La función dist() calcula la distancia euclidiana en 2D o 3D. Significa el p5.js | La función dist() se utiliza para medir la distancia entre dos puntos en 2D o 3D. A continuación se muestra la fórmula para la distancia en 2D y 3D.
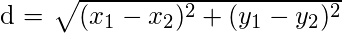
- fórmula 2D:

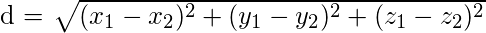
- fórmula 3D:

Sintaxis:
dist(x1, y1, x2, y2)
dist(x1, y1, z1, x2, y2, z2)
Parámetros:
- x1: estos parámetros contienen la coordenada x del primer punto.
- y1: estos parámetros contienen la coordenada y del primer punto.
- z1: estos parámetros contienen la coordenada z del primer punto.
- x2: estos parámetros contienen la coordenada x del segundo punto.
- y2: estos parámetros contienen la coordenada y del segundo punto.
- z2: estos parámetros contienen la coordenada z del segundo punto.
Valor devuelto: Distancia entre dos puntos.
Ejemplo: Este ejemplo calcula e imprime la distancia entre un punto fijo y el cursor.
function setup() {
// Create a canvas
createCanvas(400, 400);
}
function draw() {
// set background color
background(50);
// coordinates of the fixed point
var x1 = 200;
var y1 = 200;
// coordinates of the cursor
var x2 = mouseX;
var y2 = mouseY;
// set line color and weight
stroke(255);
strokeWeight(2);
// draw a line connecting 2 points
line(x1, y1, x2, y2);
fill("red");
// draw a circle centered at each point
ellipse(x1, y1, 10);
ellipse(x2, y2, 10);
// calculate the distance between 2 points
d = dist(x1, y1, x2, y2);
noStroke();
fill("lightgreen");
// set text size and alignment
textSize(20);
textAlign(CENTER);
// display the distance calculated
text("distance = "+ str(d), 200, 350);
}
Producción:

Editor en línea: https://editor.p5js.org/
Configuración del entorno: https://www.geeksforgeeks.org/p5-js-soundfile-object-installation-and-methods/
Referencia: https://p5js.org/reference/#/p5/dist
Publicación traducida automáticamente
Artículo escrito por SujanDutta y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA