) {
down.innerHTML = "No files selected";
} else {
down.innerHTML = "Some file is selected";
}
}
</script>
</body>
</html>
Producción:
- Antes de hacer clic en el botón:

- Después de hacer clic en el botón:

Publicación traducida automáticamente
Artículo escrito por PranchalKatiyar y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA